はじめに
今回はVuetifyでフッダーを作成していきます。
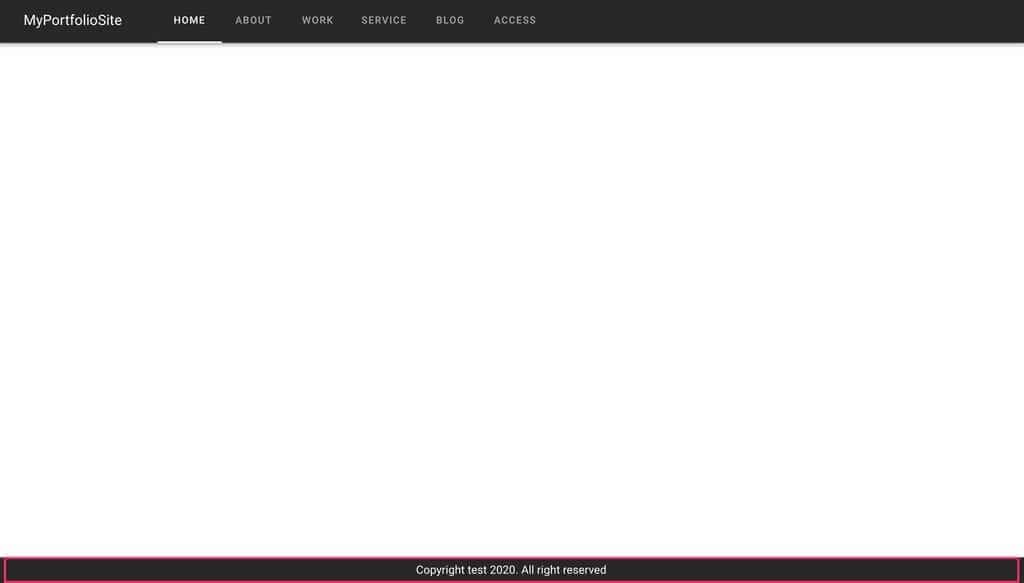
完成イメージは下記の通りです。

本記事の内容
■ Vuetifyによるフッダー作成方法
本記事は、以下の記事で紹介しているハンズオンの個別解説記事となりますので、全体像やこれまでの実装が知りたい方は以下の記事をご参照ください。

フッダーの作成
フッダーコンポーネントの作成
src/components配下に以下のファイルを作成してください。
中身はまだ空のままでOKです。
|
1 2 3 |
src ├── components ├── AppFooter.vue |
フッダーコンポーネントの読み込み
メインコンポーネントであるApp.vueにフッダーコンポーネントを読み込ませるため、以下のようなコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<template> <v-app> <AppHeader/> <!-- ここから追加 --> <AppFooter/> <!-- ここまで追加 --> </v-app> </template> <script> import AppHeader from './components/AppHeader.vue' import AppFooter from './components/AppFooter.vue' // 今回追加 export default { components: { AppHeader, AppFooter // 今回追加 } } </script> |
フッダーの実装
Vuetifyを利用して下図のようなフッダーの実装をしていきます。

|
1 2 3 4 5 6 7 8 9 |
<template> <v-footer dark absolute > Copyright test 2020. All right reserved </v-footer> </template> |
作業内容
① v-footerタグの追加
② v-footerタグにabsoluteプロパティ追加
③ テキスト
v-footerの使い方・書き方
v-footerを使用すると複雑なcssをコーディングすることなく、以下のようにコーディングすることで簡単にフッダーを作成することができます。
|
1 2 3 |
<v-footer> フッターに表示したいテキスト </v-footer> |
また、v-footerに様々なプロパティを加えることでカスタマイズできます。
今回v-footerに追加したプロパティは以下の通りです。
| dark | v-footerに適用するデザインテーマの種類。darkテーマを設定すると、バーの背景色が黒色になり、文字の色は白に変わる。他にもlightやprimaryが指定可能。他にもどんなテーマがあるか気になる方は、こちら。 |
|---|---|
| absolute | フッダーをページの一番下に固定するためのスタイルプロパティ。フッダーを実装するとき、基本的に必須のプロパティ。 |
その他のv-footerのプロパティが気になる方は公式サイトをチェックしてみてください。
フッダーのスタイル修正
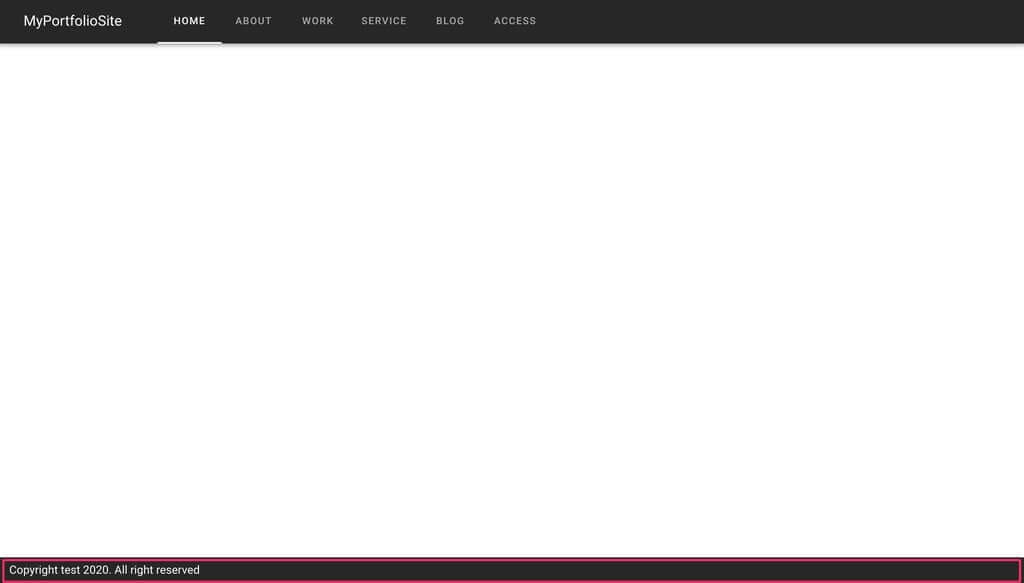
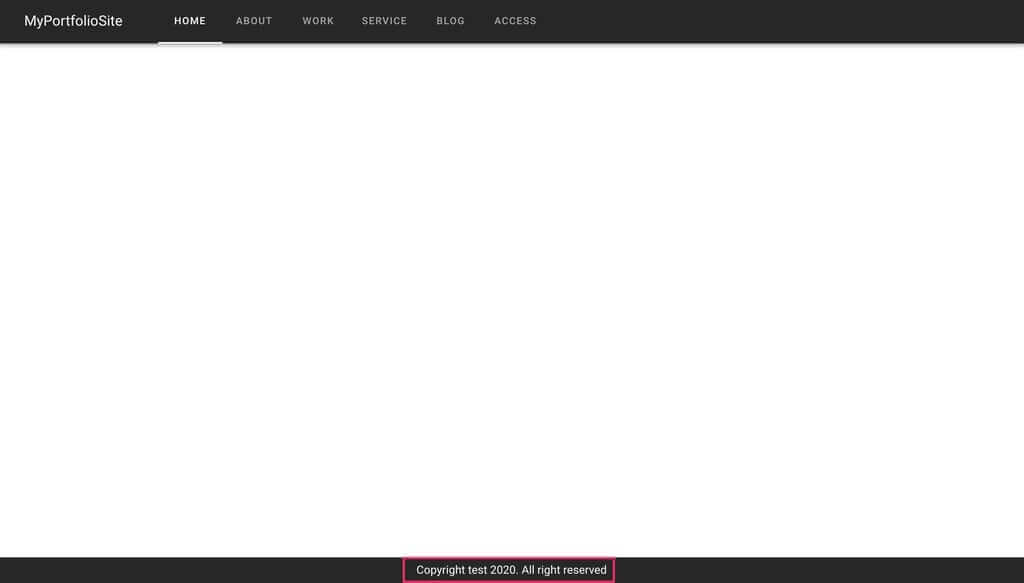
上述したスタイルのままだとフッダーテキストが左寄りになってしまっているため、下図のように中央寄りになるよう修正していきます。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<template> <v-footer dark absolute > <!-- ここから修正 --> <div class="footer"> Copyright test 2020. All right reserved </div> <!-- ここまで修正 --> </v-footer> </template> <!-- ここから追加 --> <style lang="scss" scoped> .footer { margin: auto; } </style> <!-- ここまで追加 --> |
作業内容
① フッターテキストをdivタグで囲む
② divタグにclass="footer"を追加
③ styleタグを追加し、footerクラスのスタイル設定
v-footerで囲まれた要素はブロック要素となるため、ブロック要素を中央寄せするためにmargin: auto;を使用して中央寄せしております。
さいごに
ここまででフッダーのコーディングは完了です!
お疲れ様でした!
次回からはいよいよトップページの実装です。
少し休憩して、トップページのヒーローエリアを作成しましょう!

ES6について基礎から学習したい方は、以下の記事で紹介している教材がおすすめです。

VueJsの基礎知識についてより詳しく網羅的に学習したい方は、以下の記事で紹介している教材がおすすめです。

JavaScriptの基礎からVueJsが学べるスクールは以下の記事で紹介しております。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。


