はじめに
今回はこんな悩みに答えていきます。
JavaScriptには大きくわけてES5(旧JavaScript)とES6(新JavaScript)の2つの記法があるのですが、実際の業務ではES6でコーディングされていることがほとんどです。
特に、Vue.jsやReact.jsを使用するときはES6の理解は必須です。
今回はそんなES6について詳しく解説されているおすすめ書籍・Udemy講座をご紹介します。
ちなみにES5=ES2014、ES6=ES2015です。
ややこしいのですが、どっちの読み方もされるので、覚えておきましょう。
本記事はES6という読み方で解説します。
本記事でご紹介している書籍やUdemy講座を行うことで、業務で使用されているコードを見たとき、何書いているか分からないということはなくなるでしょう。
Contents
【一部無料】Progate:JavaScript(ES6)コース

| 料金 | ¥980(税別) / 月(レッスン1まで無料) |
|---|
お馴染みのプログラミング入門サイト。
ES6で頻繁に使用するメインの記法が初心者向けにわかりやすく解説されてます。
1ヶ月以内に無料会員に移行すれば、値段も技術書よりも安くコスパ◎
【一部無料】JS-Pro

| 料金 | ¥980(税込) / 月(レッスン5まで無料) |
|---|
意外と知られていないJSに特化した優良な入門サイト。
ProgateよりもES6について扱っている範囲がこちらのほうが多い。
VueJsの講座も充実しているので将来的にVueを触ってみたい方はこちらがおすすめ。
1ヶ月以内に無料会員に移行すれば、値段も技術書よりも安くコスパ◎
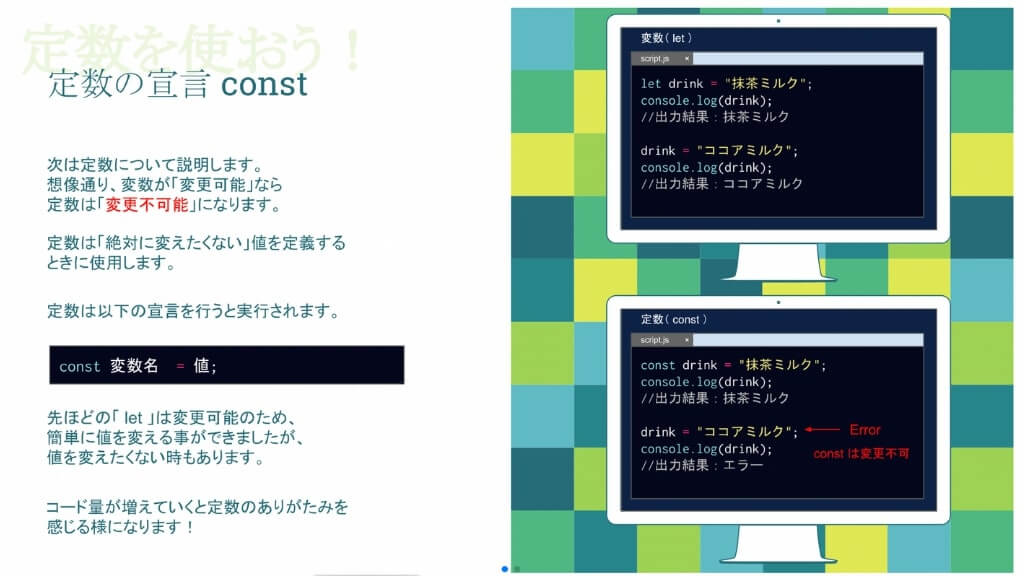
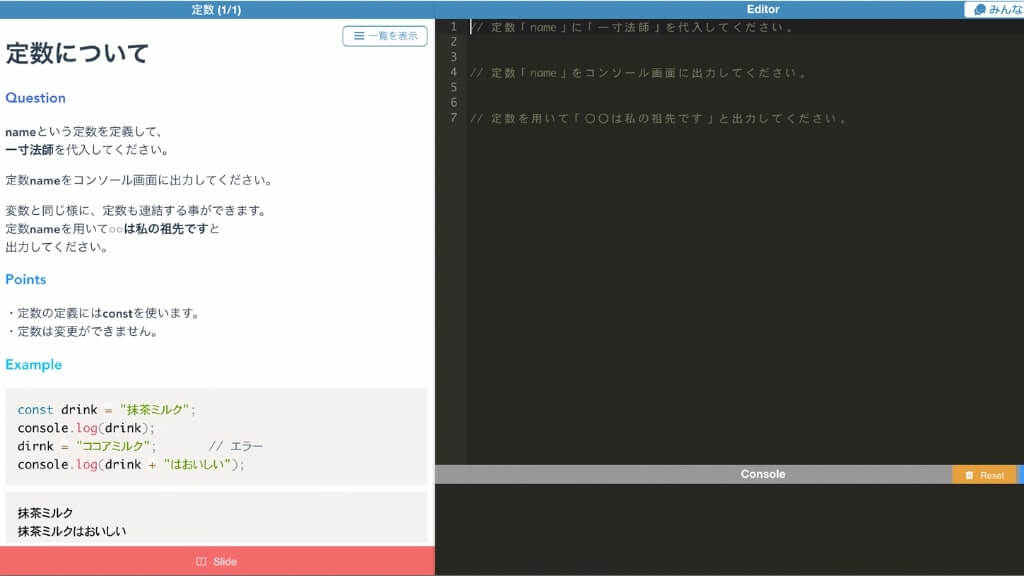
こちらのサイトは意外と知られていないのですが、以下の画像のように環境構築せずにブラウザ上でハンズオン形式で学ぶことができます。
イメージとしては、ProgateのJS特化版。
また、最近流行りのVueJsも扱っており、Vueの基礎文法だけでなく、VuexやVue Routerについても学べます。


Udemy:JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】

■ JavaScriptの基礎とあわせてES6を学びたい方
■ VueJsやjQueryから入ったためJavaScriptを復習したい方
■ webpackやbabelを使った2020年時点での開発環境を知りたい方
■ JavaScriptの基礎をES6の文法で解説
■ NodeJs(npm)を使ったモダンJavaScriptについて
■ イベントリスナー・DOM・WebAPIについて
■ Promise・Ajax(非同期通信)について
■ クラス・モジュールについて
JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】は、初心者目線で丁寧に解説されており、JavaScriptの基礎とあわせてES6を学びたい方におすすめです。
また、ES6を活用したDOM・WebAPI・非同期通信など、ボク自身も初心者の内に知っておきたかったなーという内容が盛り込まれております。
これをやれば脱初心者へレベルアップできるでしょう。
Udemy:JavaScriptエンジニアのためのES6完全ガイド

■ 通勤などのスキマ時間でサクッとES6について網羅的に学びたい方
■ なんとなくES6(ES2015)を使ってきたが、もっと理解を深めたい方
■ ES6の主要な機能について
■ 配列の便利メソッドである「forEach」、「map」や「reduce」について
■ ES6で新しく登場した関数のデフォルト値やクラスについて
■ オブジェクトリテラルについて
■ generatorについて
■ ES6のclassについて
■ Promiseやfetchについて
JavaScriptエンジニアのためのES6完全ガイドは、ES6でよく使う機能をほとんど網羅しており、各セクションごとのレクチャーが短いため、通勤などのスキマ時間でサクッと学びたい方におすすめです。
また、「どういうときに」、「どうやって」使うべきなのかということが丁寧に解説されており、演習で実践していくことが可能です。
これをやれば実業務で「他者のコードをみて、こんなJavaScriptの書き方みたことない。。わけわかんない。。。」という状況に陥ることはなくなるでしょう。
Udemy:モダンJavaSciptの基礎から始める挫折しないためのReact入門

■ モダンJavaScriptの概念から学びたい方
■ 将来的にVueやReactを使用する予定の方
■ モダンJavaScriptの基礎や概念
■ Reactでよく使われるES6について
■ プレーンなJavaScriptを使用したアプリ作成
■ Reactの基礎やルール
■ 最新のReact(Hooks)を使用したアプリ作成
モダンJavaSciptの基礎から始める挫折しないためのReact入門は、題名にReact入門と記載されえていますが、VueやReactに使用されているモダンJavaScriptについて初心者にも分かるようわかりやすく解説されております。
VueやReactを理解するためには、モダンJavaScriptへの理解は必須です。
モダンJavaScriptとは、いろいろ定義はあると思いますが、ざっくりいうと以下のような技術が使用されている近代のJavaScriptのことです。
■ ES6
■ 仮想DOM
■ npm/yarn等のパッケージマネージャー
■ WebPack等のモジュールバンドラー
■ Babel等のトランスパイラ
これらの用語を聞いて、何のことかサッパリという方は本講座で学習することをおすすめします。
また、ES6についても、業務やVue、Reactを使用する際によく使用するものに重点を置いて詳しく解説されております。
Reactに興味がない方もセクション5までは学習することをおすすめします。
書籍:速習 ECMAScript2020
ES6以降で大きく変化した最新のjavascriptの新機能を知りたい方におすすめ
ES6以降で大きく変化した最新のjavascriptの新機能が紹介されており、この本に書いてある文法を知っておけば、まず現場で読めないコードはでてこないでしょう。
また、幅広く網羅されているため、辞書的に使えます。
また、こちらはKindle Unlimitedの対象でもあるので、無料体験登録して30日以内に解約すれば無料で読むことが可能。
書籍:JavaScript本格入門
フロントエンドエンジニアなら8割方持っている良書。
ES6を利用したJavaScript開発手法が学びたい方におすすめ。
こちらはJavaScriptの本質的なところから解説されており、ES6の記法を学ぶというより、ES6を利用したJavaScript開発手法が学べる書籍となっております。
これまで学んだことの総仕上げとして最適です。
また、現場でよくみかけるオブジェクト指向プログラミングや単体テスト手法・保守性の高いコードの書き方についても触れられており、手元に置いておきたい一冊です。
書籍:JavaScriptモダンプログラミング完全ガイド
ES6でよりモダンで生産性の高いコードの書き方を学びたい方におすすめ
エラーが発生しやすい手法を回避するために、JavaScriptプログラマーの達人たちは、関数型/オブジェクト指向/非同期プログラミングを積極的に採用しています。
本書はES6の解説にとどまらず、そうした達人の最新のテクニックやヒントを学ぶことができ、それらを実践することで開発生産性を飛躍的に向上させることができます。
まとめ
JavaScript(ES6)が学べるおすすめサイト・書籍まとめ
■ JS-Pro
■ Udemy:JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】
■ Udemy:JavaScriptエンジニアのためのES6完全ガイド
これらの教材を使用しても業務でやっていける自信がないという方は、以下の記事で紹介しているスクールに通うのを検討してみてもいいかもしれません。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。