はじめに
今回はVuetifyでトップページメインビジュアルを作成していきます。
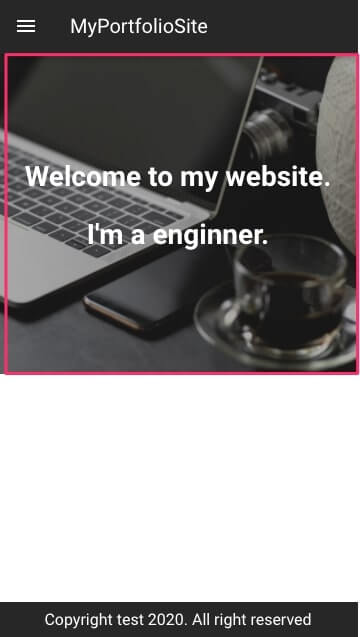
完成イメージは下記の通りです。

本記事の内容
■ メインビジュアルの実装方法
■ メインビジュアルのレスポンシブ化
本記事は、以下の記事で紹介しているハンズオンの個別解説記事となりますので、全体像やこれまでの実装が知りたい方は以下の記事をご参照ください。

Contents
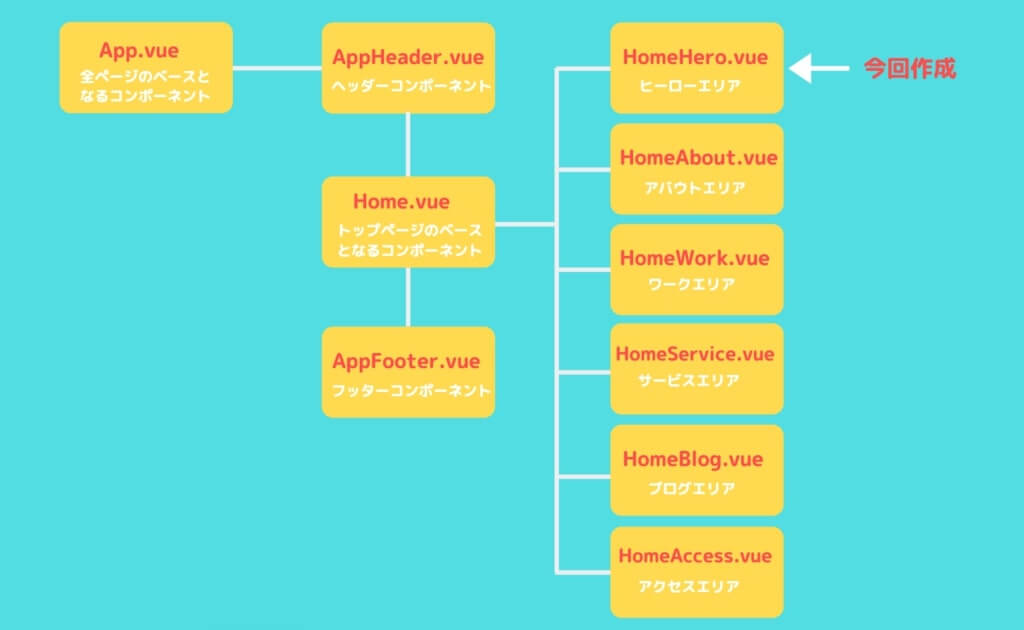
コンポーネント設計
TOPページを作成するにあたって、今回は以下のようなコンポーネント設計とします。

コンポーネントの準備
今回実装するにあたって必要な以下のコンポーネントを作成していきます。
src/components配下に以下のファイルを作成してください。
|
1 2 3 4 5 |
src ├── components ├── Home.vue ├── HomeHero.vue |
HomeHero.vue
こちらはトップページメインビジュアル部分のコンポーネントとなります。
のちほど実装するので、一旦ファイルの中身空で大丈夫です。
なお、今回のようにトップページのコンポーネント(Home.vue)と親子関係の場合、先頭に親コンポーネントの名前を入れるのが一般的です。
Home.vue
こちらはトップページのコンポーネントとなります。
トップページのベースとなるコンポーネントであるため、トップページの子コンポーネントはすべてこちらで読み込みます。
今回は先ほど作成したメインビジュアルのコンポーネント(HomeHero.vue)を下記のようにコーディングして読み込みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<template> <section class="home"> <HomeHero/> </section> </template> <script> import HomeHero from './HomeHero.vue' export default { components: { HomeHero } } </script> <style lang="scss" scoped> .home { padding-bottom: 50px; } </style> |
トップページ下部は少し間を空けたいので、今回はhomeクラスを定義し、paddingを設定しました。
これでメインビジュアルのコンポーネントの読み込みは完了です。
App.vue
次に、すべてのページのベースとなるApp.vueでトップページのコンポーネント(Home.vue)を読み込みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<template> <v-app> <AppHeader/> <!-- ここから追加 --> <v-content> <Home/> </v-content> <!-- ここまで追加 --> <AppFooter/> </v-app> </template> <script> import AppHeader from './components/AppHeader.vue' import Home from './components/Home.vue' // 今回追加 import AppFooter from './components/AppFooter.vue' export default { components: { AppHeader, Home, // 今回追加 AppFooter } } </script> |
1点注意事項なのですが、トップページのコンポーネントは必ずv-contentで囲ってください。
今回、別ページに遷移する際、vue-routerという機能を使用してトップページのコンポーネントを別のページ(例えば、次回以降作成するAboutページやServiceページ)のコンポーネントに書き換えたり、別ページ遷移時にヘッダーのタブメニューも連動させたいためです。
難しいこと書きましたが、いまいちピンとこない方は、Vuetifyを使用する場合、ページのベースとなるようなメインコンポーネントはv-contentで囲うという理解でOKです。
詳しい理由については、以下の記事で解説しております。

ここまでで今回の実装に必要なコンポーネントの準備は完了です。
メインビジュアルの実装
以下のようなメインビジュアルを実装していきます。
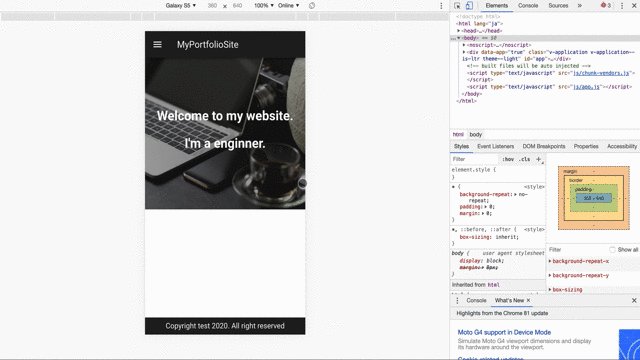
まずは、スマホ表示時のメインビジュアルを作成します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<template> <section class="home-hero"> <v-container fluid fill-height class="home-hero__content"> <v-row> <v-col class="home-hero__content-text"> <p>Welcome to my website.</p> <p>I'm a enginner.</p> </v-col> </v-row> </v-container> </section> </template> <style lang="scss" scoped> .home-hero__content { background: url("../assets/img/home-hero.png"); background-size: cover; background-position: center center; width: 100%; height: 50vh; &-text { color: white; text-align: center; font-size: 28px; font-weight: bold; } } </style> |
① v-containerタグ・v-rowタグ・v-colタグの3セットを追加
② v-containerタグへfluid・fill-heightプロパティ追加
③ v-containerタグへバックグラウンド画像が適用されるようcssクラス定義
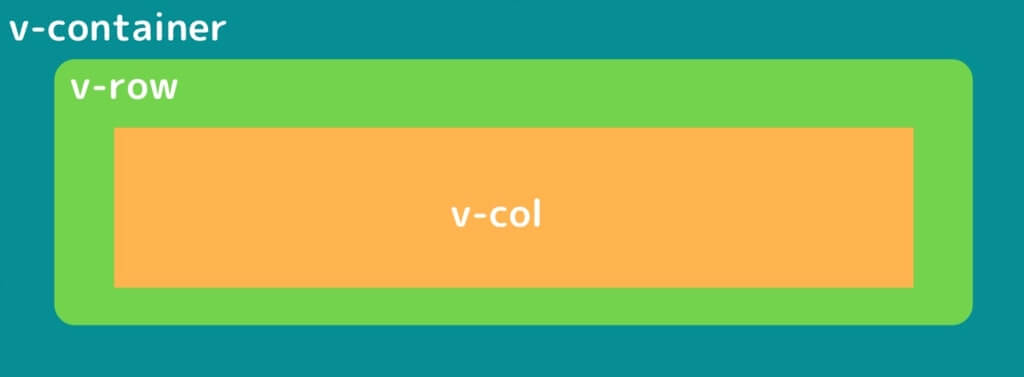
v-container・v-row・v-colについて
一言でいうと、以下の通り。
v-container:全体をwrapしているもの
v-row:行
v-col:列
今回のケースの構造を図解すると以下のようになります。

こちらについては、以下の記事で詳しく解説してますので、いまいちピンと来ない方はご参照ください。

v-containerのプロパティ
メインビジュアルを作成する際は、以下のプロパティを使用しましょう。
| fluid | 余白を削除し、要素いっぱいに表示してくれる。v-containerを使用すると自動で余白をとってくれるが、メインビジュアルでは余白不要のため設定。 |
|---|---|
| fill-height | v-container内の要素を上下中央寄せしてくれる。 |
メインビジュアルのスタイル
今回以下のように設定したのですが、少し複雑なので、解説します。
|
1 2 3 4 5 6 7 |
.home-hero__content { background: url("../assets/img/home-hero.png"); background-size: cover; background-position: center center; width: 100%; height: 50vh; } |
| background: url(“../assets/img/home-hero.png”); | 背景画像として表示したい画像をurlで指定。urlはcssを記述したファイルからの相対パスを記述。 |
|---|---|
| background-size: cover; | 縦横比は保持して、背景領域を完全に覆うよう画像表示。 |
| background-position: center center; | 画像の中心を表示。ちなみに、background-position: 横位置 縦位置;という構造になっており、画像をずらしたいときに使用。 |
| width: 100%; | 横幅いっぱいに表示。 |
| height: 50vh; | vhは画面の高さに対する割合。画面の高さいっぱいに表示したのであれば100vh、画面高さの半分だけ表示したいのであれば50vhを指定。 |
これでスマホのメインビジュアルは完成です。
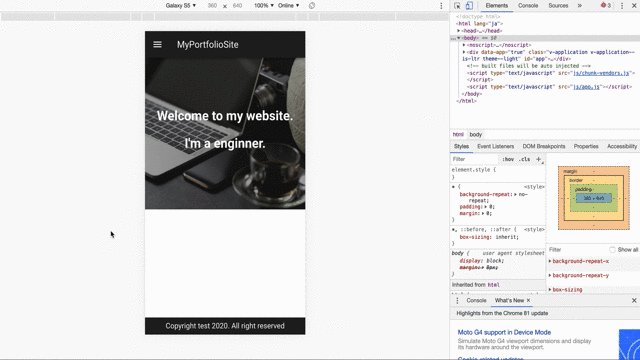
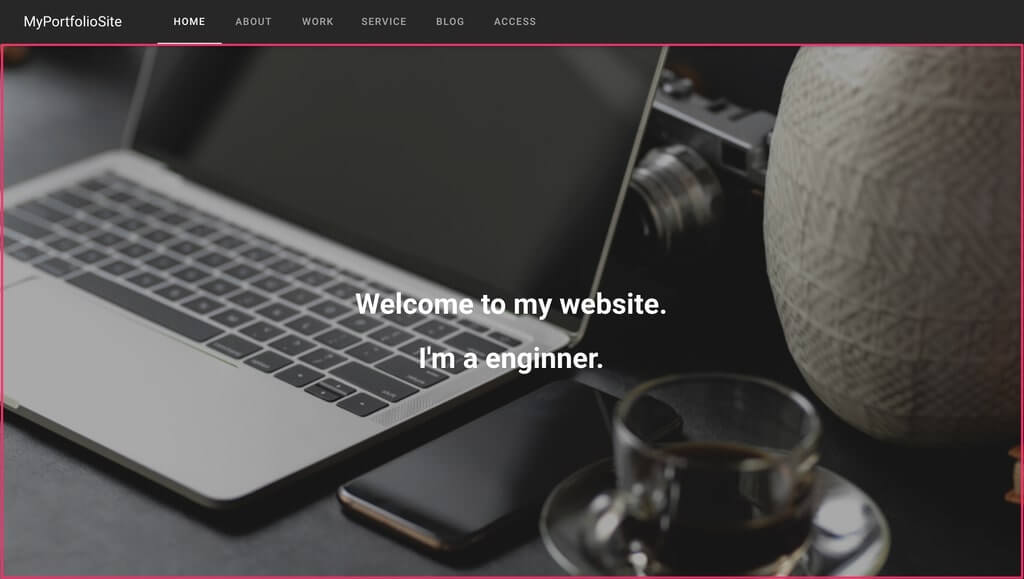
メインビジュアルのレスポンシブ化
PC時は以下のように画面いっぱいかつ文字サイズ大きめにメインビジュアルを表示したいので、こちらの記事で定義したメディアクエリを使用してPC用のスタイルを定義しましょう。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<style lang="scss" scoped> .home-hero__content { background: url("../assets/img/home-hero.png"); background-size: cover; background-position: center center; width: 100%; height: 50vh; /* ここから追加 */ @include display_pc { height: 100vh; } /* ここまで追加 */ &-text { color: white; text-align: center; font-size: 28px; font-weight: bold; /* ここから追加 */ @include display_pc { font-size: 40px; } /* ここまで追加 */ } } </style> |
さいごに
ここまででメインビジュアルのコーディングは完了です!
お疲れ様でした!
少し休憩して、次回はVue Routerを導入してみましょう。

ES6について基礎から学習したい方は、以下の記事で紹介している教材がおすすめです。

VueJsの基礎知識についてより詳しく網羅的に学習したい方は、以下の記事で紹介している教材がおすすめです。

JavaScriptの基礎からVueJsが学べるスクールは以下の記事で紹介しております。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。



