はじめに
今回はこんな悩みをもった方に向け、Web制作で副業するために必要なスキルの解説をした上で、それらを習得するための学習手順から副業案件の獲得方法、税金関連まで解説します。
Contents
Web制作で副業するために必要なスキルを理解する
まずは、どのレベルまで学習すればWeb制作で副業案件を継続的に獲得できるのかゴールを知る必要があります。
Web制作で副業するために必要なスキルは以下の通りです。
■ レスポンシブなサイトが作成できる(必須)
■ Webサイトでよく使う機能(カルーセルやプルダウンメニュー等)をjQueryで実装できる(必須)
■ デザインデータをもとに実装できる(必須)
■ WordPressでオリジナルテーマが作成できる(必須)
■ Sassでスタイリングできる(任意)
■ SEO対策ができる(任意)
■ Webデザインができる(任意)
以降で、これらのスキルについてひとつずつ解説していきます。
レスポンシブなサイトが作成できる(必須)
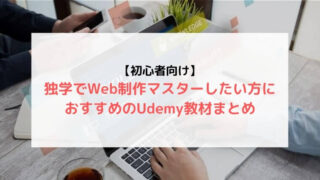
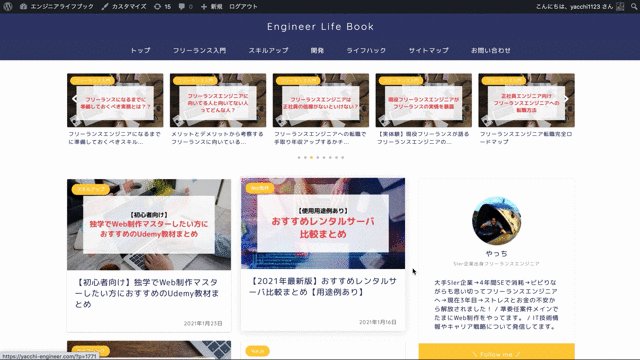
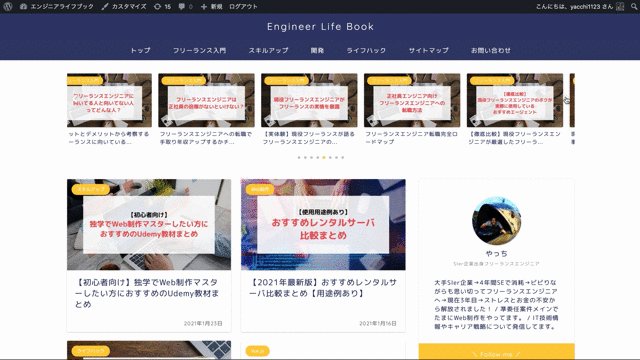
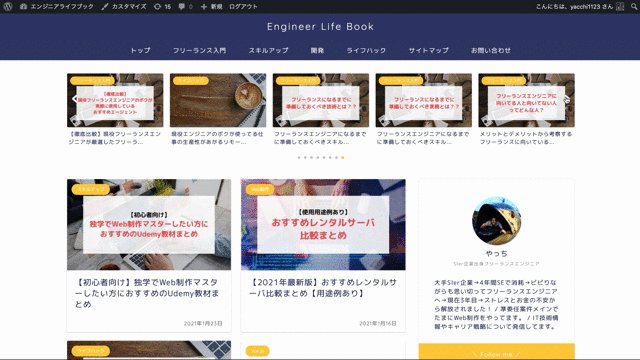
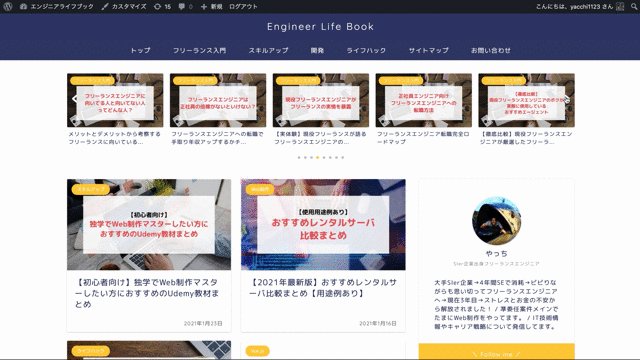
レスポンシブなサイトとはスマホやPCなど異なる画面サイズに対応しているサイトのことをいいます。
具体的には以下のようなサイトです。

画面を狭めると、書影の数や画像の大きさ、サイドメニューの有無などが画面幅によって変わりますよね。
このようなサイトをレスポンシブなサイトといいます。
レスポンシブなサイトを作成するにあたって、CSSのgridやflexbox、メディアクエリ、CSSフレームワークであるBootStrapについて学ぶ必要があります。
一昔前まではPC用のファイルとスマホ用のファイルで分かれていたので、画面幅によってスタイルを変えることは意識しなくてもよかったのですが、最近のWebサイトはレスポンシブ対応が必須となっており、副業案件でもレスポンシブ対応必須のものがほとんどです。
Webサイトでよく使う機能をjQueryで実装できる
Web制作において、動きのある機能を作成する際は、JavaScriptをよりシンプルに書くことができるライブラリであるjQueryを使用します。
例えば、以下のようなカルーセル(スライダー)はjQueryで実装します。

他にもプルダウンメニューやハンバーガーメニュー、ポップアップ等の機能があります。
こういったWebサイトによくある機能をjQueryで実装できるようにしておく必要があります。
デザインデータをもとに実装できる(必須)
クライアントがWeb制作の依頼主本人のときは、デザインデータを渡されることは少ないのですが、クライアントがホームページ制作を行っているようなWeb制作会社のときは、フォトショップやXD等のデザインデータを渡され、デザインデータと同じようにコーディングしてほしいと依頼されることがあります。
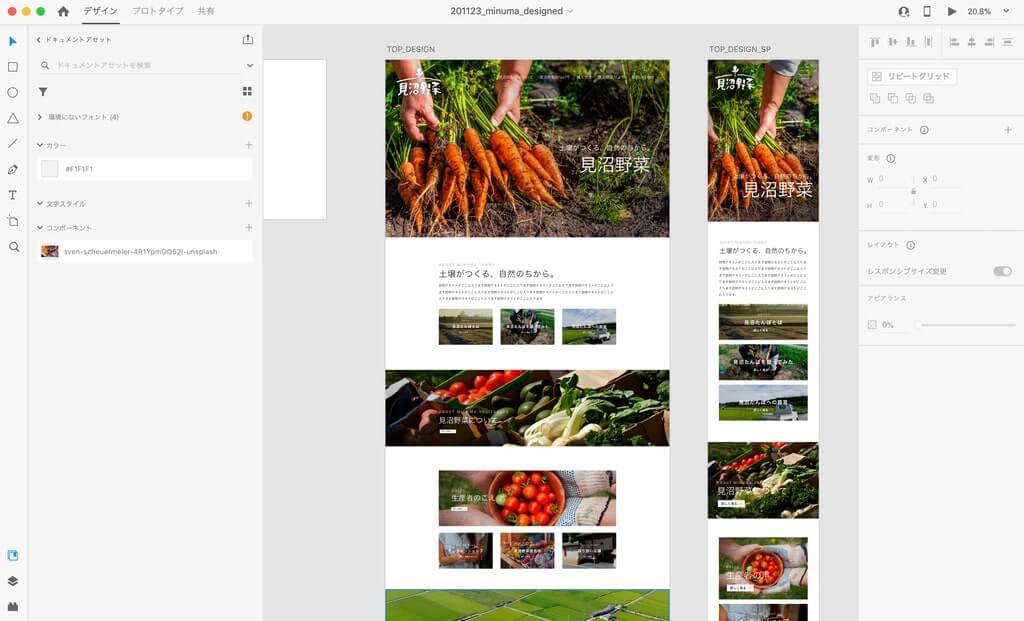
ちなみにデザインデータとは以下のようなものです。

これをもとに色や高さ・幅、フォントの種類やサイズ、マージン・パディングをデザイン通りになるようスタイルを調整していく必要があります。
Web制作会社さんが依頼主の案件も多いので、こちらのスキルも必須となります。
WordPressでオリジナルテーマが作成できる(必須)
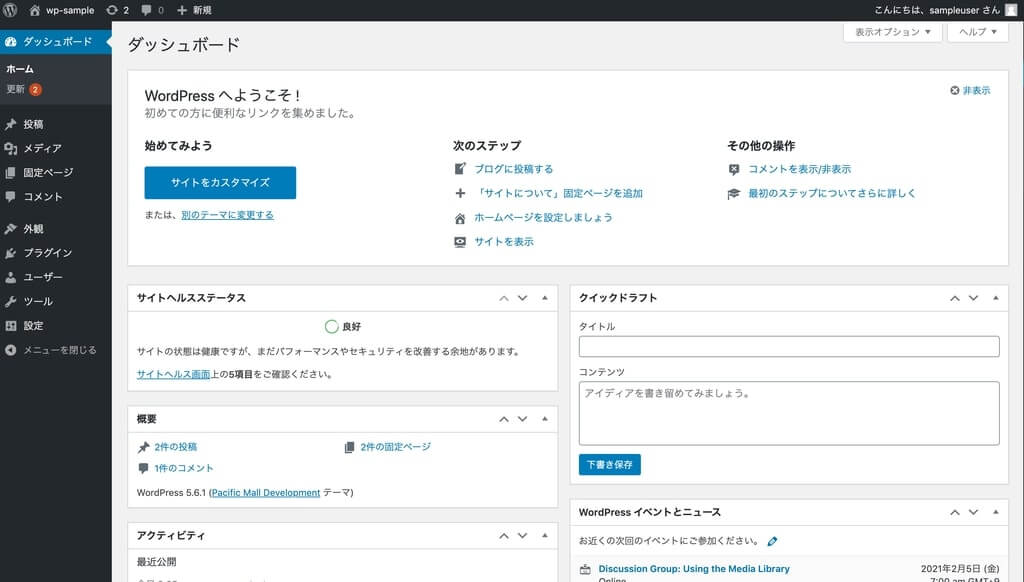
WordPressとは、HTMLやCSS、PHPなどのWeb関連技術がない人でも、以下のような管理画面でサイトの管理や運営、記事の投稿や編集ができるCMS(コンテンツ管理システム)です。

WordPressは全世界の4分の1を超えるサイトで使用されており、ブログツールにとどまらず、コーポレートサイトなど広く使用されております。
WordPressでサイト制作する際、無料もしくは有料のテンプレートテーマを使用すると簡単に導入できるのですが、副業案件のほとんどがテンプレートテーマではカバーできず、カスタマイズもしくは1から構築しないといけないです。
したがって、WordPress案件を獲得するためには、ネット上にすでにあるテンプレートテーマを使用したWordPressサイトの構築だけでなく、自作のオリジナルテーマを使用したWordPressサイト構築ができるようになる必要があります。
Sassでスタイリングできる(任意)
SassはCSSをより効率的に書くためのCSS拡張言語です。
例えば、以下のようなCSSは、
|
1 2 3 4 5 6 7 8 9 |
ul { background: #000; } ul li { margin-bottom: 2rem; } ul li img { display: block; } |
Sassを使用することで以下のように簡潔に書くことができます。
|
1 2 3 4 5 6 |
ul background: #000 li margin-bottom: 2rem img display: block |
こちらは必須ではないのですが、クライアントがWeb制作会社のときは、Sassでの制作が求められることがありますので、学んでおいたほうがよいです。
SEO対策ができる(任意)
SEO対策とは検索エンジン最適化のことで、SEO対策することでブラウザのページ上位にサイトが表示されるようになります。
こちらは必ずしも求められるわけではないのですが、SEO対策ができると提案の幅が増え、案件受注しやすくなります。
サイトを作るだけだと、ネットの海に無人島を一つ作ってしまうようなものなので、SEO対策もマスターすることをおすすめします。
Webデザインができる(任意)
WebデザインとはフォトショップやXD、sketch、figmaなどのデザインツールでデザインデータを作成することです。
こちらも必ずしも求められるわけではないのですが、Webデザインとコーディングセットの案件やデザインだけの案件もいくつかあり、Webデザインができると提案の幅が増えます。
学習手順とおすすめの教材
次に、上記であげたWeb制作で副業するために必要なスキルを習得するための学習手順とおすすめ教材をご紹介します。
① HTML&CSSの基礎を学ぶ
まずは基本的なHTML&CSSの文法を学びましょう。
学ぶための教材はProgateでOKです。
ProgateのHTML&CSSの以下のコースをすべてやりましょう。
■ HTML&CSS初級編
■ HTML&CSS中級編
■ HTML&CSS上級編
■ HTML&CSS Flexbox編
※ 道場コースは不要
基礎にあまり時間かけても仕方がないので、道場コースは不要です。
② レスポンシブなWebサイトの作成方法を学ぶ
次に、Udemyの【最新2020】HTML5、CSS3をマスターして、未経験からWEBデザイン・エンジニアを目指す実践マスターコースでレスポンシブなWebサイトの作成方法を学びましょう。
【最新2020】HTML5、CSS3をマスターして、未経験からWEBデザイン・エンジニアを目指す実践マスターコースでは、あらゆるデバイス機器に対応するレスポンシブページ制作技術が身につけられます。
また、レスポンシブページ作成方法だけでなく、前提となるHTMLとCSSの基礎はもちろん、最新のCSS Gridによるレイアウト技術についても学べます。
③ CSS命名規則を学ぶ
CSS命名規則を学ばないと後々メンテしずらくなってしまいますし、どういう命名にしようか悩んで時間を浪費してしまったりします。
また、依頼主がWeb制作会社の場合は、命名規則を指定してくる場合がありますので、今のうちに学んでおきましょう。
なお、命名規則にもいろいろ種類があるのですが、一番メジャーなのはBEM記法です。
また、BEM記法をマスターしておくと、他の命名規則にも対応できるので、まずはBEMをマスターしましょう。
そんなBEM記法が学べる書籍は以下の通りです。
④ JavaScriptの基礎を学ぶ
Web制作において、そこまで高度なJavaScriptスキルは求められませんが、Web制作で頻繁に使用するjQueryを理解する上で基本的なJavaScriptの知識は必要です。
Progateの以下のコースでJavaScriptの基礎を習得しましょう。
■ JavaScriptI
■ JavaScriptII
■ JavaScriptIII
⑤ jQueryの基礎を学ぶ
jQueryはJavaScriptをよりシンプルに書くためのライブラリで、生のJavaScriptだけでコーディングすることはなく、Web制作では必ずといっていいほどjQueryを用います。
基本的な知識を習得するためには、以下のProgateのコースをやっておけば十分でしょう。
■ jQuery初級編
■ jQuery中級編
■ jQuery上級編
※ 道場コースは不要
⑥ 外部ライブラリを使用した実装方法を学ぶ
JavaScript/jQueryの基礎を学んだら、Udemyの手を動かして6時間でjQueryをマスターしよう。知識、経験ゼロからjQueryを使いこなそうでWeb制作現場で使用されている実践的なjQueryの使い方を学びましょう。
Web制作現場では、カルーセルやプルダウンメニューのようなよくある機能はjQueryの外部ライブラリを使用するのですが、そういった外部ライブラリの導入方法から使い方までマスターできます。
⑦ BootStrapを学ぶ
BootStrapはレスポンシブデザインのWebサイトをより効率的にコーディングするためのCSSフレームワークです。
BootStrapは副業でWeb制作する際に非常によく使用します。
BootStrapを学ぶための教材としては、UdemyのBootstrap4基礎講座をやっておけば十分でしょう。
特にグリッドの部分は本当によく使用するので、しっかりと理解するようにしましょう。
⑧ デザインデータをもとにコーディングする手法を学ぶ
冒頭でも述べましたが、クライアントがWeb制作会社のときは、フォトショップやXD等のデザインデータを渡され、デザインデータと同じようにコーディングしてほしいと依頼されることがあります。
そんな案件にも対応できるようデザインデータをもとにコーディングする手法を学びましょう。
学ぶ教材としては、Udemyの未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコースがおすすめです。
未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコースでは、Webに関する知識、Photoshop、Webのグラフィックデザイン、ワイヤーフレームの作成方法、HTMLとCSS、実践的なコーディングなど、自分1人でサイトを作り上げるのに必要な全てが含まれています。
また、コースが初級・中級・上級に分かれており、全体を通して3つのWebサイトを作成することができます。
デザインはやらないという方も、Photoshopのデザインデータをもとにコーディングをすることは多々あるので、基本的な使い方ぐらいは知っておくとよいでしょう。
⑨ Sassでのスタイリングを学ぶ
冒頭でも述べましたが、クライアントがWeb制作会社のときは、Sassでのコーディングが求められます。
学習手順は以下の順番で学習することをおすすめします。
特に、Udemyのプロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座はSassでの実践的なコーディングだけでなく、XDを使用したデザインからレスポンシブ対応のWebサイト構築まで学ぶことができ、これまで学んだことの総仕上げに使えます。
⑩ PHPの基礎を学ぶ
WordPressを理解するためには、PHPの基礎を学んでおく必要があります。
とはいえ、がっつり学ぶ必要なく、ProgateのPHPIだけやって、基本的な文法をおさえておけばOKです。
⑪ WordPressでオリジナルテーマ作成方法を学ぶ
ここまできたら、いよいよWordPressです。
WordPressのオリジナルテーマ作成の案件数は多いですし、単価も高いのでぜひ頑張ってマスターしましょう。
おすすめ教材は以下の記事にまとめております。

次は学んだことをどんどんアウトプットしていきましょうー!
これまで作成したWebサイトの画面キャプチャをとる
ここまで勉強された方は、結構な数のWebサイトのサンプルを作成されたと思いますが、これまで教材等で作成したWebサイトは画面キャプチャをとり、GoogleDriveに格納しておきましょう。
というのも、これまで練習で作成されたWebサイトも立派な実績の一つです。
クライアントにアピールできるようGoogleDriveに格納し、共有可能なリンクを発行して連携しましょう。
画面キャプチャの形態は画像でもPDFでもどちらでもよいと思います。
以下のChromeの拡張機能で簡単にフル画面のキャプチャが撮れます。
なお、著作権の問題等ありますので、連携する際は、練習教材とわかるように明記してください。
また、許可されている場合を除き、絶対にWebサーバで公開しないでください。
デザインテンプレートでポートフォリオサイトを作成してみる
デザインテンプレートはあらかじめデザインされたHTML&CSS&BootStrapのテンプレートで「BootStrap テンプレート」で調べると無料のものから有料のものまで様々なテンプレートがあることが分かると思います。
デザインテンプレートを使用したほうがプロっぽいデザインに仕上がるかつ高速で開発できるので、デザインテンプレートを使用してポートフォリオサイトを作成していきましょう!
ポートフォリオサイトとは、自己紹介サイトのことで、イメージはこんな感じです。
https://nsuzuki7713.github.io/portfolio/
ポートフォリオサイトには、以下のような項目をのせておくとよいでしょう。
■ 経歴
■ 保有スキル
■ サービス内容
■ 制作料金
■ 実績
■ よくある質問
■ お問い合わせ
実績がない方は、練習教材と明記した上で、これまで作成したWebサイトのキャプチャをのせてもよいでしょう。
また、ポートフォリオサイトを公開するときは、レンタルサーバを借りて、独自ドメインでWebサイト公開することをおすすめします。
もちろん、firebaseやNetlify、Heroku等を使用すれば無料で公開できますが、あまりおすすめしません。
理由としては、Web制作の案件では上記のようなホスティングサービスを使用することはほぼなく、レンタルサーバ&独自ドメインでのWebサイト公開がメインだからです。
いい機会ですので、レンタルサーバを借りて、独自ドメインでWebサイトを公開しましょう。
WordPressを使用しないサイトであれば、ロリポップがコスパがよくおすすめです。
一番安いプランだと月額100円で利用できますよ。
さらなるスキルアップのために・・・
ここまで到達された方は、案件獲得に向けて動いてもスキル的には問題ないと思うのですが、よりスキルアップして開発スピードや品質を高められるよう以下に紹介する勉強も並行しておこなっていきましょう!
模写コーディングしてみる
模写コーディングは公開されているWebサイトを見て、ソースコードを見ずに似たようにコーディングすることです。
実践的なスキルを身につけるために非常に効果的な勉強法となります。
模写コーディングのやり方は以下のサイトがわかりやすかったので、参考にしてもらえればと思います。
デザインデータからコーディングしてみる
すでに紹介したUdemyの未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコースやプロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座でも動画解説付きで学べるのですが、もっと数をこなしたいという方は、以下のnoteで紹介されているようなデザインデータからコーディングできる練習素材をやっておくとよいでしょう。
ポートフォリオとして掲載OKの練習教材もいくつかあります。
デザインデータからコーディングできる練習素材まとめ【無料あり】
ブログテーマを使用してWordPressブログ作成してみる
こちらをやる目的としては、
■ SEOに関する知識を身につけるため
■ テンプレートテーマを用いたWordPressサイト解説方法から公開までの手順を学ぶため
です。
テンプレートテーマを用いたWordPressサイト構築案件は多々ありますし、SEO対策についても求められることがあるからです。
また、どうせブログ開設するのであれば、アフィリエイトで稼ぐことも目標にやってみるとよいと思います。
稼ぐことを目標とすると、勉強の意欲も湧き、能動的に勉強するようになるためです。
ボク自身も当ブログをやるまではSEO対策の知識は乏しかったのですが、ブログ運営しだしてから圧倒的に知識が身に付きました。
ブログをやる上でのおすすめのサーバは性能・安定性ともに優れており、コスパ抜群のConoHaです。
ConoHaでのWordPressブログの始め方は以下にまとめてますので、ぜひご覧ください。

また、ConoHa以外も気になるという方は、以下の記事で大手4社のレンタルサーバ比較しておりますので、ぜひ参考にしてみてください。

架空コーポレートサイトのWordPress化
案件の種類として最も多いのは、やはりコーポレートサイト制作です。
また、これらの案件では運用者が管理・投稿できるようWordPressを導入することがほとんどです。
テンプレートテーマをカスタマイズするだけでできるような案件もあるのですが、オリジナルテーマを一から作成した経験がないと、カスタマイズすら難しいです。
ここまで学習された方は、それなりにコーポレートサイトのサンプルPGMが溜まっていると思いますので、それらの中からどれか一つ選んでWordPress化していきましょう!
以下で紹介している教材でコーポレートサイトのWordPress化手法が学べますので、ぜひご覧になってください。

独学に限界を感じたら・・・
独学に限界を感じたスクールを利用するのもひとつの手です。
独学でつまりやすいところはWordPressですし、副業案件の中でもWordPress関連の案件がダントツに多いのでWordPressのカリキュラムを扱っているスクールがおすすめです。
個人的には、現役エンジニアとのメンタリングやWebサイト制作案件紹介してくれるテックアカデミーのWordPressコースがおすすめです。
| 価格 | ¥179,000〜(税別) ※ 金額は受講期間による |
|---|---|
| 受講形式 | オンライン |
| プラン | 8週間プラン/12週間プラン/16週間プラン |
| 受講コース | WordPressコース |
| カリキュラム | WordPress制作の流れ(企画・設計・制作・運用) / HTML/CSSの理解と既存WordPressテーマのカスタマイズ / WordPressの高度な使い方 / PHPの理解とオリジナルWordPressテーマの作成(コーポレートサイト) / オリジナルサイト作成 |
| メンタリング | 現役エンジニアによるメンタリング15回〜 |
| サポート | 現役エンジニアによるチャットサポート |
| その他 | 在宅ワーク案件の紹介 |
ボクがテックアカデミーのWordPressコースをおすすめする理由は以下の通りです。
■ オンライン完結
■ WordPress案件でバリバリ稼いでいる現役エンジニアのメンターに技術的なことから案件の受注方法など聞き放題
■ チャットサポートで分からないところは現役エンジニアに聞き放題
■ WordPressの知識だけでなく、HTML/CSS、PHPについても学べる
■ オリジナル課題で自分が作りたいサイト作ることができる
■ カリキュラムの課題やオリジナル課題は現役エンジニアにレビューしてもらえる
■ 初めてでもこなせる在宅ワーク案件を紹介してもらえる
ただ、価格は安くはないので、まずは無料体験や無料動画説明会をまず受けて自分にあっているか確かめましょう!
案件獲得に向けたアプローチ
ここからは実際にボクがやっている案件獲得のために過去やってきたことや現在もやっていることを紹介します。
知り合いに声かけてみる
まずは、Web制作の流れを体感するため、facebookでWeb制作を始めたことをアピールしたり、知り合いに声をかけてみましょう。
「ブログやりたいと思ってるけどやり方が分からない方」
「自営業を最近始めた方でホームページを持っていない方」
「ホームページビルダーやWixで自力で作ってみたもののスマホ対応できておらず改善したいと思っている方」
は意外とおられます。
また、知り合いとの案件は納期を比較的自由に決めることができるため、駆け出し案件としては最適です。
これが知り合い以外だと、タイトな納期を要求され、あせって納品してしまい、不具合を大量に出してしまうなんてこともあります。
なのでまずは、知り合いのWebサイトを制作し、Web制作の流れを体感しましょう。
クラウドソーシングに登録
クラウドソーシングとはインターネット上でお仕事の受発注が行えるサービスのことです。
クラウドソーシングに掲載されているお仕事に応募したり、スキルやサービス内容を投稿したりすることで、お仕事がもらえるサービスです。
継続的に案件を得るためには、まずは案件を探す手段を増やしておかなければなりません。
したがって、できるだけ多くのクラウドソーシングサイトに登録しておくことをおすすめします。
ボクが活用しているのは以下のサイトで、もちろんすべて無料で使えます。
ただし、単価は比較的安くなりがちなので、駆け出しで実績がとにかくほしいときのみ利用することをおすすめします。
お仕事紹介サービスに登録してみる
クラウドソーシングよりも高単価かつ成約率の高い案件が多いのが、お仕事紹介サービスです。
お仕事紹介サービスの流れはどのサービスもだいたい以下のような流れです。
① Webサイトで登録と必要事項入力
② エージェントと面談
③ エージェントからの案件紹介(メールなど)
④ 書類審査やクライアント面談
⑤ 成約
クラウドソーシングとの大きな違いは、
■ エージェントがいる
■ 準委任型(時間報酬型)の案件が多い
です。
クラウドソーシングとの違い①:エージェントがいる
エージェントが面談を通して、自分のスキルに見合った成約しやすい案件を紹介してくれますので、企業とのアンマッチのリスクを防げますし、自分で案件を探す手間もなくなります。
クラウドソーシングとの違い②:準委任型(時間報酬型)の案件が多い
クラウドソーシングは一般的に請負契約で成果物(Webサイト等)を納品しないとお金がもらえませんが、お仕事紹介サービスは準委任契約の案件も多く、成果物を納品しなくてもコミットした時間で報酬が支払われます。
そんなお仕事紹介サービスですが、ITプロパートナーズがWeb制作の案件を多く取り扱っており、週2日の案件もあるのでおすすめです。
店舗に問い合わせフォームから営業してみる
近所のお店のホームページを確認し、以下のようなサイトではないか確認してみましょう。
■ レスポンシブではないサイト
■ 明らかに素人感あふれるデザインが崩れているサイト
要はツッコミどころ満載のホームページであれば、解決策と対応する場合の概算見積もりをお問い合わせフォームからメールしてみましょう。
近所のこじんまりとした居酒屋やパン屋、歯医者等、小規模な店舗が狙い目です。
地道ですが、ボクはこのパターンで受注することが多いです。
Web制作会社に問い合わせフォームから営業してみる
ホームページ制作等をメインでやっているWeb制作会社へお仕事がないかポートフォリオサイトとともにお問い合わせフォームからメールしてみましょう。
人手が足りてない会社やスポットで人手を借りたいWeb制作会社は結構多いので、こちらの営業もおすすめです。
税金関連
フリーランスの税金の知識
フリーランスの税金の知識は以下の2冊を読んでおけば十分です。
これらを読めば、帳簿の付け方や経費に落としてよいものだめなもの、節税方法、確定申告の方法まですべてマスターできます。
おすすめ会計ツール
以下の会計ツールを使用すると、日々の記帳が簡単にでき、確定申告書の作成や決算書の作成も自動生成してくれるので税理士に頼る必要はございません。
機能的にはどちらもほとんど変わりはなく、どちらも無料で試せるので、まず無料で試してみて気に入ったほうに課金していくでよいと思います。
ちなみにボクはマネーフォワードを使用しております。
収入が20万円を超えたら、開業届を提出しよう
年間20万円を超える収入がある場合は、開業届の提出が必要です。
開業届は開業freeeを使用すると、ガイド付きで項目を埋めていくだけでできます。
また、開業届以外にも青色申告するために必要な「所得税の青色申告承認申請書」も作成しましょう。
青色申告とは複式簿記の方法により記帳する申告制度のことで、年間収入から青色申告特別控除(65万円の控除)が受けられます。
複式簿記といっても、マネーフォワードやfreeeを使用すれば、自動で帳簿や決算書を作成してくれるので、全然手間ではありません。
青色申告承認申請書も開業freeeで同様に作成できます。
作成したら、お住まいの所轄の税務署に持っていきましょう!
ちなみにボク自身も開業freeeで開業届と青色申告承認申請書作成しましたが、訂正等もなく5分ぐらいで手続き完了しました。
まとめ
Web制作案件は競合が多いとかWix等のNocodeツールの出現で案件が少ないとか単価が安いという話をちらほら聞きますが、これは途中挫折してしまった方やクラウドソーシングだけでしか営業していない方の意見のように思えます。
というのもボクの周りには仕事をしながら、副業で月10万〜30万継続的に稼いでいらっしゃる方が多いからです。
今回お伝えしたようなクラウドソーシング以外の営業方法で案件獲得すれば単価は自分で自由に設定できますし、Nocodeツールを使いこなせていない事業者やそもそも丸投げしたい事業者も多いのでまだまだ全然稼げる余地はあります。
また、副業をやっているWeb制作エンジニアは、今回紹介したようなスキルをすべて持っている方は少なく、比較的誰でもできる低単価案件を取り合っているという印象を受けます。
今回ご紹介したロードマップは決して楽な道のりではありませんが、ひとつずつ着実に実行していけば継続的に高単価案件獲得できるようになります。
副業で稼げるようになると、収入アップして欲しいものを我慢する必要がなくなったり、複数収入源があることで精神的安心感が生まれたり、自分の未来の選択肢も増えたりとメリットはたくさんあります。
ぜひロードマップの内容を実践してみてくださいね!
応援しております^^
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。