はじめに
今回はこんな悩みに答えていきます。
ボクは大手プログラミングスクールでメンターをやっているのですが、本記事でご紹介するスキルを持っている受講生はほぼ例外なく、実務未経験からWeb制作会社のコーダーへの転職に成功されております。
本記事では、実務未経験からWeb制作会社のコーダーになるために必要なスキルを具体的に解説した上で、それらを習得するために必要なスキルや勉強法、おすすめの教材をご紹介します。
本記事で紹介している方法で勉強すれば、あなたも実務未経験からWeb制作コーダーにジョブチェンジできるでしょう。
Contents
フロントエンドエンジニアとコーダーの違い
フロントエンドエンジニアは、認証機能やWebAPIを使用したバックエンドとのやり取り等が生じるような動的なサイト(Webアプリケーション)の開発がメインとなり、HTML・CSSだけでなく高いJavaScriptスキルが求められます。
一方、コーダーはホームページのような静的なWEBサイトの開発がメインとなり、JavaScriptのスキルについては、高いスキルを求められません。
転職の難易度ですが、やはり高いスキルを求められるフロントエンドエンジニアは実務未経験からだと難しく、コーダーのほうが実務未経験からでも比較的容易に転職可能です。
もちろん参入障壁が低い分コーダーのほうが収入は劣るのですが、コーダーからフロントエンドエンジニアへ転職するのは実務未経験からフロントエンドエンジニアになるよりも簡単ですし、会社によってはコーダーと言いつつもフロントエンドエンジニアのような仕事もできる会社がありますので、フロントエンドエンジニアへのキャリアのファーストステップとしてコーダーを目指すのは全然ありだと思います。
また、コーダーに転職してスキルを身につけることで、Web制作の副業案件もこなせるようになりますよ。
Web制作コーダーになるために必要なスキル
Web制作コーダーになるために必要なスキルは以下の通りです。
■ デザインデータからコーディングできる
■ レスポンシブ対応のサイトが実装できる
■ CSS設計手法を理解し、実践できる
■ 外部ライブラリを使用できる
■ Sass/Scssが使える
■ Gitが使用できる
■ WordPressでオリジナルテーマが作成できる(任意)
■ webpackやgulpが使用できる(任意)
任意のものはあったほうが好ましいだけで必須ではありません。
ただ、やったほうが転職確率は確実にあがりますし、エントリーできる企業の数も増えますので、余裕がある方はぜひやっていきましょう!
以降で、これらのスキルについてえひとつずつ解説していきます。
スキル①:デザインデータからコーディングできる
フロントエンドの開発では、フォトショップやXD、sketch、figmaなどのデザインデータと同じデザインになるようにスタイルしていきます。
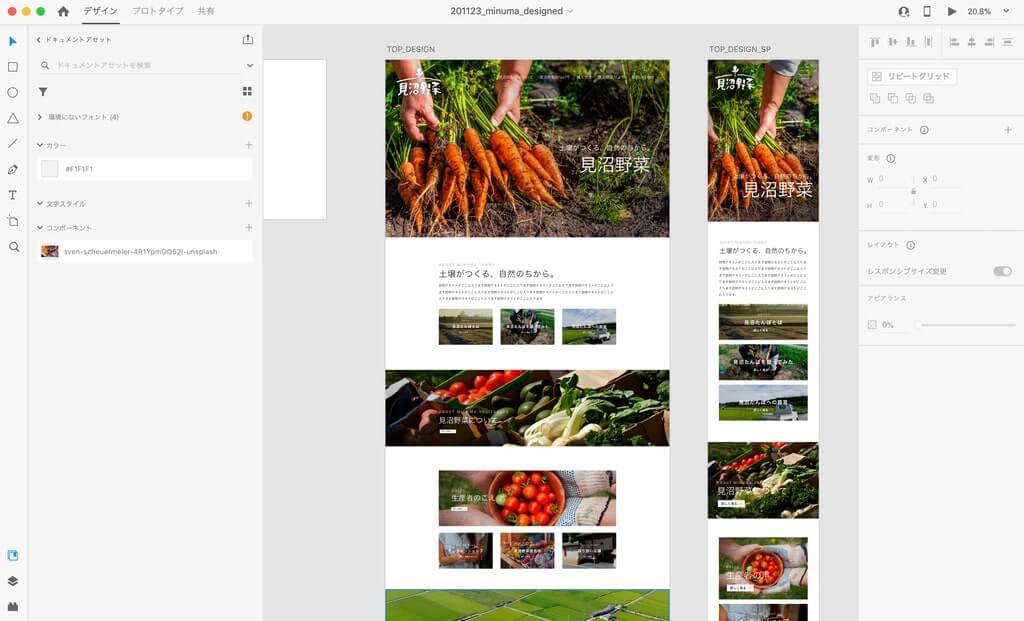
デザインデータとは以下のようなものとなります。

ちなみにこちらはXDのデザインデータとなります。
ポートフォリオ作成のために、ご自身でデザインデータを使わずに実装したり、デザインテンプレートで実装したりする方が多いのですが、それだけだと実務とかけ離れているのでやや不十分かと思います。
以降でデザインデータからコーディングできるスキルを身につけるための学習手順とおすすめ教材をご紹介しますので、しっかりと身につけていきましょう!
デザインデータからのコーディングスキルをマスターするための学習手順とおすすめ教材
① 【Udemy】未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース
② 【Udemy】プロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座
①:【Udemy】未経験からプロのWebデザイナーになる!400レッスン以上の完全マスターコース

Photoshopのデザインデータをもとに3つのWebサイトを作成することが可能です。
Webデザイナーになると記載されているのですが、コース内容を見ていただければ分かるようにコースの半分はコーディングに関するものです。
コーディング部分だけやればよいでしょう。
②:【Udemy】プロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座

XDのデザインデータをもとにレスポンシブ対応のWebサイトを作成することが可能です。
XDは近年非常によく使用されているデザインツールで、私自身も案件ではXDのデザインデータを受け取ることが多いです。
こちらのコースもデザインについて解説されている部分があるのですが、コーディング部分だけやればよいでしょう。
また、本コースでは後述するSassでスタイリングされているので、Sassを学んでからやることをおすすめします。
スキル②:レスポンシブ対応のサイトが実装できる
レスポンシブ対応のサイトとは、PCやスマホ、タブレット等の画面の幅に応じて画面表示が変わるサイトのことです。
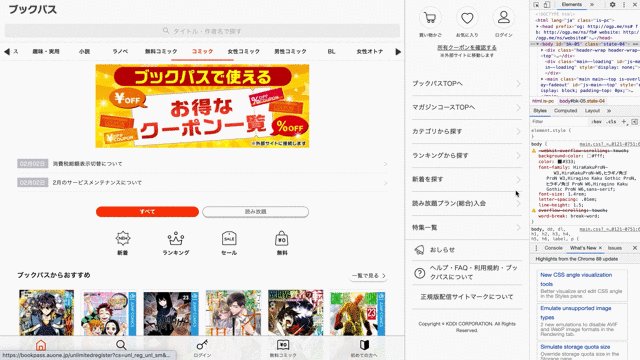
具体的には以下のようなサイトです。

画面の幅を狭めると、書影の数や画像の大きさ、サイドメニューの有無などが画面幅によって変わってますよね。
このようなサイトをレスポンシブなサイトといいます。
一昔前まではPC用のファイルとスマホ用のファイルで分かれていたので、画面幅によってスタイルを変えることは意識しなくてもよかったのですが、最近のWebサイトはレスポンシブ対応が必要な場合がほとんどです。
以降でレスポンシブ対応のサイトを実装するために必要なスキルを身につけるための学習手順とおすすめ教材をご紹介しますので、しっかりと身につけていきましょう!
レスポンシブ対応のサイト制作スキルをマスターするための学習手順とおすすめ教材
【Udemy】HTML5、CSS3をマスターして、未経験からWEBデザイン・エンジニアを目指す実践マスターコース

PCやスマホ、タブレットの画面の幅に対応したレスポンシブサイトの構築方法が学べます。
また、レスポンシブサイト構築に必要なメディアクエリやflexbox、CSS Grid Layoutについても詳しく解説されております。
スキル③:CSS設計手法を理解し、実践できる
Web制作会社ではCSSの命名規則が決められていることがほとんどで、自分の好き勝手にCSSのクラス名を命名することはできません。
複数人で開発するのですが、そのときルールを決めておかないと拡張・保守しにくい名前になってしまったり、冗長的なスタイルを定義してしまったりするからです。
では具体的にどのようなCSS命名規則があるのかといいますと、例えば以下のようなCSSの命名規則があります。
■ BEM
■ OOCSS
■ SMACSS
■ PRECSS
■ RSCSS
この中でも一番メジャーなのはBEM記法です。
BEM記法をマスターしておくと、他の命名規則にも対応できるので、まずはBEMをマスターしましょう。
以降でBEM記法をマスターするための学習手順とおすすめ教材をご紹介します。
BEM記法をマスターするための学習手順とおすすめ教材
上記2冊がおすすめです。
これらの2冊は、BEM記法だけでなく、CSS命名規則の原理原則や他の命名規則についても学べます。
難易度的には、「Web制作者のためのCSS設計の教科書」のほうが易しいので、こちらからやるとよいでしょう。
スキル④:外部ライブラリを使用できる
Web制作現場では、カルーセルやプルダウンメニューのようなよくある機能はjQueryの外部ライブラリを使用するのですが、そういった外部ライブラリの導入方法から使い方までマスターする必要があります。
知識としては基本的なJavaScriptとjQueryの知識で十分です。
外部ライブラリを使用する際は、使い方をネットで調べて公式サイトや日本語のブログサイトを参考に、各ライブラリごとに決められたルールに従い、実装していくだけです。
以降で代表的な外部ライブラリが学べる学習手順とおすすめ教材をご紹介します。
代表的な外部ライブラリが学べる学習手順とおすすめ教材
①:【Progate】JavaScriptI〜III
高度なJavaScriptの知識は不要なのですが、Progateレベルの基礎知識は必要です。
道場コースはやらなくてよいので、JavaScriptI〜IIIで基本的な知識を身につけましょう。
②:【Progate】jQuery初級編〜上級編
jQueryはJavaScriptをよりシンプルに書くためのライブラリで、生のJavaScriptだけでコーディングすることはなく、Web制作の現場では必ずといっていいほどjQueryを使用します。
ただ、こちらも高度なjQueryの知識は不要なので、ProgateのjQuery初級編〜上級編で基本的な知識を身につけましょう。
③:【Udemy】手を動かして6時間でjQueryをマスターしよう。知識、経験ゼロからjQueryを使いこなそう
JavaScriptおよびjQueryの基礎知識を身につけたら、いよいよ外部ライブラリの勉強です。
こちらの教材では、代表的な外部ライブラリの導入方法〜使い方までマスターできます。
実際に手を動かしながら、外部ライブラリの導入方法や使い方を体に染み込ませましょう。
スキル⑤:Sass/Scssが使える
SassとScssとは、CSSをより効率的に書くためのCSS拡張言語です。
SassとScssは書き方が少し異なるだけで、できることは同じです。
Scssのほうがよりcssに似た書き方ができます。
例えば、以下のようなCSSをSassとScssで書くと、以下のようになります。
|
1 2 3 4 5 6 7 8 9 |
ul { background: #000; } ul li { margin-bottom: 2rem; } ul li img { display: block; } |
|
1 2 3 4 5 6 |
ul background: #000 li margin-bottom: 2rem img display: block |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
ul { margin: 0; padding: 0; li { margin: 0; a { display: block; } } } |
このようにネスト構造で書くことができます。
他にも変数や条件分岐メソッドなどの機能があり、CSSをよりプログラミングチックに書くことができます。
Web制作会社では、SassとScssでスタイルすることが一般的ですので、こちらも学んでおく必要があります。
とはいえ、学習コストは高くないので、ご安心ください。
以降でSassとScssをマスターするための学習手順とおすすめ教材をご紹介します。
SassとScssをマスターするための学習手順とおすすめ教材
①:【Progate】Sassコース
SassとScssの基礎知識はProgateのSassコースが非常に分かりやすく、機能も網羅されているのでおすすめです。
②:【書籍】Sassの教科書
こちらはSassとScssの基礎から応用まで初めて使う方でも分かるよう詳しく解説されております。
どういう機能があるかざっと読んで、気になった部分は手を動かし、それ以外のときは辞書的に使用するのがおすすめです。
③:【Udemy】プロになる基礎から実践まで!WebデザインからHTML5・CSS3(Sass)でのコーディングを全て学べる講座

デザインデータからコーディングできるようになるための教材でも紹介しましたが、こちらのコースではWebサイト構築にSassが使用されているので、実際にどのようにSassが現場で使用されるのかイメージできます。
デザインデータからのコーディングの復習にもなるので、総仕上げ的な感じで使用しましょう。
スキル⑥:Gitが使用できる
Gitとはバージョン管理システムを指し、Gitを利用することで以下のようなメリットがあります。
■ 古いバージョンに簡単に戻せる
■ 新旧のファイルを一元管理できる
■ 編集した履歴を複数人で共有できる
■ 複数人で修正した部分を一つに統合できる
ただし、Git単体で使用することはなく、Gitを利用したWebサービスと組み合わせて使用するのが一般的です。
そのWebサービスで最もよく使用されているのがGithubです。
Web制作会社に限らず、IT業界ではバージョン管理にGithubが使用されているため、こちらもマスターしておくとよいでしょう。
以降でGithubをマスターするための学習手順とおすすめ教材をご紹介します。
Githubをマスターするための学習手順とおすすめ教材
【Udemy】チーム開発で必要なGitを完全マスター

こちらのコースでは、Gitの仕組みや基本的な操作から、ブランチやマージ、コンフリクトの解消方法、リベース、GitHubを利用した開発フローなど、チーム開発に必要なGitの全てが解説されております。
Gitについては本コースだけやっておけば十分です。
スキル⑦:WordPressでオリジナルテーマが作成できる(任意)
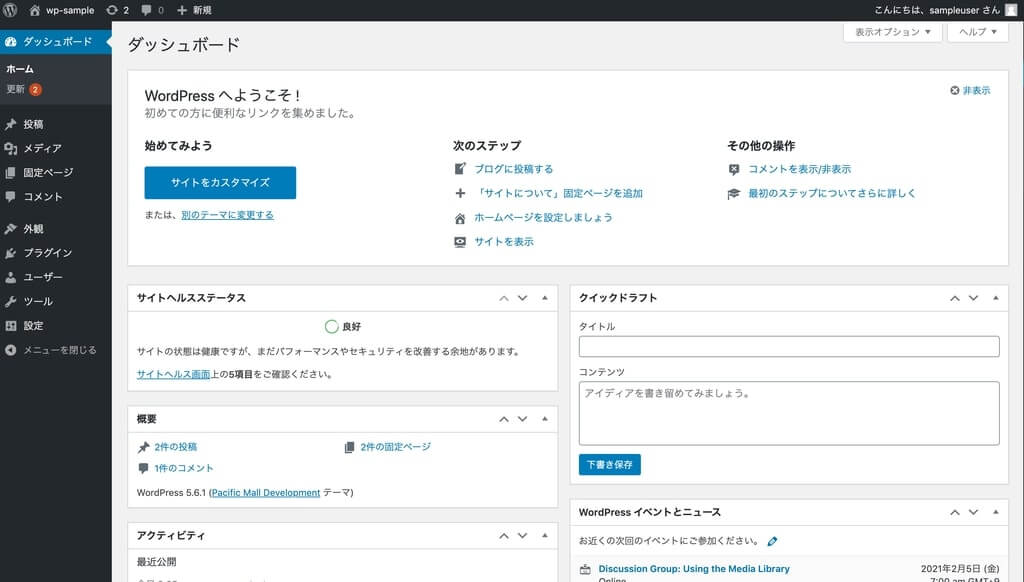
WordPressとは、HTMLやCSS、PHPなどのWeb関連技術がない人でも、以下のような管理画面でサイトの管理や運営、記事の投稿や編集ができるCMS(コンテンツ管理システム)です。

WordPressは全世界の4分の1を超えるサイトで使用されており、ブログツールにとどまらず、コーポレートサイトなど広く使用されております。
WordPressの導入方法は、「有料の既存テーマを使用するパターン」、「オリジナルテーマを作成&使用するパターン」の2パターンがあります。
Web制作会社でWordPressのサイトを構築する場合は、「オリジナルテーマを作成&使用するパターン」がほとんどです。
ただし、コーダーがWordPressのオリジナルテーマ作成までやるかは会社にもよるので、こちらのスキルは必須ではありません。
余裕がある方や興味のある方は、応募企業の幅も広がるのでやっておきましょう。
以降でWordPressオリジナルテーマが作成できるようになるための学習手順とおすすめ教材をご紹介します。
WordPressオリジナルテーマが作成できるようになるための学習手順とおすすめ教材
①:【Udemy】WordPress開発マスター講座

WordPressテーマ開発は馴染みがないとテキストでの学習はきついので、まずはファーストステップとして、Udemyで学習することをおすすめします。
UdemyのWordPress講座の中でも、こちらのコースがおすすめです。
こちらのコースでは、WordPressのテーマ開発に必要な機能からサイトの公開まで幅広く網羅されております。
まずはこちらのコースで手を動かしながら学んでいくとよいでしょう。
②:【書籍】ビジネスサイトを作って学ぶWordPressの教科書
WordPressでオリジナルテーマを作成している人の8割は持っているのではないかというぐらい有名な良書です。
かなり実践的な内容となっております。
また、WordPressのテーマ開発に必要な機能が詳しく書かれており、困ったときの辞書代わりにもなります。
以下の記事に他の教材もご紹介してますので、WordPressを極めたい方は参考にしてみてください。

スキル⑧:webpackやgulpが使用できる(任意)
SassやScssを使用する際、そのままでは使用できないので、CSSにコンパイルしないといけないのですが、そのときに使用するのがwebpackやgulpです。
webpackやgulpはSassやScssのコンパイルだけでも他にも便利な機能がたくさんあります。
webpackやgulpについては、モダンなWeb制作会社では使用されていることが多いので、こちら使用経験があるとそういった会社に非常に好感を得られるでしょう。
以降でwebpackやgulpの学習手順とおすすめ教材をご紹介します。
webpackやgulpをマスターするための学習手順とおすすめ教材
webpack:【Udemy】webpack最速入門

webpackに関する用語の解説からwebpackの導入・使い方まで丁寧に解説されている初心者に優しいコースとなっております。
本コースを学んでより詳しく学びたくなった方は、以下の記事に他の教材もご紹介してますので、参考にしてみてください。

gulp:【書籍】Webデザイナーの仕事を楽にする! gulpではじめるWeb制作ワークフロー入門
gulpに関してはあまり教材がないのですが、唯一日本語で体系的に解説されている書籍となります。
本書を読めば、gulpを使った開発環境構築手法が分かるようになります。
本記事で紹介している方法で勉強すれば、あなたも実務未経験からWeb制作コーダーにジョブチェンジできるでしょう^^
さいごまで読んでいただきありがとうございましたー!
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。