はじめに
今回はSPA(シングルページアプリケーション)におけるコンポーネントのルーティングを制御するVue Routerをインストールし、その使い方を解説。
また、Vuetifyで作成したタブメニューやサイドメニューへVue Routerを設定する方法についても解説します。
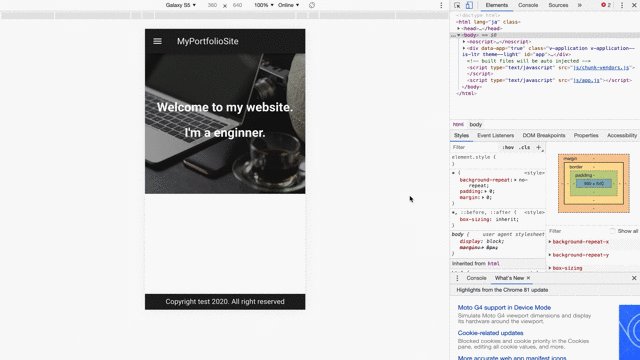
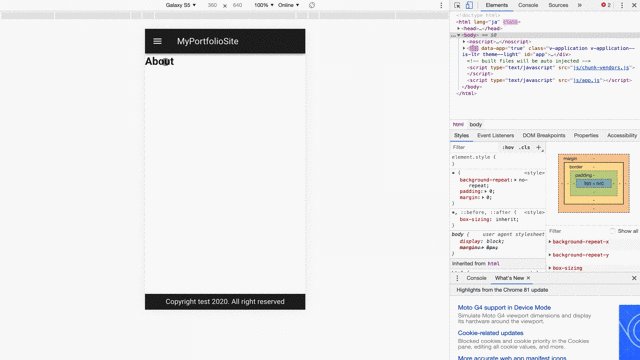
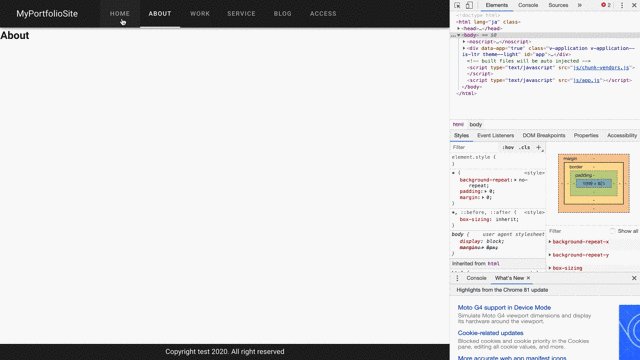
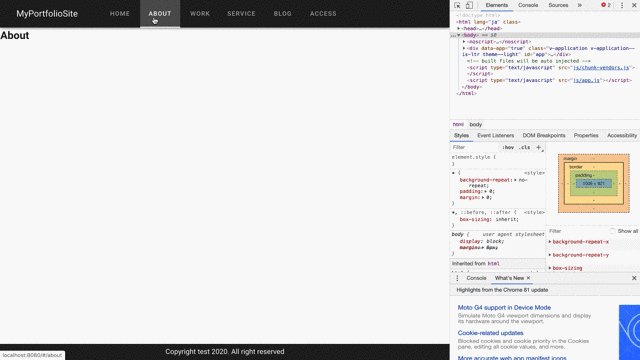
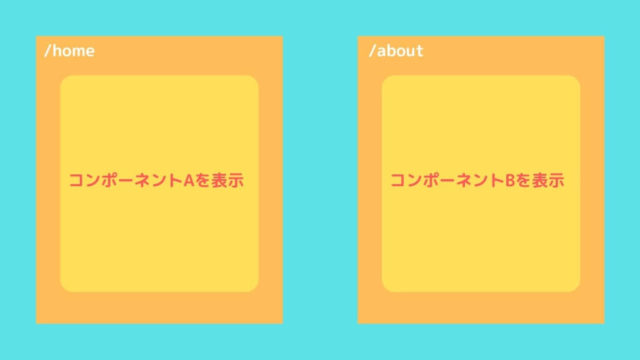
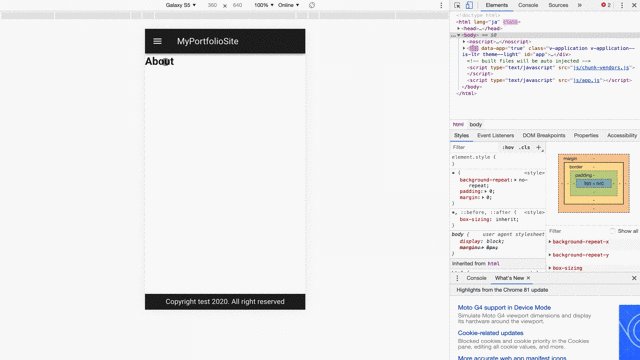
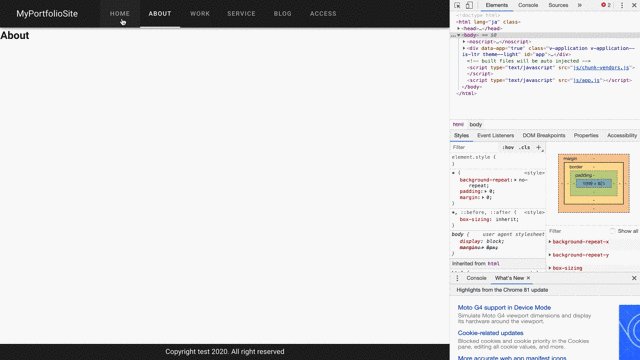
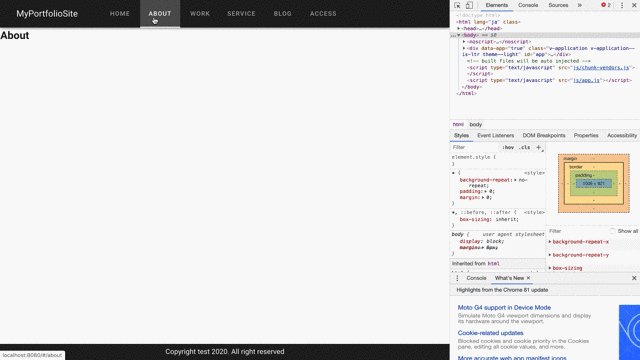
完成イメージは下記の通りです。

本記事の内容
■ Vue Routerの概要
■ Vue Routerのインストール方法・使い方・書き方
■ Vuetifyで作成したコンポーネントへVue Routerを設定する方法
本記事は、以下の記事で紹介しているハンズオンの個別解説記事となりますので、全体像やこれまでの実装が知りたい方は以下の記事をご参照ください。

Contents
Vue Routerの概要
Vue Routerとは
URLとコンポーネントを関連付ける機能となります。

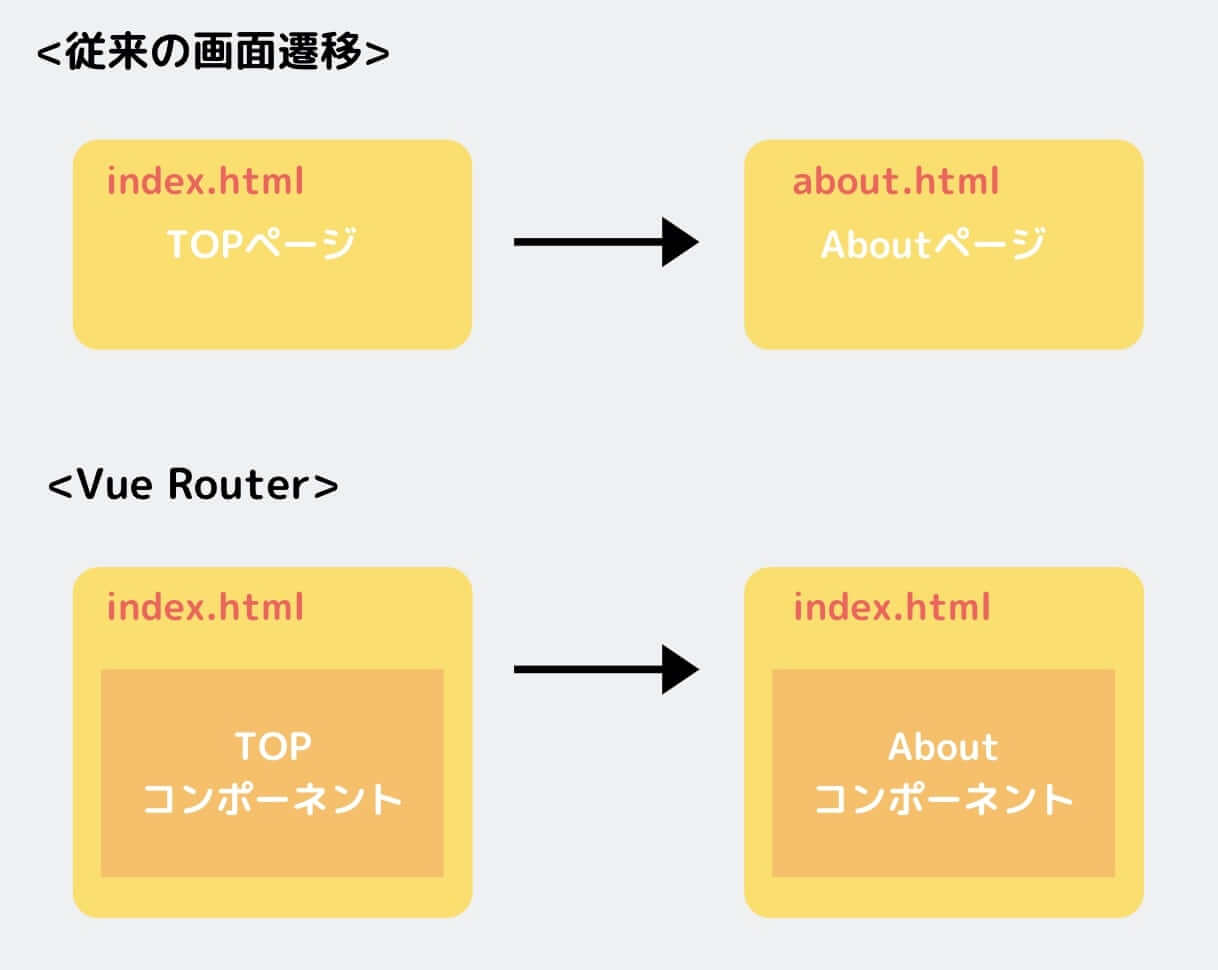
従来の画面遷移とVue Routerの違い
下図の通りです。

画面遷移:別のhtmlファイルを読み込む(ロードする)ことにより画面の表示が変わる
Vue Router:index.htmlのDOMが書き換えられることにより画面の表示が変わる
つまり、Vue Routerはページのロードがない分、従来のページ遷移よりも高速で画面表示が可能。
ちなみにこのような仕組みで構築したWebサイトをシングルページアプリケーション(SPA)と呼びます。
htmlファイルはindex.htmlのひとつしかないのでこのように呼びます。
Vue Routerの環境構築
Vue Routerのインストール
Vue Routerは以下のコマンド一発でインストールできます。
|
1 |
$ npm install vue-router |
router.jsの作成
次にURLとコンポーネントを関連付ける処理をコーディングしていきます。
プロジェクト直下(package.jsonがある階層)にrouter.jsを新規作成してください。
|
1 2 3 |
simple-vue-website-sample ├── router.js |
作成しましたら、以下のコードを貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import Vue from 'vue' import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About } ] }) |
以降で中身について詳しく解説します。
各種インポート
Vue Routerを使用するためには、大きく分けて以下の3つをインポートする必要があります。
■ Vueのインポート
■ Vue Routerのインポート
■ URLに紐付けたいコンポーネントのインポート
|
1 2 3 4 |
import Vue from 'vue' // Vueのインポート import Router from 'vue-router' // Vue Routerのインポート import Home from './components/Home.vue' // URLに紐付けたいコンポーネントのインポート import About from './components/About.vue' // URLに紐付けたいコンポーネントのインポート |
Vue Routerの使用宣言
Vueプロジェクト全体で使用するような機能をプラグインと一般的に呼ぶのですが、プラグインを使用する際は以下のように宣言してやる必要があります。
Vue.use(プラグイン名)
したがって、今回はVue RouterをVueプロジェクト全体へ適用するために、以下のようにコーディングします。
|
1 |
Vue.use(Router) |
ルーティング設定
URLとコンポーネントを関連付けるためのルーティング設定を行う必要があります。
ルーティング設定を行う際は、routesというプロパティに配列で設定したいURLやコンポーネントを定義します。
|
1 |
routes:[{path: パス1, name: ページA, component: コンポーネントA}, {path: パス2, name: ページB, component: コンポーネントB}] |
今回routesプロパティに設定したオブジェクトは以下の通りです。
| path | ルートドメインからの相対パス。例えば、URLのフルパスがhttp://localhost:8080/#/aboutの場合は/aboutと記載。 |
|---|---|
| name | ルーティングの名前(任意)。 |
| component | 表示したいコンポーネント。 |
そして、先ほど使用宣言したVue Routerに上記ルーティング設定を流し込むためにnew Router内にルーティング設定を書きます。
さらに、今回設定したルーティング設定をエントリポイントとなるjsファイル(main.js)に読み込ませるため、export defaultと記載してエクスポートします。
今回は以下のようにルーティング設定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About } ] }) |
main.jsの修正
次に、さきほど設定したrouter.jsの内容をエントリポイントとなるjsファイル(main.js)に読み込ませます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import Vue from 'vue' import App from './App.vue' import vuetify from './plugins/vuetify' import router from './router' // 今回追加 Vue.config.productionTip = false new Vue({ router, // 今回追加 vuetify, render: h => h(App) }).$mount('#app') |
これにより、router.jsを他のコンポーネントへインポートすることなくthis.$routerでVue Routerにアクセスすることが可能です。
Aboutコンポーネントの作成
今回Vue Routerで使用するAboutコンポーネントを作成します。
以下のディレクトリへAbout.vueを新規作成してください。
|
1 2 3 4 |
src ├── components ├── About.vue |
新規作成したら、以下のコードを貼り付けてください。
|
1 2 3 4 5 |
<template> <section class="about"> <h2>About</h2> </section> </template> |
Vue Routerの使い方
router-viewタグの設定
ルーティング制御によってDOMを書き換えたい場所にrouter-viewタグを追加します。
今回のハンズオンの例だと、ヘッダー・フッダー以外の部分を入力されたURLによって書き換えたいため、以下の部分へセットします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<template> <v-app> <AppHeader/> <v-content> <!-- ここから修正 --> <router-view/> <!-- ここまで修正 --> </v-content> <AppFooter/> </v-app> </template> <script> // 前回importしたHome.vueは削除 import AppHeader from './components/AppHeader.vue' import AppFooter from './components/AppFooter.vue' // 前回定義したHomeは削除 export default { components: { AppHeader, AppFooter } } </script> |
ページ遷移
Vue Routerでページ遷移をさせたい場合、大きく分けて以下の2つのパターンがあります。
■ router-linkタグによる遷移
■ this.$routerを使用したscriptによる遷移
router-linkタグによる遷移
以下のようにaタグと同じような書き方となっております。
|
1 |
<router-link to="/">ホームへ</router-link> |
to部分はルーティング設定したpathを指定してください。
this.$routerを使用したscriptによる遷移
Vueコンポーネントのscriptタグのメソッド等で以下のようなコードを書くことでプログラムから遷移させることもできます。
|
1 |
this.$router.push('/') |
VuetifyへのVue Routerの設定
Vuetifyで作成したコンポーネントへVue Routerを設定する方法
タブメニューやサイドメニュー等のVuetifyで作成したコンポーネントへVue Routerを設定するのは非常にシンプル。
toプロパティを追加し、ルーティング設定したpathを指定するだけです。
リンクが絡むようなVuetifyのコンポーネントはVue Router用にtoプロパティが用意されております。
Vue Routerを適用させたいVuetifyのコンポーネントにtoプロパティが用意されているかはVuetifyの公式サイトでご確認ください。
toプロパティは、以下のように記述します。
|
1 2 |
<v-tab to="/">ホームへ</v-tab> <v-list-item to="/about">Aboutページへ</v-list-item> |
サイドメニューとタブメニューへの遷移先設定方法
以前作成したAppHeader.vueへ以下のような記述を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<template> <header> <v-app-bar app dark > <v-app-bar-nav-icon @click="drawer = true"></v-app-bar-nav-icon> <v-toolbar-title>MyPortfolioSite</v-toolbar-title> <v-tabs dark > <!-- :toプロパティを追加 --> <v-tab v-for="(menuItem, index) in menuItems" :key="index" :to="menuItem.url" > {{ menuItem.name }} </v-tab> </v-tabs> </v-app-bar> <v-navigation-drawer v-model="drawer" temporary fixed > <v-list nav dense > <v-list-item-group> <!-- :toプロパティを追加 --> <v-list-item v-for="(menuItem, index) in menuItems" :key="index" :to="menuItem.url" > <v-list-item-title>{{ menuItem.name }}</v-list-item-title> </v-list-item> </v-list-item-group> </v-list> </v-navigation-drawer> </header> </template> <script> import constants from '../common/constants' export default { data () { return { drawer: false, menuItems: constants.menuItems } } } </script> |
作業内容
① タブメニューのv-tabへ:toプロパティを追加
② サイドメニューのv-list-itemへ:toプロパティを追加
v-bindについて解説
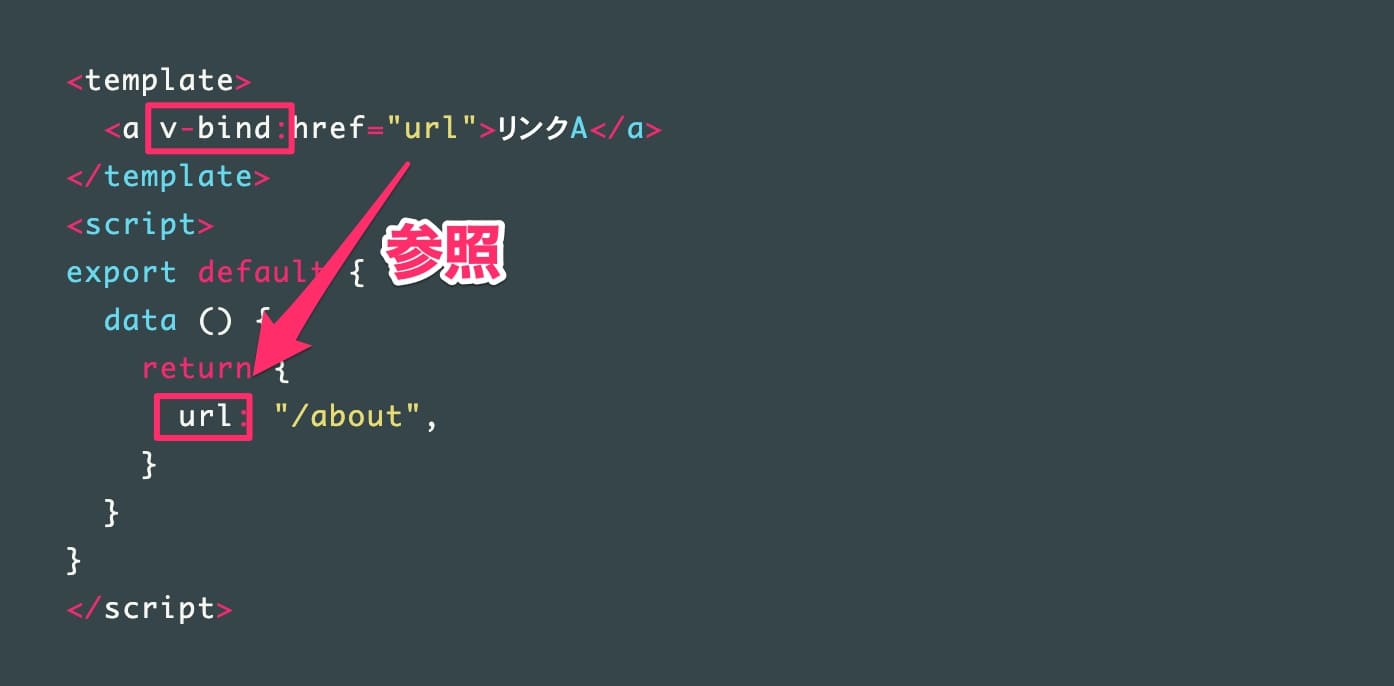
dataプロパティの値をtemplateタグ内で参照する場合は、v-bindを使用する必要があります。
v-bindは以下のように使用します。

v-bindは以下のように省略することができます。
今回のハンズオンでは省略記法で解説します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<template> <a :href="url">リンクA</a> </template> <script> export default { data () { return { url: "/about", } } } </script> |
今回、:toとしたのはdataプロパティで定義しているmenuItemsを参照しているためです。
変数ファイルの修正
以前作成したconstants.js(グローバル変数を定義しているファイル)ではURL部分が仮置きだったため、今回実際に遷移させたいURLを設定していきます。
HOMEとABOUT以外は次回以降使用するので、今回あらかじめ設定しておきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
export default { menuItems: [ { name: 'HOME', url: '/' // 今回追加 }, { name: 'ABOUT', url: '/about' // 今回追加 }, { name: 'WORK', url: '/work' // 今回追加 }, { name: 'SERVICE', url: '/service' // 今回追加 }, { name: 'BLOG', url: '/blog' // 今回追加 }, { name: 'ACCESS', url: '/access' // 今回追加 } ] } |
動作確認
スマホ時のサイドメニューのAboutを押下、PC時のタブメニューのAboutを押下して、以下のようにAboutページへ遷移すればOKです。

さいごに
ここまででVue Routerのインストール・VuetifyへのVue Routerの設定は完了です!
お疲れ様でした!
少し休憩して、次回はTOPページの一部であるAboutエリアを作成していきましょう。

VueJsの基礎知識についてより詳しく網羅的に学習したい方は、以下の記事で紹介している教材がおすすめです。

JavaScriptの基礎からVueJsが学べるスクールは以下の記事で紹介しております。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。


