はじめに
今回はVuetifyでカルーセルコンポーネントを持つWorkエリアを作成していきます。
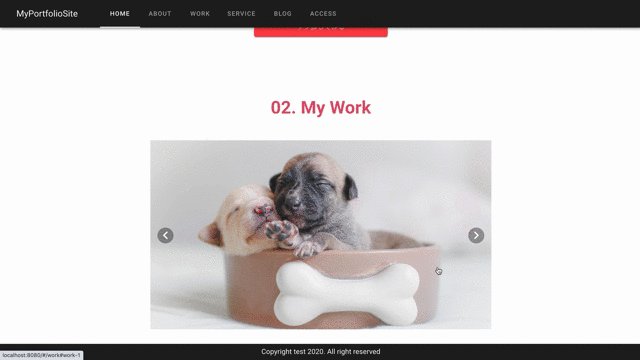
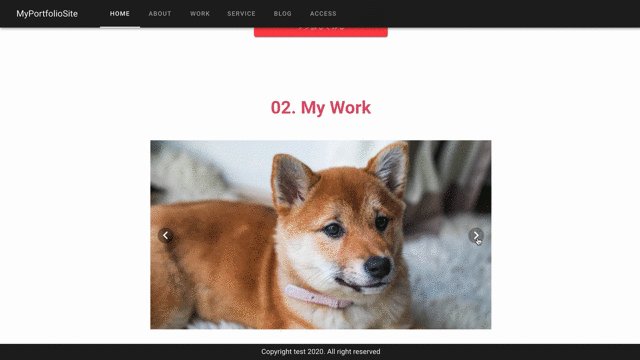
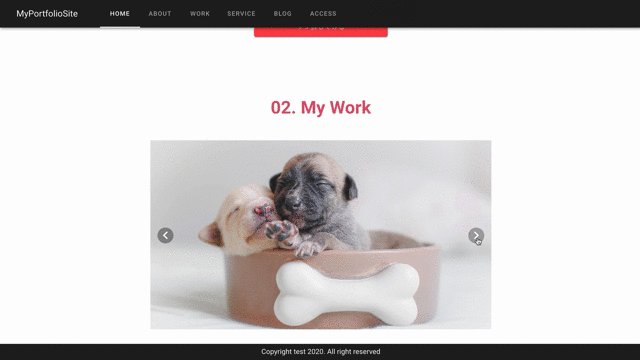
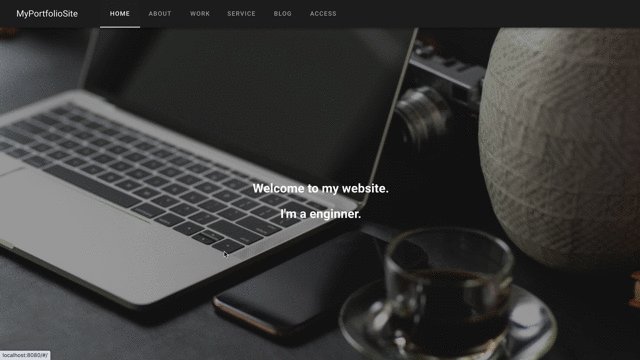
完成イメージは下記の通りです。

本記事の内容
■ カルーセルコンポーネントを持つWorkエリア作成方法
■ ページ遷移の際、スクロール位置を調整する方法
本記事は、以下の記事で紹介しているハンズオンの個別解説記事となりますので、全体像やこれまでの実装が知りたい方は以下の記事をご参照ください。

Contents
トップページWorkコンポーネントの作成
コンポーネントの新規作成
以下のディレクトリへHomeWork.vueとWork.vueを作成していきます。
|
1 2 3 4 5 |
src ├── components ├── Work.vue ・・・Work詳細ページ ├── HomeWork.vue ・・・トップページWorkセクション |
コンポーネントの読み込み
次に作成したコンポーネントをトップページのベースコンポーネント(Home.vue)へ読み込みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<template> <section class="home"> <HomeHero/> <HomeAbout/> <!-- ここから追加 --> <HomeWork/> <!-- ここまで追加 --> </section> </template> <script> import HomeHero from './HomeHero.vue' import HomeAbout from './HomeAbout.vue' import HomeWork from './HomeWork.vue' // 今回追加 export default { components: { HomeHero, HomeAbout, HomeWork // 今回追加 } } </script> <style lang="scss" scoped> .home { padding-bottom: 50px; } </style> |
これで事前準備は完了です。
カルーセルコンポーネントを持つWorkエリア作成方法
セクションタイトルの実装
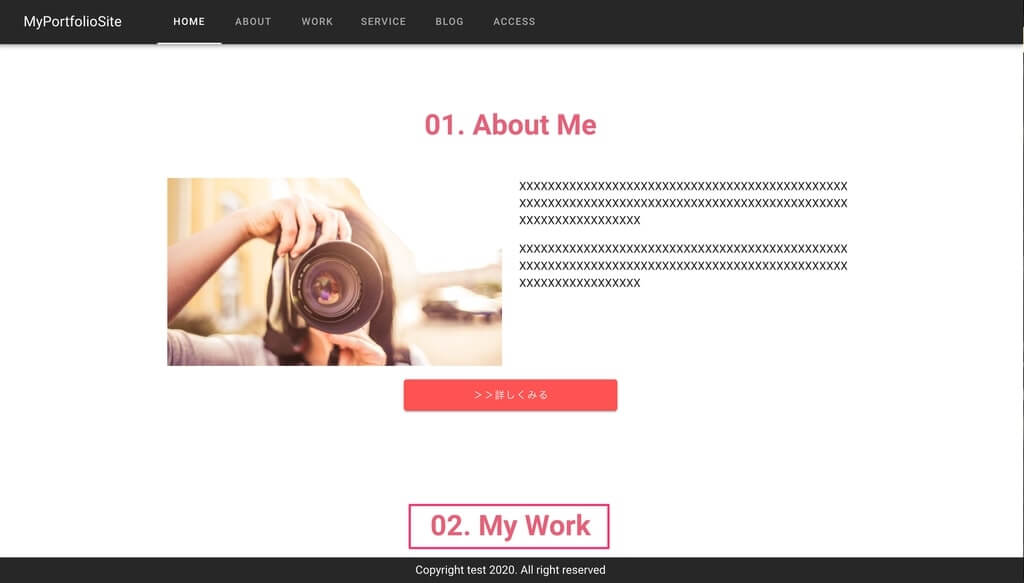
まずは下図の赤枠のようなセクションタイトルを作成していきます。

下記のコードをHomeWork.vueへ貼り付けてください。
|
1 2 3 4 5 6 7 |
<template> <section class="home-work"> <div class="section__title"> <div class="section__title-text">02. My Work</div> </div> </section> </template> |
こちらは以前作成したグローバル化したstyleが適用されております。

画像パスと遷移先URLの定義
次に、Workエリアで使用する画像パスと遷移先URLを以前用意した定数ファイルであるconstants.jsへ定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
export default { menuItems: [ { name: 'HOME', url: '/' }, { name: 'ABOUT', url: '/about' }, { name: 'WORK', url: '/work' }, { name: 'SERVICE', url: '/service' }, { name: 'BLOG', url: '/blog' }, { name: 'ACCESS', url: '/access' } ], // ここから追加 workItems: [ { src: require('../assets/img/work-img-1.png'), url: '/work#work-1' }, { src: require('../assets/img/work-img-2.png'), url: '/work#work-2' }, { src: require('../assets/img/work-img-3.png'), url: '/work#work-3' } ] // ここまで追加 } |
ここで注意点ですが、画像パスはrequire()で囲み、モジュールとして読み込む必要があります。
こちら後ほどv-bindを使用して画像パスを参照するのですが、画像パスだけセットすると通常時と同じようにコンパイルされず、画像パスがそのままセットされてしまい、「画像がみつかりません」というエラーとなってしまいます。
これを回避するために、画像パスはrequire()で囲みます。
詳細が気になる方はこちらのサイトが分かりやすかったのでご参照ください。
【Vue.js】imgタグのsrc要素は指定の仕方によって読み込み方が違う
上記のように定義したら、HomeWork.vueで読み込むよう以下のコードを追加しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> import constants from '../common/constants' export default { data () { return { workItems: constants.workItems } } } </script> |
Vuetifyでのカルーセルの実装
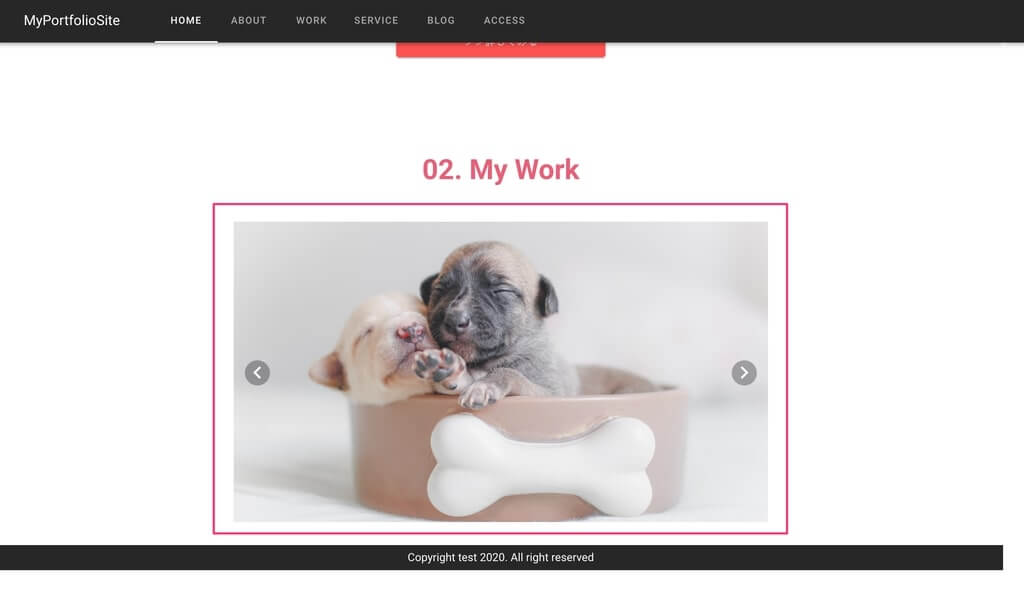
次に、Vuetifyで下図のようなカルーセルを作成していきます。

下記のコードをHomeWork.vueへ貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<template> <section class="home-work"> <div class="section__title"> <div class="section__title-text">02. My Work</div> </div> <!-- ここから追加 --> <v-container> <v-row class="home-work__contents"> <v-col sm="8" class="home-work__contents-img"> <v-carousel hide-delimiters height="auto" > <v-carousel-item v-for="(workItem, index) in workItems" :key="index" :to="workItem.url" > <img :src="workItem.src" alt="" class="img-fluid"> </v-carousel-item> </v-carousel> </v-col> </v-row> </v-container> <!-- ここまで追加 --> </section> </template> <script> import constants from '../common/constants' export default { data () { return { workItems: constants.workItems } } } </script> <style lang="scss" scoped> /* ここから追加 */ .home-work__contents { margin-top: 20px; justify-content: center; } .home-work__contents-img { text-align: center; } /* ここまで追加 */ </style> |
作業内容
① v-carousel追加
② v-carousel-itemタグを追加し、v-forディレクティブで各アイテム表示
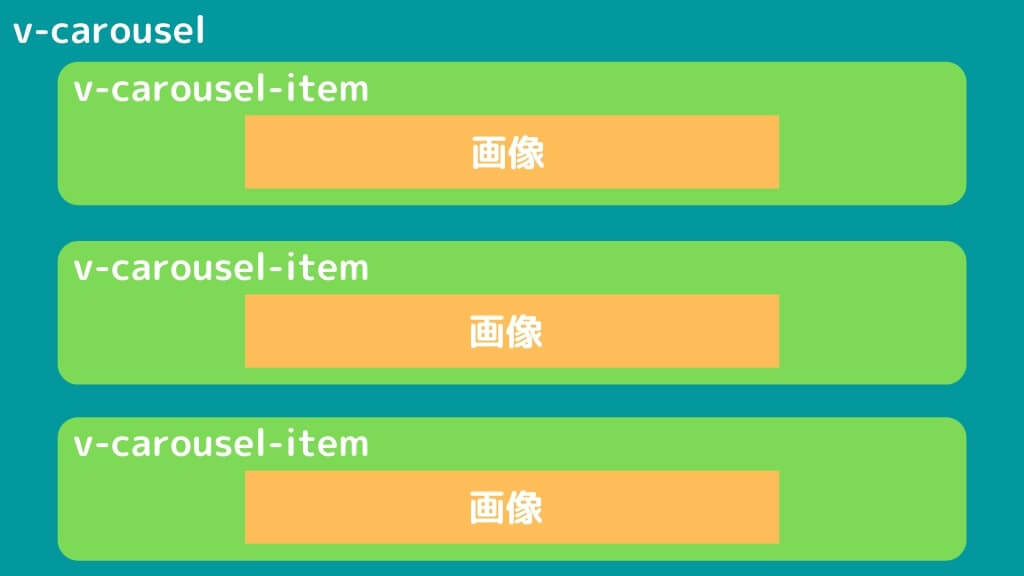
v-carouselタグの書き方・使い方
v-carouselタグは以下のような構造になっており、v-carouselタグを使用することで簡単にカルーセルを作成することができます。

コーディングする際は、以下のように書きましょう。
|
1 2 3 4 5 |
<v-carousel> <v-carousel-item>画像1</v-carousel-item> <v-carousel-item>画像2</v-carousel-item> <v-carousel-item>画像3</v-carousel-item> </v-carousel> |
今回のサンプルプログラムでは、v-carousel-itemタグ内は画像パスとURLが異なるだけで要素は同じであるため、先程データ定義したworkItemsを利用して、v-forディレクティブで繰り返し処理を行なっております。
なお、v-carousel-itemタグはvue-routerの遷移先を:toを使用することで遷移先をセットすることができます。
以下に今回使用しているオプションをまとめました。
| hide-delimiters | カルーセルの下の区切り記号を非表示にします。 |
|---|---|
| height | コンポーネントに高さを設定します。デフォルトでは500pxがあたっており、500pxはスマホのとき大きすぎるのでautoを設定しております。 |
その他オプションは公式サイトをご参照ください。
カルーセルの遷移先である詳細ページの作成
カルーセルの遷移先である詳細ページのWorkコンポーネントを作成していきます。
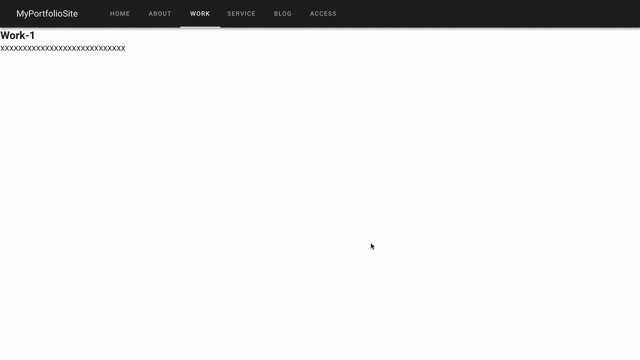
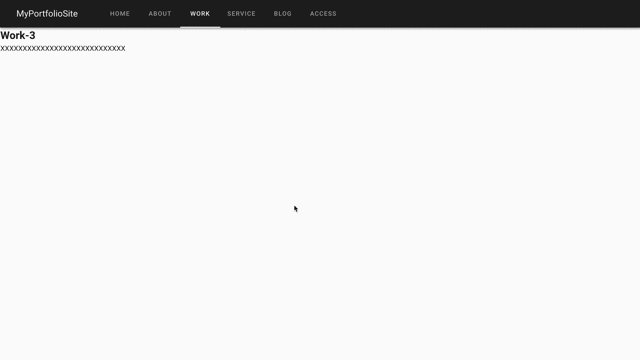
以下のようにカルーセルの遷移先は単純なページ遷移だけでなく、該当ID部分までスクロールされるような作りにしていきます。

詳細ページのWorkコンポーネント作成
Work.vueに以下のコードを貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<template> <section class="work"> <AppBackgroundHolder :title="title"/> <div id="work-1"> <h2>Work-1</h2> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> <div id="work-2"> <h2>Work-2</h2> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> <div id="work-3"> <h2>Work-3</h2> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> </section> </template> <script> import AppBackgroundHolder from './AppBackgroundHolder.vue' export default { data () { return { title: 'Work' } }, components: { AppBackgroundHolder } } </script> <style lang="scss" scoped> #work-1 { height: 1000px; } #work-2 { height: 1000px; } #work-3 { height: 1000px; } </style> |
今回、AppBackgroundHolderコンポーネントは以下で作成した下層ページタイトル部分の共通コンポーネントとなります。

また、該当ID部分までスクロールされたことが分かりやすくなるよう各セクションの高さは1000pxとしております。
詳細ページのルーティング
詳細ページに遷移させるため、以前作成したrouter.jsへ下記部分を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import Vue from 'vue' import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue' import Work from './components/Work.vue' // 今回追加 Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, // ここから追加 { path: '/work', name: 'work', component: Work } // ここまで追加 ] }) |
ページ遷移の際、スクロール位置を調整する方法
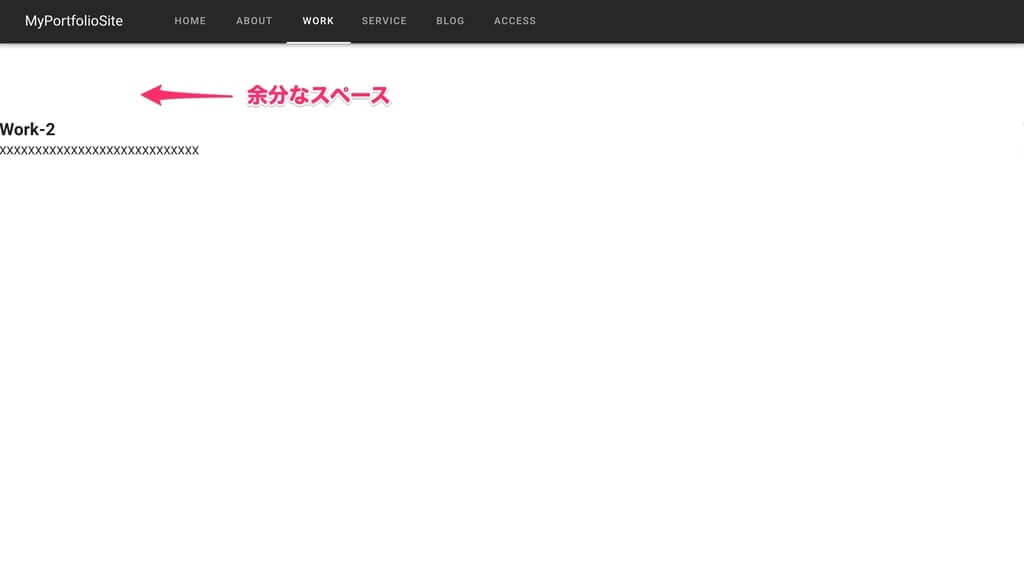
ページ遷移の際、該当ID部分までスクロールさせる際、ヘッダーの高さ分ずらさなければ、下記のように余分なスペースができてしまいます。

したがって、ヘッダーの高さ分ずらすということをしなければなりません。
このようにスクロール位置を調整するには、vue-routerのオプションであるscrollBehaviorを使用します。
今回のケースだと以下のように、route.jsを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import Vue from 'vue' import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue' import Work from './components/Work.vue' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/work', name: 'work', component: Work } ], // ここから追加 scrollBehavior (to, from, savedPosition) { // ハッシュがある時にはその地点へとスクロールする return to.hash ? { selector: to.hash, offset: { x: 0, y: 64 } } : { x: 0, y: 0 } } // ここまで追加 }) |
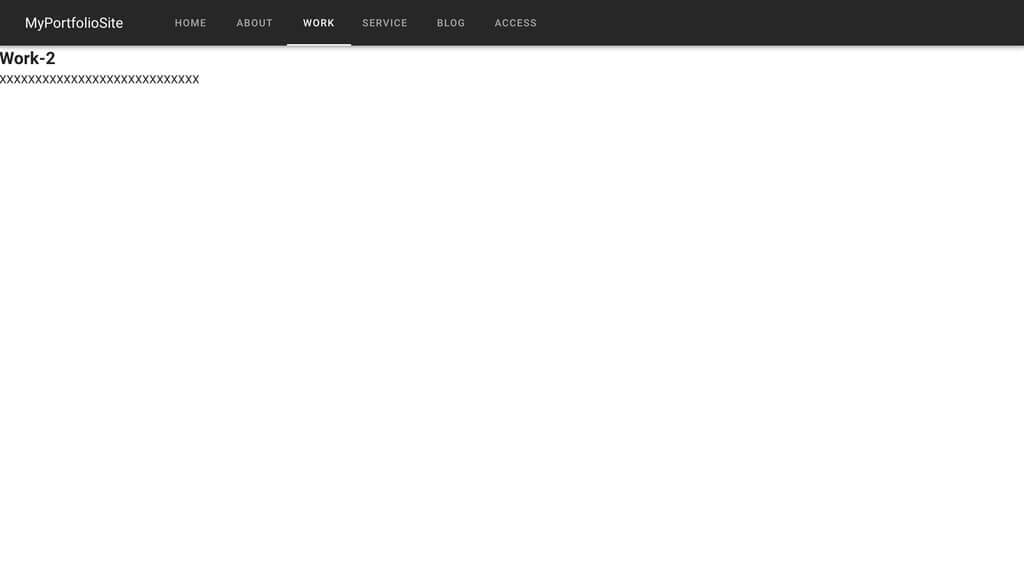
上記のように実装すれば、以下のように各セクションにぴったりとスクロール位置を合わせることが可能です。

さいごに
以上でWorkコンポーネントの作成は完了です!
お疲れ様でした!
少し休憩して、次回はカードコンポーネントを作成していきましょう。

ES6について基礎から学習したい方は、以下の記事で紹介している教材がおすすめです。

VueJsの基礎知識についてより詳しく網羅的に学習したい方は、以下の記事で紹介している教材がおすすめです。

JavaScriptの基礎からVueJsが学べるスクールは以下の記事で紹介しております。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。