はじめに
今回はVuetifyでボタンコンポーネントを作成していきます。
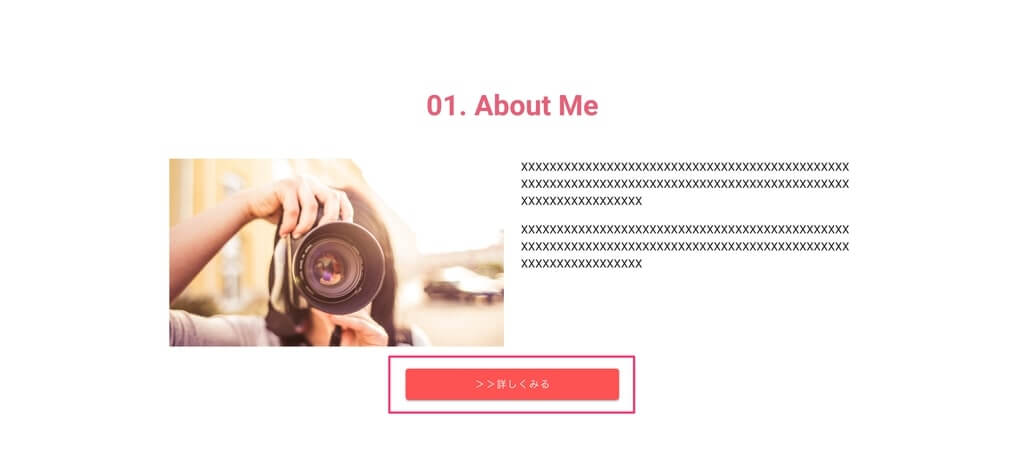
完成イメージは下記の通りです。

本記事の内容
■ Vuetifyでのボタンコンポーネント作成方法
■ 親から子へのデータの受け渡し方法
本記事は、以下の記事で紹介しているハンズオンの個別解説記事となりますので、全体像やこれまでの実装が知りたい方は以下の記事をご参照ください。

Contents
ボタンコンポーネントの設計
今回作成したボタンは以降のハンズオンの複数のコンポーネントで使用するため、汎用的に使用できる設計とします。
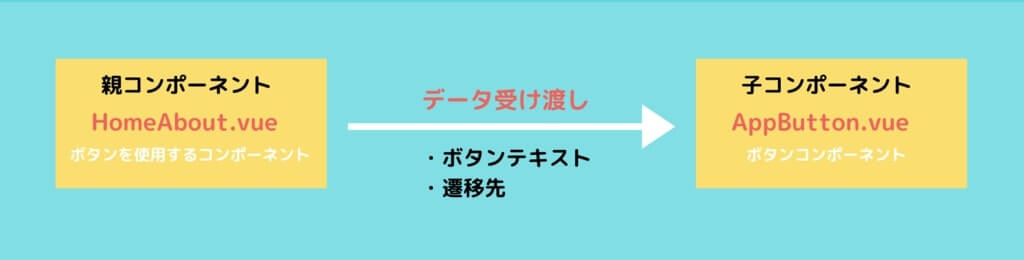
具体的にはボタンを使用するコンポーネント(親)からボタンコンポーネント(子)にデータを受け渡し、動的にボタンを生成するようにします。
今回のハンズオンでは以下のようなデータの受け渡しを行います。

Vuetifyでボタン作成
以下のディレクトリへ「AppButton.vue」を作成します。
|
1 2 3 4 |
src ├── components ├── AppButton.vue |
次に、以下のコードを貼り付け、ボタンのUIを実装します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<template> <v-row class="button"> <v-col> <v-btn large color="error" min-width="300" :to="url" > >>{{buttonText}} </v-btn> </v-col> </v-row> </template> <style lang="scss"> .button { text-align: center; } </style> |
① ボタンを中央に配置するため、v-rowタグ・v-colタグを使用し、v-rowタグへ「text-align: center;」をセット
② v-btnタグを使用し、ボタンのUI実装
③ url(遷移先)とbuttonText(ボタンテキスト)は変数参照できるよう実装
v-btnの使い方・書き方
Vuetifyでは以下のようにv-btnタグを使用することで簡単にボタンUIを実装することが可能です。
|
1 |
<v-btn>ボタン内に表示させたいテキストをここに入力</v-btn> |
また、v-btnには様々なオプションを設定することが可能です。
今回使用したオプションは以下の通り。
| large | 大きめのボタンにするときに指定。 |
|---|---|
| color | ボタンの色を指定。今回は「error」というVuetify側で用意されているカラーを利用しているが、独自のカラーコードを指定することも可能。 |
| min-width | ボタンの横幅の最小値を設定。 |
| to | ボタン押下後の遷移先(Vue Router)を指定。 |
その他のオプションについては公式サイトをご参照ください。
親から子へデータ受け渡し
ボタンコンポーネント(子)の修正
親から渡されたデータを子で受け取るには、propsプロパティを用意し、データを受け取るための変数を用意してやる必要があります。
propsプロパティは以下のように定義します。
|
1 2 3 4 5 |
props: { 変数名: { type: 変数の型(String、Number、Boolean、Array、Object、Date、Function、Symbolのいずれか), required: 必須項目ならtrue、任意項目ならfalse } |
また、defaultを使用することで、デフォルト値をセットすることもできます。
今回のハンズオンでは、以下のようにpropsプロパティを定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<template> <v-row class="button"> <v-col> <v-btn large color="error" min-width="300" :to="url" > >>{{buttonText}} </v-btn> </v-col> </v-row> </template> <script> // ここから追加 export default { props: { buttonText: { type: String, required: true }, url: { type: String, required: true } } } // ここまで追加 </script> <style lang="scss"> .button { text-align: center; } </style> |
ボタンを使用するコンポーネント(親)の修正
親から子へデータを受け渡すには、子コンポーネントのタグへ子コンポーネントで定義したpropsを指定するだけでOKです。
今回、以前作成した「HomeAbout.vue」でボタンコンポーネントを使用したいため、ボタンコンポーネントへ「ボタンテキスト」と「遷移先」を渡してやります。
また、遷移先については、以前作成したAboutページへ遷移させます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<template> <section class="home-about"> <div class="section__title"> <div class="section__title-text">01. About Me</div> </div> <v-container> <v-row class="home-about__contents"> <v-col md="5" class="home-about__contents-img"> <img src="../assets/img/profile.png" alt="" class="img-fluid"> </v-col> <v-col md="5" class="home-about__contents-text"> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </v-col> </v-row> <!-- ここから追加 --> <AppButton :button-text="buttonText" :url="url"/> <!-- ここまで追加 --> </v-container> </section> </template> <script> // ここから追加 import AppButton from './AppButton.vue' export default { data () { return { buttonText: '詳しくみる', url: '/about' } }, components: { AppButton } } // ここまで追加 </script> <style lang="scss" scoped> .home-about__contents { margin-top: 20px; justify-content: center; &-img { text-align: center; } &-text { word-wrap: break-word; } } </style> |
① ボタンコンポーネント読み込み
② dataプロパティへボタンテキストと遷移先の値をセット
③ ボタンコンポーネントの属性へdataプロパティで定義したボタンテキストと遷移先をセット
勘のいい方は気づいたかもしれませんが、ボタンテキストの変数が親と子でわずかに違います。
親(HomeAbout.vue):button-text(ケバブケース)
子(AppButton.vue):buttonText(キャメルケース)
なぜこのようにしているかといいますと、親の方はHTMLの属性であり、HTMLは大文字と小文字の区別ができないため、HTMLの慣習にしたがってケバブケースで記述しております。
そして、子の方はJavaScriptの変数であり、JavaScriptの変数は一般的にキャメルケースで記述するため、キャメルケースで記述しております。
このように変数に違いがあっても、Vueが自動で同一変数であると認識してくれるため、正常にデータの受け渡しが可能です。
親子ともにケバブケースもしくはキャメルケースで変数名を統一するようにしてもエラーは起きないのですが、Vue公式では上記の書き方が推奨されております。
動作確認
さいごに、トップページのAboutエリアにボタンが表示されることを確認してください。
また、ボタンを押して以下のようなページへ遷移したらOKです。

さいごに
以上でボタンコンポーネントのコーディングは完了です!
お疲れ様でした!
少し休憩して、次回は下層ページをカスタマイズしていきましょう。

ES6について基礎から学習したい方は、以下の記事で紹介している教材がおすすめです。

VueJsの基礎知識についてより詳しく網羅的に学習したい方は、以下の記事で紹介している教材がおすすめです。

JavaScriptの基礎からVueJsが学べるスクールは以下の記事で紹介しております。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。


