はじめに
今回はVuetifyで下層ページのタイトル部分の共通コンポーネントを作成していきます。
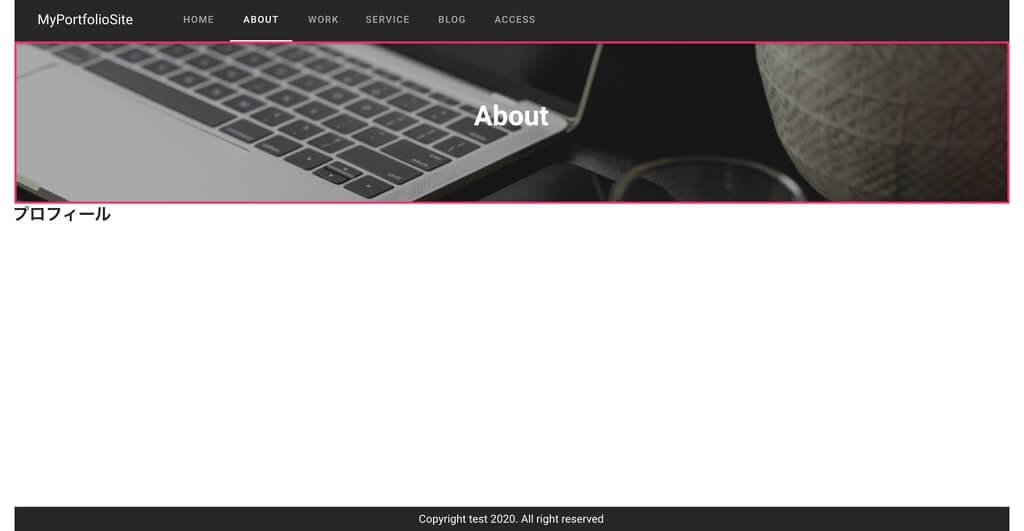
ここでいう下層ページのタイトル部分とは以下の赤枠部分を指します。

本記事の内容
■ Vuetifyでの下層ページタイトル部分の共通コンポーネント作成方法
本記事は、以下の記事で紹介しているハンズオンの個別解説記事となりますので、全体像やこれまでの実装が知りたい方は以下の記事をご参照ください。

下層ページのコンポーネント設計
今回作成する下層ページのタイトル部分のコンポーネントは、以降のハンズオンの複数のコンポーネントで使用するため、汎用的に使用できる設計とします。
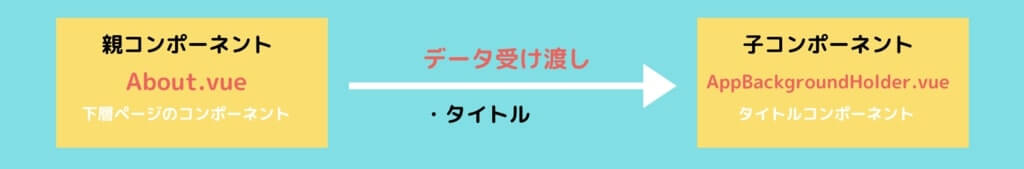
具体的には下層ページのベースとなるコンポーネント(親)からタイトルコンポーネント(子)にデータを受け渡し、動的に下層ページのタイトルを生成するようにします。
今回のハンズオンでは以下のようなデータの受け渡しを行います。

下層ページのタイトルコンポーネントの作成
以下のディレクトリへ「AppBackgroundHolder.vue」を作成します。
|
1 2 3 4 |
src ├── components ├── AppBackgroundHolder.vue |
次に、以下のコードを貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<template> <section class="background-holder"> <v-container fluid fill-height class="background-holder__content"> <v-row> <v-col class="background-holder__content-text"> <p>{{title}}</p> </v-col> </v-row> </v-container> </section> </template> <script> export default { props: { title: { type: String, required: true } } } </script> <style lang="scss" scoped> .background-holder__content { background: url("../assets/img/home-hero.png"); background-size: cover; background-position: center center; width: 100%; height: 30vh; &-text { color: white; text-align: center; font-size: 28px; font-weight: bold; @include display_pc { font-size: 40px; } } } </style> |
① propsプロパティを定義し、親コンポーネントからtitle(タイトルテキスト)を受け取れるよう設定。
② templateタグ内のタイトルテキスト部分は{{title}}とし、propsプロパティの変数を参照できるようにする。
propsプロパティについては、以下の記事で詳しく解説しております。

また、今回定義しているスタイルについては、以下の記事で解説しているヒーローエリアのスタイルと同じですので、いまいち分からない方は目を通していただければと思います。

下層ページのコンポーネント修正
今回は、以前作成した下層ページのコンポーネントである「About.vue」をカスタマイズし、タイトルコンポーネントを読み込むよう修正していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<template> <section class="about"> <AppBackgroundHolder :title="title"/> <h2>プロフィール</h2> </section> </template> <script> import AppBackgroundHolder from './AppBackgroundHolder.vue' export default { data () { return { title: 'About' } }, components: { AppBackgroundHolder } } </script> |
① AppBackgroundHolder.vueを読み込む
② dataプロパティで表示させたいtitle(タイトルテキスト)の値をセット
③ AppBackgroundHolder.vueへtitleを渡すため、AppBackgroundHolderタグの属性へdataプロパティで定義したtitleをセット
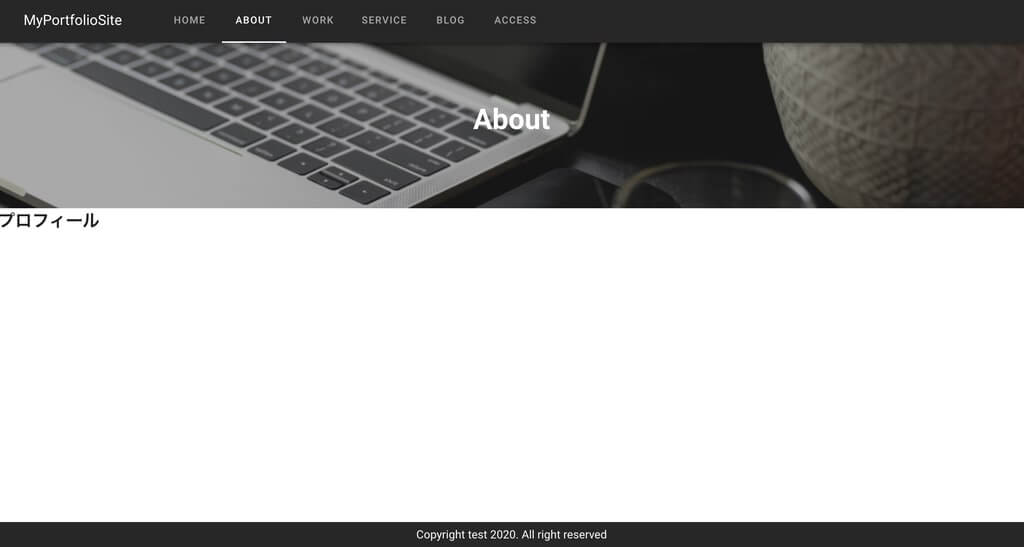
Aboutページへアクセスし、以下のような画面が表示されればOKです。

さいごに
以上で下層ページタイトルコンポーネントのコーディングは完了です!
お疲れ様でした!
少し休憩して、次回はカルーセル(スライダー)コンポーネントを作成していきましょう。

ES6について基礎から学習したい方は、以下の記事で紹介している教材がおすすめです。

VueJsの基礎知識についてより詳しく網羅的に学習したい方は、以下の記事で紹介している教材がおすすめです。

JavaScriptの基礎からVueJsが学べるスクールは以下の記事で紹介しております。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。



