はじめに
今回はVuetifyで画像と文章を横一列で表示するトップページのAboutエリアを作成していきます。
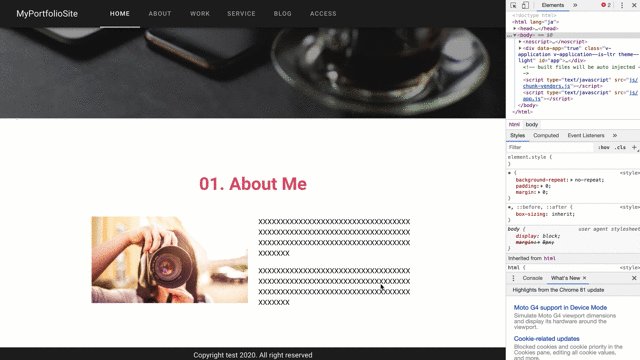
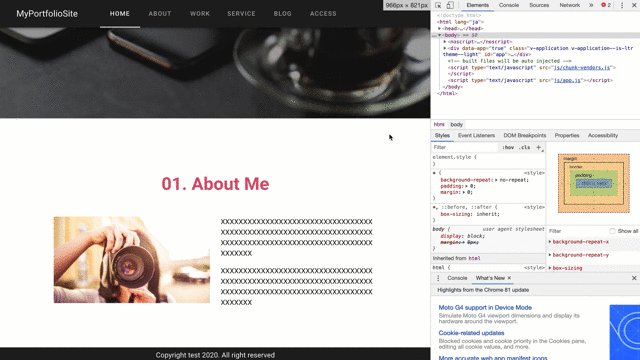
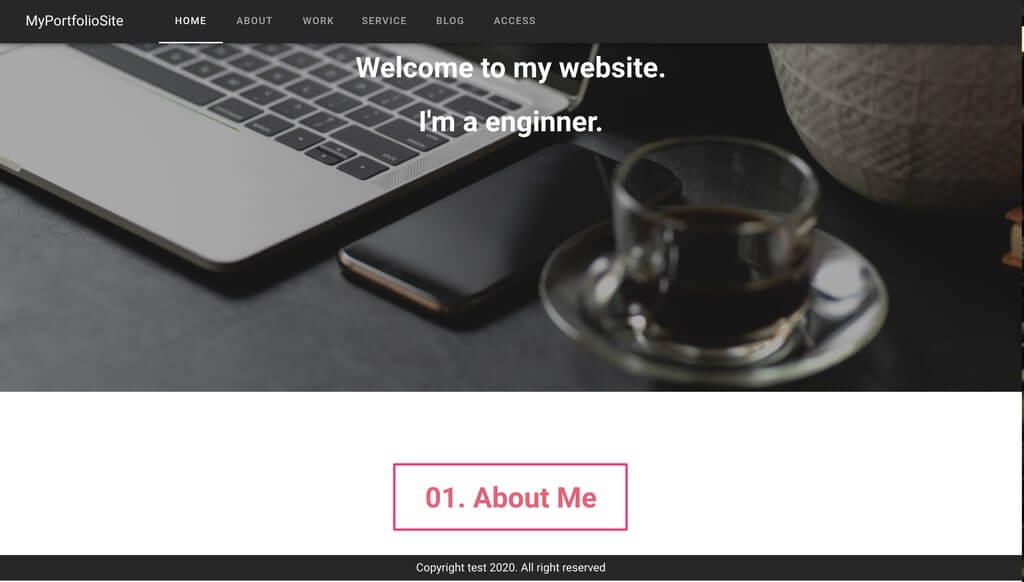
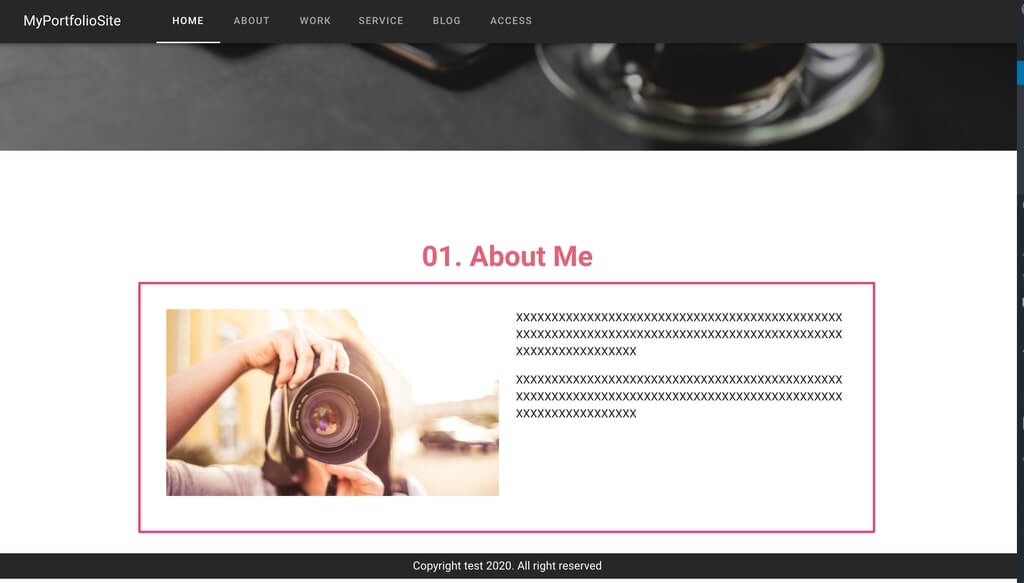
完成イメージは下記の通りです。

本記事の内容
■ 画像と文章を横一列で表示するAboutエリア作成方法
本記事は、以下の記事で紹介しているハンズオンの個別解説記事となりますので、全体像やこれまでの実装が知りたい方は以下の記事をご参照ください。

Contents
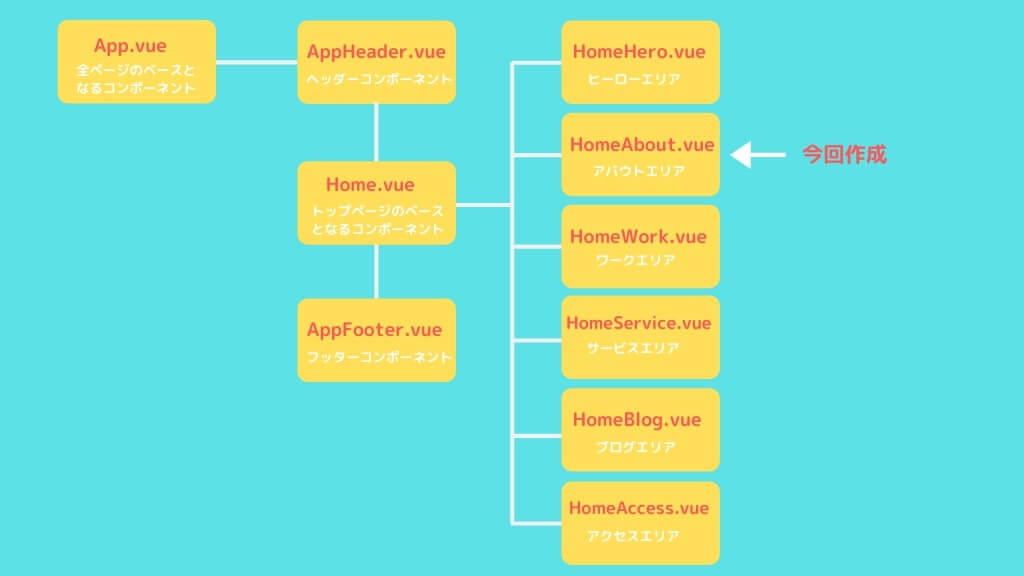
コンポーネント設計図
今回は下図の赤枠部分を作成していきます。

Aboutコンポーネントの作成
コンポーネントの新規作成
以下のディレクトリへHomeAbout.vueとAbout.vueを作成していきます。
|
1 2 3 4 5 |
src ├── components ├── About.vue ・・・About詳細ページ ├── HomeAbout.vue ・・・トップページAboutセクション |
コンポーネントの読み込み
次に作成したコンポーネントをトップページのベースコンポーネント(Home.vue)へ読み込みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<template> <section class="home"> <HomeHero/> <!-- ここから追加 --> <HomeAbout/> <!-- ここまで追加 --> </section> </template> <script> import HomeHero from './HomeHero.vue' import HomeAbout from './HomeAbout.vue' // 今回追加 export default { components: { HomeHero, HomeAbout // 今回追加 } } </script> <style lang="scss" scoped> .home { padding-bottom: 50px; } </style> |
これで事前準備は完了です。
トップページのAboutエリア作成
セクションタイトルの実装
まずは下図のようなセクションタイトルを作成していきます。

下記のコードをHomeAbout.vueへ貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<template> <section class="home-about"> <div class="section__title"> <div class="section__title-text">01. About Me</div> </div> </section> </template> <style lang="scss" scoped> .section__title { padding-top: 120px; text-align: center; &-text { font-weight: 700; font-size: 40px; color: #e65f78; } } </style> |
セクションタイトルのスタイルのグローバル化
セクションタイトルのスタイルは今後別のコンポーネントでも使用するため、グローバル化しておきましょう。
以下のディレクトリへ「_parts.scss」というファイルを作成してください。
|
1 2 3 4 5 6 |
src ├── styles ├── common ├── _parts.scss ├── common.scss |
作成したら、先ほどstyleタグで定義したセクションタイトルのスタイルを切り取り、貼り付けてください。
また、以降で使用する画像に適用するクラス「img-fluid」もついでに追加しておきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.section__title { padding-top: 120px; text-align: center; &-text { font-weight: 700; font-size: 40px; color: #e65f78; } } .img-fluid { max-width: 100%; height: auto; } |
さいごに以前作成した「common.scss」へ「_parts.scss」を読み込ませれば完了です。
|
1 2 |
@import './_mixin.scss'; @import './_parts.scss'; /* 今回追加 */ |
なお、グローバルなscssを読み込ませるためのビルド設定等は以下の記事で解説しております。

Aboutエリアのメインコンテンツ作成
Vuetifyのグリッドシステムレイアウトを利用して、以下のような「画像 + 文章」のAboutエリアのメインコンテンツを作成します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<template> <section class="home-about"> <div class="section__title"> <div class="section__title-text">01. About Me</div> </div> <!-- ここから追加 --> <v-container> <v-row class="home-about__contents"> <v-col md="5" class="home-about__contents-img"> <img src="../assets/img/profile.png" alt="" class="img-fluid"> </v-col> <v-col md="5" class="home-about__contents-text"> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </v-col> </v-row> </v-container> <!-- ここまで追加 --> </section> </template> <script> </script> <style lang="scss" scoped> /* ここから追加 */ .home-about__contents { margin-top: 20px; justify-content: center; &-img { text-align: center; } &-text { word-wrap: break-word; } } /* ここまで追加 */ </style> |
① グリッドシステムレイアウトを適用したい部分をv-containerで囲む
② breakpoint(上記コードのmd部分)をv-colへセット
今回、PC表示(画面幅がMedium(ノートPC)以上)のとき、画像と文章を横一列に表示したいため、md(Medium(ノートPC))というbreakpointを使用しております。
今回のコードを図解化すると以下のようなグリッドシステムレイアウトとなっております。

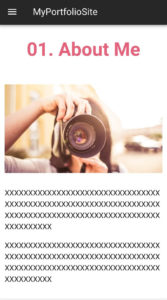
なお、スマホのときは特にbreakpointを指定していないため、以下のように画像と文章が縦一列に表示されます。

さいごに
ここまででAboutエリアのメインの部分コーディングは完了です!
お疲れ様でした!
少し休憩して、次回はボタンコンポーネントを作成してみましょう。

ES6について基礎から学習したい方は、以下の記事で紹介している教材がおすすめです。

VueJsの基礎知識についてより詳しく網羅的に学習したい方は、以下の記事で紹介している教材がおすすめです。

JavaScriptの基礎からVueJsが学べるスクールは以下の記事で紹介しております。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。


