はじめに
今回はVuetifyでカードコンポーネントを持つServiceエリアを作成していきます。
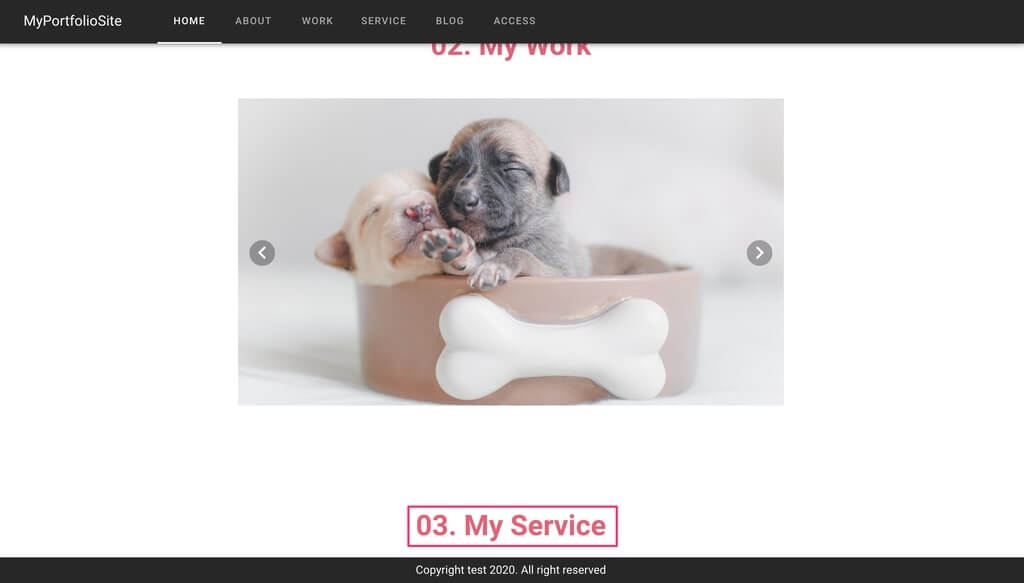
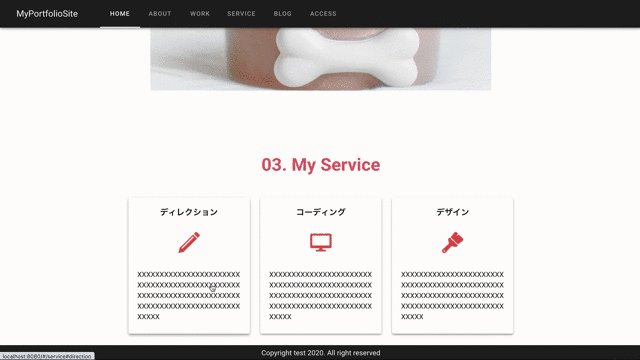
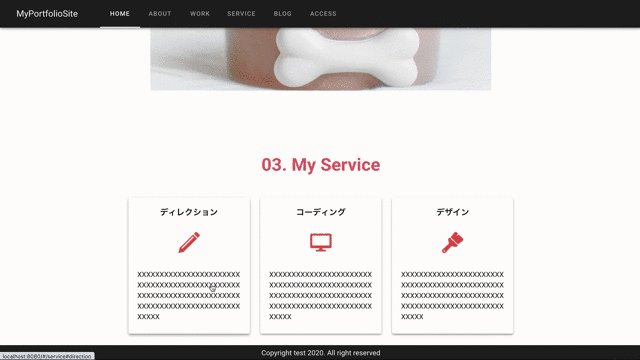
完成イメージは下記の通りです。

本記事の内容
■ Vuetifyのカードコンポーネントを持つServiceエリア作成方法
本記事は、以下の記事で紹介しているハンズオンの個別解説記事となりますので、全体像やこれまでの実装が知りたい方は以下の記事をご参照ください。

Contents
トップページServiceコンポーネントの作成
コンポーネントの新規作成
以下のディレクトリへHomeService.vueとService.vueを作成していきます。
|
1 2 3 4 5 |
src ├── components ├── Service.vue ・・・Service詳細ページ ├── HomeService.vue ・・・トップページServiceセクション |
コンポーネントの読み込み
次に作成したコンポーネントをトップページのベースコンポーネント(Home.vue)へ読み込みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<template> <section class="home"> <HomeHero/> <HomeAbout/> <HomeWork/> <!-- ここから追加 --> <HomeService/> <!-- ここまで追加 --> </section> </template> <script> import HomeHero from './HomeHero.vue' import HomeAbout from './HomeAbout.vue' import HomeWork from './HomeWork.vue' import HomeService from './HomeService.vue' // 今回追加 export default { components: { HomeHero, HomeAbout, HomeWork, HomeService // 今回追加 } } </script> <style lang="scss" scoped> .home { padding-bottom: 50px; } </style> |
これで事前準備は完了です。
カルーセルコンポーネントを持つWorkエリア作成方法
セクションタイトルの実装
まずは下図の赤枠のようなセクションタイトルを作成していきます。

下記のコードをHomeService.vueへ貼り付けてください。
|
1 2 3 4 5 6 7 |
<template> <section class="home-service"> <div class="section__title"> <div class="section__title-text">03. My Service</div> </div> </section> </template> |
こちらは以前作成したグローバル化したstyleが適用されております。

Vuetifyでのカードの実装
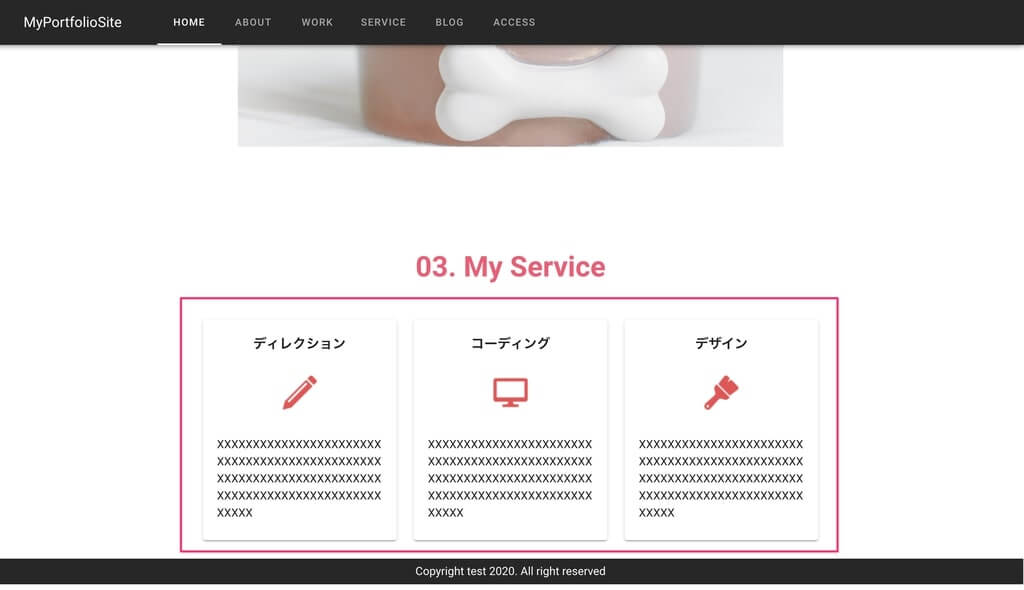
次に、Vuetifyで下図のようなカードを作成していきます。

下記のコードをHomeService.vueへ貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 |
<template> <section class="home-service"> <div class="section__title"> <div class="section__title-text">03. My Service</div> </div> <!-- ここから追加 --> <v-container> <v-row class="home-service__contents"> <v-col md="3"> <v-card to="/service#direction" hover > <div class="home-service__card-title"> <h3>ディレクション</h3> </div> <div class="home-service__card-img"> <img class="icon--service" src="../assets/img/direction.png" alt="ディレクション"> </div> <div class="home-service__card-text"> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> </v-card> </v-col> <v-col md="3"> <v-card to="/service#coding" hover > <div class="home-service__card-title"> <h3>コーディング</h3> </div> <div class="home-service__card-img"> <img class="icon--service" src="../assets/img/coding.png" alt="コーディング"> </div> <div class="home-service__card-text"> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> </v-card> </v-col> <v-col md="3"> <v-card to="/service#design" hover > <div class="home-service__card-title"> <h3>デザイン</h3> </div> <div class="home-service__card-img"> <img class="icon--service" src="../assets/img/design.png" alt="デザイン"> </div> <div class="home-service__card-text"> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> </v-card> </v-col> </v-row> </v-container> <!-- ここまで追加 --> </section> </template> // ここから追加 <style lang="scss" scoped> .home-service__contents { margin-top: 20px; justify-content: center; } .home-service__card-title { text-align: center; padding: 20px 10px 10px; } .home-service__card-img { text-align: center; padding: 20px; } .home-service__card-text { padding: 10px 20px; } .icon--service { width: 48px; height: 48px; } .v-window { height: 300px !important; @include display_pc { height: 500px !important; } } </style> // ここまで追加 |
作業内容
① v-card追加
② カードのスタイル追加
v-cardタグの書き方・使い方
v-cardタグは以下のような構造になっており、カードにしたい要素をv-cardタグで囲むことにより一般的なカードデザインを作成することができます。
|
1 2 3 |
<v-card>カードにしたい要素</v-card> <v-card>カードにしたい要素</v-card> <v-card>カードにしたい要素</v-card> |
また、今回は使用しておりませんが、v-card-title(タイトル), v-card-subtitle(サブタイトル), v-card-text(テキスト), v-card-actions(リンクなど)を使用すると、デフォルトで以下のようなスタイルがあたります。

|
1 2 3 4 5 6 |
<v-card> <v-card-title>タイトル</v-card-title> <v-card-subtitle>サブタイトル</v-card-subtitle> <v-card-text>テキスト</v-card-text> <v-card-actions>リンクなど</v-card-actions> </v-card> |
さらに、v-cardには様々なオプションを付けることができます。
以下に今回使用しているオプションをまとめました。
| to | ボタン押下後の遷移先(Vue Router)を指定。 |
|---|---|
| hover | ホバーしたときにシャドーが強調されるようにしたいとき指定。 |
その他オプションは公式サイトをご参照ください。
カードの遷移先である詳細ページの作成
カードの遷移先である詳細ページのServiceコンポーネントを作成していきます。
以下のようにカルーセルの遷移先は単純なページ遷移だけでなく、該当ID部分までスクロールされるような作りにしていきます。

詳細ページのServiceコンポーネント作成
Service.vueに以下のコードを貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<template> <section class="service"> <AppBackgroundHolder :title="title"/> <div id="direction"> <h2>ディレクション</h2> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> <div id="coding"> <h2>コーディング</h2> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> <div id="design"> <h2>デザイン</h2> <p>XXXXXXXXXXXXXXXXXXXXXXXXXXXX</p> </div> </section> </template> <script> import AppBackgroundHolder from './AppBackgroundHolder.vue' export default { data () { return { title: 'Service' } }, components: { AppBackgroundHolder } } </script> <style lang="scss" scoped> #direction { height: 1000px; } #coding { height: 1000px; } #design { height: 1000px; } </style> |
今回、AppBackgroundHolderコンポーネントは以下で作成した下層ページタイトル部分の共通コンポーネントとなります。

また、該当ID部分までスクロールされたことが分かりやすくなるよう各セクションの高さは1000pxとしております。
詳細ページのルーティング
詳細ページに遷移させるため、以前作成したrouter.jsへ下記部分を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import Vue from 'vue' import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue' import Work from './components/Work.vue' import Service from './components/Service.vue' // 今回追加 Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/work', name: 'work', component: Work }, // ここから追加 { path: '/service', name: 'service', component: Service } // ここまで追加 ], scrollBehavior (to, from, savedPosition) { // ハッシュがある時にはその地点へとスクロールする return to.hash ? { selector: to.hash, offset: { x: 0, y: 64 } } : { x: 0, y: 0 } } }) |
該当ID部分までスクロールさせる方法は前回の以下の記事ですでに実装済みなので、今回は特に何もする必要はございません。

以下のようになれば、カードの実装は完成です。

さいごに
以上でカードコンポーネントを持つServiceエリアの作成は完了です!
お疲れ様でした!
ES6について基礎から学習したい方は、以下の記事で紹介している教材がおすすめです。

VueJsの基礎知識についてより詳しく網羅的に学習したい方は、以下の記事で紹介している教材がおすすめです。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。