はじめに
今回は、こんな方に向けて、Vuejsでレスポンシブ対応のホームページを作成する方法をハンズオン形式で解説していきます。
世間に出回っているVuejsのハンズオン教材は、簡易TODOリストや既存アプリのクローンなど実用的なものがあまりなかったため、今回は作成後も自分のサイトとして世界に公開し続けることができるポートフォリオサイト(個人ホームページ)を題材にしました。
また、一般的なWebサイトの機能やデザインを踏襲しているため、今後Webサイトを作成する際の応用力が身につきます。
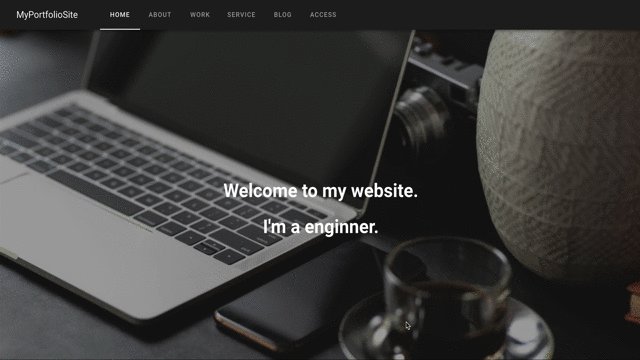
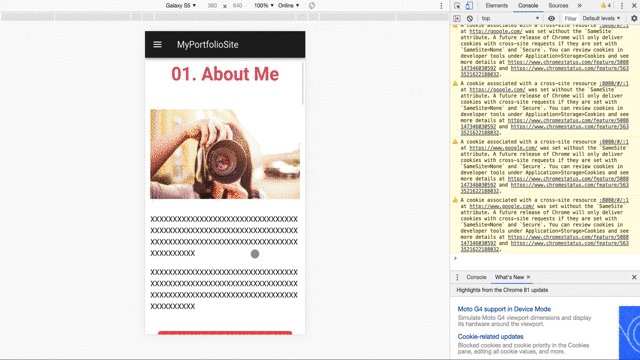
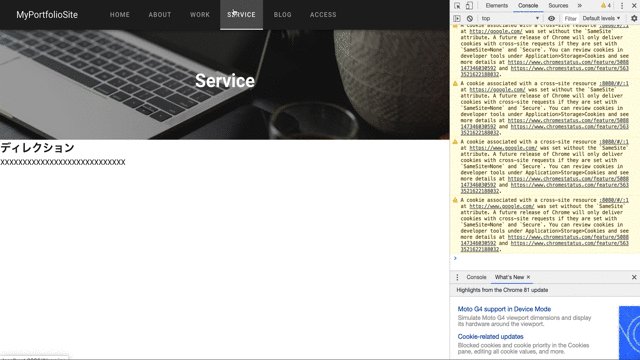
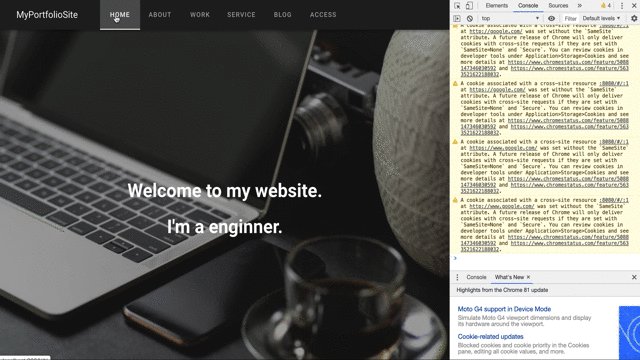
今回のハンズオンの完成イメージは以下の通りです。

本記事のコンテンツ内容
■ ハンズオンを通したVuejsの解説
■ 実践を意識した保守性・可読性の高いコーディング方法
■ レスポンシブ対応のサイト作成方法
■ HTML、CSS、Sassの基礎的な知識がある方
■ JavaScript(ES6)の基礎的な知識がある方
■ テキストエディタ、ターミナルについての使用方法を知っている方
環境構築
■ 【最新】Vuetify2系のインストールと書き方・使い方
■ ヘッダーメニューの作成方法①【サイドメニューとハンバーガーメニュー】
■ フッダー作成方法
週一ペースで更新しておりますので、続きはしばしお待ちくださいm(_ _)m
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。