はじめに
今回はこんな悩みに答えていきます。
本記事の内容
■ vue-cliが作成したディレクトリやファイルの説明
この記事を読み終えると、vue-cliで生成されたファイルについて理解できるようになり、プロジェクトをカスタマイズしたりする際の下地ができるでしょう。
Contents
ディレクトリ構成及び概要
vue-cliで作成したディレクトリの構成及び概要は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
. ├── README.md ## GitのプロジェクトTOPに表示されるREADME(開発時に必要な情報はここに記載) ├── babel.config.js ## 新javascriptの書き方を旧javascriptの書き方にトランスパイルするプラグインの設定ファイル(あまり触らない) ├── node_modules ## 各ライブラリやプラグインなどサードパーティのソースが格納されている(触らない) ├── package.json ## 各ライブラリやバージョン情報、プラグインなどの情報が記載されている(たまに触る) ├── package-lock.json ## package.jsonに付随するもの(触らない) ├── public ## 静的ファイル格納用フォルダ(たまに触る) │ ├── favicon.ico │ └── index.html └── src ## vue.js含むjavascript格納用フォルダ(頻繁に触る) ├── App.vue ├── assets ## 画像やフォントファイル等のメディア格納用フォルダ │ └── logo.png ├── components ## vueコンポーネント格納用フォルダ │ └── HelloWorld.vue └── main.js |
各ファイルの説明
README.md
GitのプロジェクトTOPに表示されるREADME(説明書的なもの)でmarkdown記法で記述します。
markdownはHTMLの簡易版でGitだけでなく、Qiitaやslackでも採用されております。
業務でGitを使用する場合は、READMEをはじめissueやwikiをmarkdownで書かなければならないため、今のうちにmarkdownには慣れておきましょう。
学習コストはかなり低く、簡単に習得できます。
以下のQiitaの記事を見ながら実際に書いてみれば自然と習得できると思います。
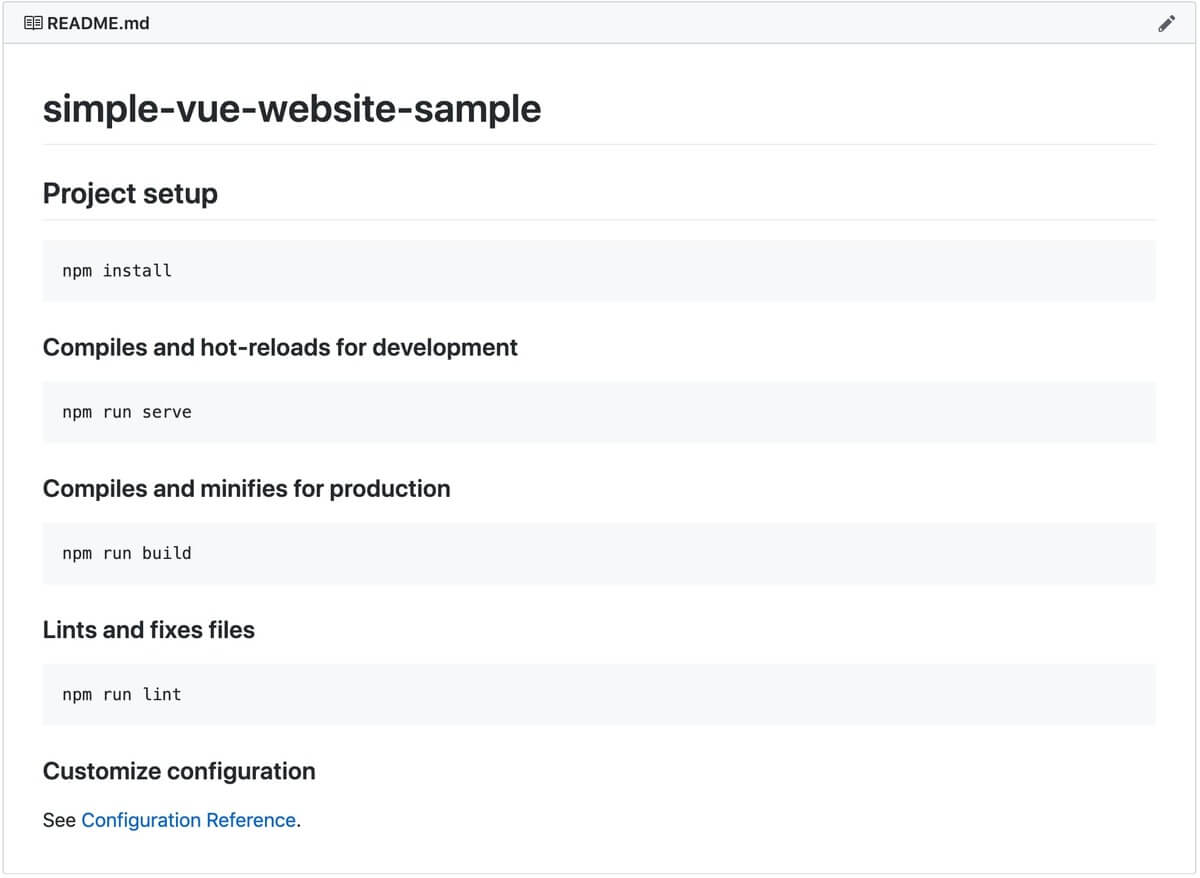
ちなみに、記述したREADME.mdはGitのプロジェクトのTOPページに以下のように表示されます。

babel.config.js
|
1 2 3 4 5 |
module.exports = { presets: [ '@vue/cli-plugin-babel/preset' ] } |
ES6以上の新しいjavascriptの書き方をES5(旧javascript)の書き方にトランスパイル(変換)するプラグインBabelの設定ファイルです。
通常はpresetsで複数あるbabelの変換ライブラリの内どれを使用するのかを指定するのですが、今回はvue-cliのbabelプラグインが指定されております。
こちらのファイルは基本的に初期設定から触りません。
package.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
{ "name": "simple-vue-website-sample", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, "dependencies": { "core-js": "^3.6.4", "vue": "^2.6.11" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.3.0", "@vue/cli-plugin-eslint": "~4.3.0", "@vue/cli-service": "~4.3.0", "@vue/eslint-config-standard": "^5.1.2", "babel-eslint": "^10.1.0", "eslint": "^6.7.2", "eslint-plugin-import": "^2.20.2", "eslint-plugin-node": "^11.1.0", "eslint-plugin-promise": "^4.2.1", "eslint-plugin-standard": "^4.0.0", "eslint-plugin-vue": "^6.2.2", "sass": "^1.26.3", "sass-loader": "^8.0.2", "vue-template-compiler": "^2.6.11" } } |
package.jsonは各ライブラリやバージョン情報、プラグインなどの情報が記載されており、「npm install」コマンドを実行すると、記載されたライブラリやプラグインをローカルにダウンロードできます。
以降で重要な部分を抜粋して解説します。
|
1 2 3 4 5 6 7 |
・・・ "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "lint": "vue-cli-service lint" }, ・・・ |
「npm run script名」をターミナルで実行すると、script名に紐づくコマンドが実行されます。
例えば、「npm run serve」とターミナルで実行すると、「vue-cli-service serve」というコマンドがバックグラウンドで実行されます。
このscriptsの機能を利用すれば、自分でオリジナルのscriptを作成したり、変数を渡したりできます。
|
1 2 3 4 5 6 7 8 9 10 |
・・・ "dependencies": { "core-js": "^3.6.4", "vue": "^2.6.11" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.3.0", "@vue/cli-plugin-eslint": "~4.3.0", "@vue/cli-service": "~4.3.0", ・・・ |
各ライブラリやプラグインのバージョン情報が記載されております。
dependenciesとdevDependenciesの違いですが、簡単にいうとdependenciesがビルド後(サーバアップ後)も使用するライブラリでdevDependenciesがビルド前〜ビルド時(開発時)にしか使用しないライブラリです。
「npm install」するときのオプションによって、どちらに振り分けられるかが決まります。
dependenciesに追加したいとき
|
1 |
$ npm install --save request |
devDependenciesに追加したいとき
|
1 |
$ npm install --save-dev request |
サーバへファイルをアップするときはファイルが軽量であればあるほどよいので、不要にdependenciesに追加するのはやめましょう。
以上がpackage.jsonの説明ですが、package.jsonについてより詳しく学習したい方は、WebPackを学ぶことをおすすめします。
WebPackのおすすめ教材については以下の記事で詳しく紹介しておりますので、ご覧ください。

index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title><%= htmlWebpackPlugin.options.title %></title> </head> <body> <noscript> <strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id="app"></div> <!-- built files will be auto injected --> </body> </html> |
index.htmlの中身をみると、前回画面に表示されていた要素が何もコーディングされておりません。
しかし、よく見てみると、以下のような記述があります。
|
1 2 |
<div id="app"></div> <!-- built files will be auto injected --> |
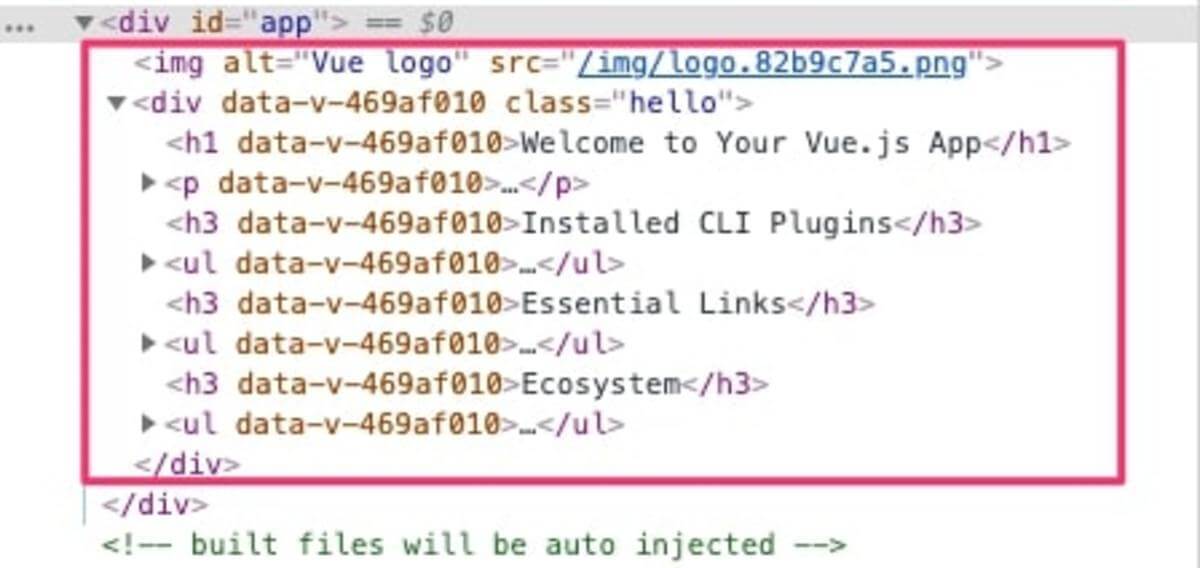
実は上記のid=appの要素の中にVueで作成された要素が入ります。
開発者ツールでみてみると、以下の赤枠部分にVueで作成された要素が挿入されているのが分かります。

main.js
|
1 2 3 4 5 6 7 8 |
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App) }).$mount('#app') |
以降で詳しく中身について解説します。
|
1 2 |
import Vue from 'vue' import App from './App.vue' |
Vueを使用するためのライブラリ(vue)とベースとなるコンポーネント(App.vue)をインポートしております。
|
1 |
Vue.config.productionTip = false |
次に、こちらの記述ですが、これはconsole.logにhelpを出力するかしないかをbooleanで設定するもので、特に必要ないのでデフォルトのままfalseでOKです。
ちなみにtrueにすると以下のようなhelpがconsole.logに出力されます。
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
|
1 2 3 |
new Vue({ render: h => h(App) }).$mount('#app') |
「App」というコンポーネントをindex.htmlの「id=app」へマウント(挿入)しているということだけ知っておいていただければOKです。
「render: h => h(App)」の「h」というのが気になった方もおられると思うので簡単に解説しますと、こちらはjavascriptの標準メソッドのcreateElementがvueライブラリによって変数で表されております。
つまり、「h(App)」で「App」というコンポーネントのエレメントを作成し、そのエレメントを「$mount(‘#app’)」で「id=app」へ追加するという意味になります。
App.vue
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<template> <div id="app"> <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> </div> </template> <script> import HelloWorld from './components/HelloWorld.vue' export default { name: 'App', components: { HelloWorld } } </script> <style lang="scss"> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> |
main.jsから呼び出されていたApp.vueの中身を見てみると、先ほどブラウザに表示されていたロゴ画像や文字列を確認することができます。
「.vue」の拡張子のファイルを単一ファイルコンポーネントといい、以下の3つで構成されております。
単一ファイルコンポーネントの構成
■ templateタグ(HTML領域) => 見た目の構成
■ scriptタグ(javascript領域) => データ定義や処理を定義
■ styleタグ(cssやscss、post-css領域) => スタイルの定義
App.vueを見ていただくと、以下のような構成となっていることが分かります。
|
1 2 3 4 5 6 7 8 9 |
<template> <!-- ここにhtmlを記載 --> </template> <script> // ここにjavascriptを記載 </script> <style> /* ここにスタイルを記載 */ </style> |
単一ファイルコンポーネントは、このようにtemplateとscriptとstyleの3つの構成で成り立っております。
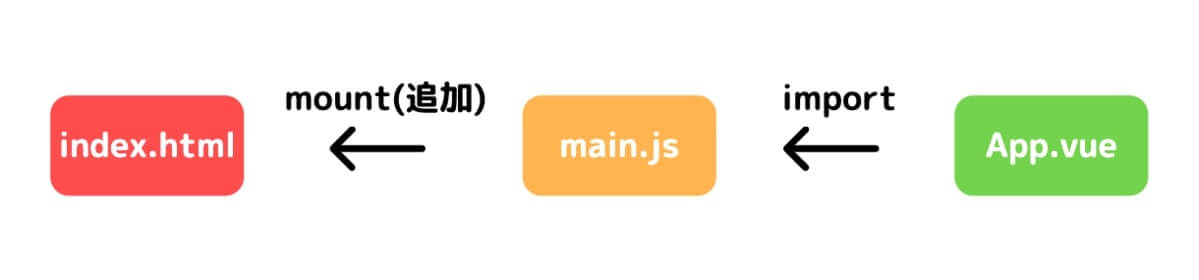
まとめ:主要ファイルの相関図

さいごに
vue-cliによって作成された各ファイルの説明は以上です!
お疲れ様でした!
ここまで読んでいただいた方は、vue-cliによって作成された各ファイルについて理解できたと思いますので、ここからはガンガンVue.jsの開発をしていきましょう。
Vue.jsの開発にあたって、基本的な文法や機能、使い方・書き方について網羅的に学習したい方は、以下の記事で紹介しているUdemyの教材がおすすめです。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。