はじめに
今回はこんな悩みに答えていきます。
Vuetifyを使用するのが初めてという方に向け、Vuetifyで実装する上で最低限知っておきたい使い方・書き方を解説していきます。
本記事の内容は以下の通りです。
本記事の内容
■ Vuetify2系のインストール方法
■ 最低限知っておきたいVuetify2系の使い方・書き方
Vuetifyは1系(1.X.X)と2系(2.X.X)で使用方法が大きく異なるのですが、本記事では現時点(2020/4時点)で最新のVuetify2系で解説します。
この記事を読み終えることで、Vuetifyで実装するにあたって最低限必要な知識を身につけることができ、今後のVuetifyでの開発がスムーズになるでしょう。
Contents
Vuetifyとは
Vuetifyとは、vue.jsでマテリアルデザイン(※1)を実現するためのUIフレームワークのことです。
Vuetifyを使用することでcssをコーディングすることなく、ボタンやハンバーガメニュー、タブなどWebサイトに最低限必要な機能を実装することができます。
また、レスポンシブ対応についてもcssなしで実現できます。
(※1) マテリアルデザイン
Googleが提唱している「ユーザーにとってわかりやすくて操作しやすいページデザイン」のことです。
Vuetify2系のインストール方法
今回vue-cliでVuetifyをインストールしていきます。
ターミナルで以下のコマンドを実行してください。
また、このときプリセットは何を使用するかと確認されるのですが、「Default」を選択してください。
|
1 2 3 4 5 6 |
$ vue add vuetify ## vuetify追加 ? Choose a preset: (Use arrow keys) ❯ Default (recommended) Prototype (rapid development) Configure (advanced) |
次に、ターミナルで以下のコマンドを実行します。
|
1 |
$ npm run serve |
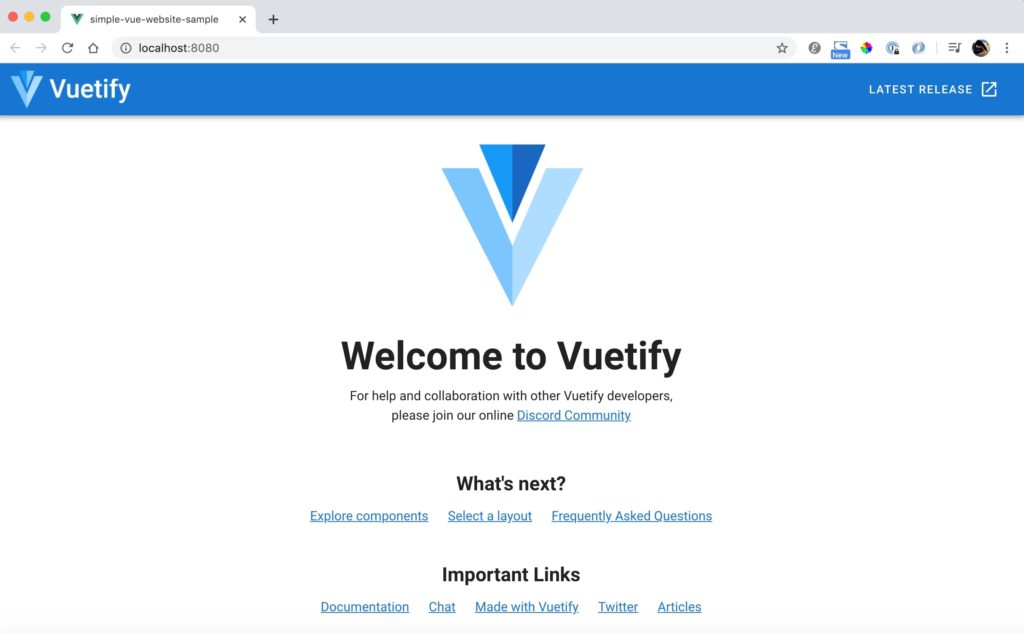
以下のURLへアクセスし、下記のような画面が表示されればOKです。

Vuetify2系の使い方・書き方
Vuetifyには様々な機能があるのですが、今回は実装する上で最低限知っておきたい使い方・書き方を厳選してお伝えしていきます。
v-appの使い方
Vuetifyのコンポーネントは必ずv-app要素で囲む必要があります。
v-appで囲まないでVuetifyのコンポーネントを使うと予期しない表示になってしまいます。
下記のようにVuetifyのコンポーネントをv-appで囲みます。
|
1 2 3 4 5 |
<template> <v-app> <!-- ここにVuetifyのコンポーネントを入れる --> </v-app> </template> |
v-contentsの使い方・書き方
vue-routerを使用するようなメインコンポーネントについては、v-contents要素で囲む必要があります。
囲まなければ、サイドメニューに有無に対してメインコンポーネントの横幅を自動で調整できなくなったり、vue-routerでのページ遷移の際に予期しない表示になってしまう可能性があります。
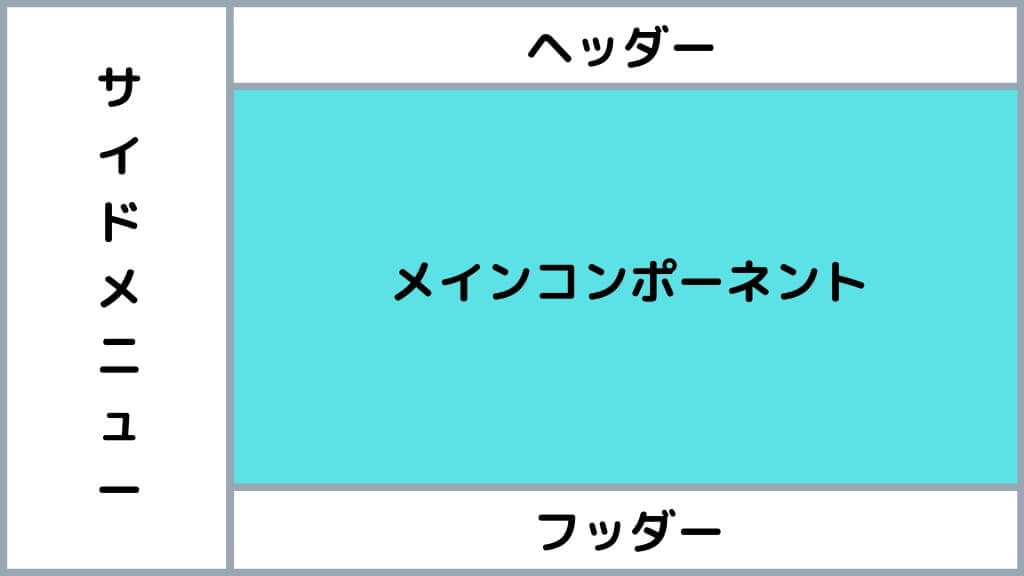
ここでいうメインコンポーネントは下図のようなヘッダーやフッダー、サイドメニュー以外の部分です。

下記のようにメインコンポーネントをv-contentsで囲みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<template> <v-app> <v-app-bar app> <!-- ヘッダーメニュー --> </v-app-bar> <v-content> <!-- メインコンポーネントはここに入れる --> </v-content> <v-footer app> <!-- フッダー --> </v-footer> </v-app> </template> |
グリッドシステム(v-container、v-row、v-col)の使い方・書き方
グリッドシステムとは、デバイスに応じて構造を変化させる為の仕組みでサイトのレスポンシブ化には必須です。
なお、Vuetifyのグリッドシステムはbootstrapのグリッドシステムに準拠しているため、bootstrapを使用したことがある方はスムーズに理解できるかと思います。
以降でグリッドシステムの使い方・書き方について詳しく解説します。
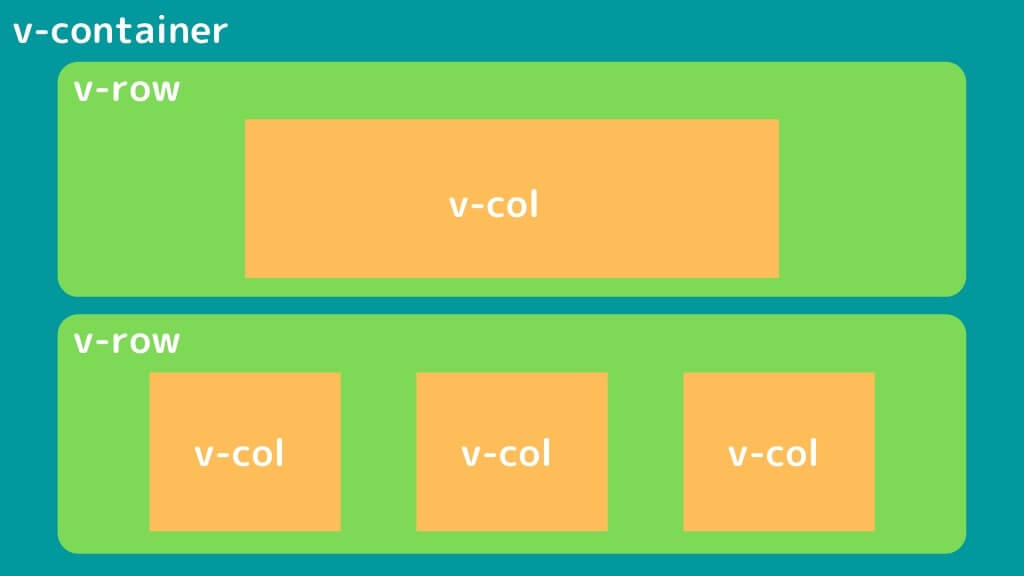
グリッドシステムのレイアウト構造

| v-container | サイトコンテンツを中央寄せして、自動余白設定。 |
|---|---|
| v-row | 行(row)の定義して、自動余白設定。 |
| v-col | 列(column)の定義して、自動余白設定。 |
これら3つは必ずセットでコーディングしなければなりません。
コーディングする際は、以下のように書きます。
|
1 2 3 4 5 |
<v-container> <v-row> <v-col></v-col> </v-row> </v-container> |
グリッドシステムの使い方
Vuetifyは12分割のグリッドシステムを採用しています。
1行のレイアウト(v-rowディレクティブ)の中に12個の区間が設けられており、v-colディレクティブで各区間の幅の比率を設定することでレスポンシブなスタイルを実装することができます。
各区間の幅はbreakpointと呼ばれており、Vuetifyでは以下のように定義されております。
| デバイス | コード | 範囲(px) |
|---|---|---|
| Extra small(スマホ) | xs | ~ 599px |
| Small(タブレット) | sm | 600px ~ 959px |
| Medium(ノートPC) | md | 960px ~ 1264px |
| Large(デスクトップPC) | lg | 1265px ~ 1904px |
| Extra large(特大モニター) | xl | 1904px ~ |
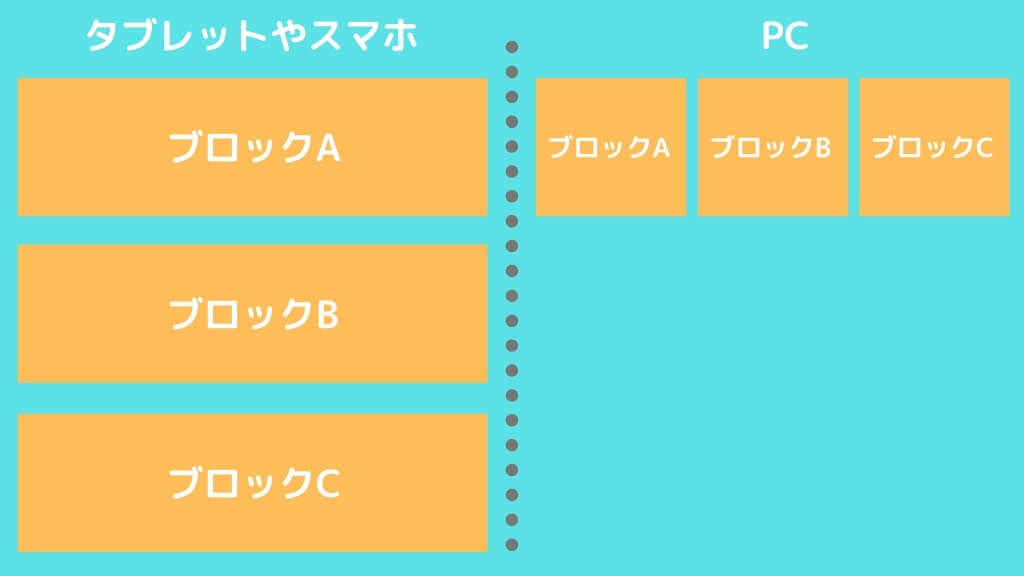
グリッドシステムの書き方

上図のようにSmall(タブレット)以下の場合は各ブロックを画面いっぱいに出力し、Medium(ノートPC)以上の場合は各ブロックを3分割する場合、グリッドシステムは以下のように書きます。
|
1 2 3 4 5 6 7 |
<v-container> <v-row> <v-col xl="4" lg="4" md="4" sm="12" xs="12">ブロックA</v-col> <v-col xl="4" lg="4" md="4" sm="12" xs="12">ブロックB</v-col> <v-col xl="4" lg="4" md="4" sm="12" xs="12">ブロックC</v-col> </v-row> </v-container> |
ちなみに、breakpointはデフォルトで12かつ指定したbreakpoint以降はその値が適用されるため、以下のように省略して書き換えられます。
|
1 2 3 4 5 6 7 |
<v-container> <v-row> <v-col md="4">ブロックA</v-col> <v-col md="4">ブロックB</v-col> <v-col md="4">ブロックC</v-col> </v-row> </v-container> |
補足:Vuetifyはreset.cssは不要
通常Webサイトをスタイルする際、ブラウザごとのデフォルトのスタイルをクリアさせるためにreset.cssを読み込ませるのですが、Vuetifyはreset.cssは不要です。
Vuetifyにreset.cssは含まれているためです。
具体的には、以下のようなreset.cssが読み込まれております。
さいごに
Vuetify2系で実装する上で最低限知っておきたい使い方・書き方の説明は以上です!
お疲れ様でした!
今回お伝えした内容をおさえておけば、今後のVuetifyでの開発がスムーズになるでしょう。
以下の記事で、Vuetifyを使用したヘッダーメニューの実装方法を紹介しておりますので、Vuetifyの具体的な実装方法が知りたい方はぜひご覧ください。

また、Vuetifyだけでなく、VueJsの基礎知識についても詳しく学習したい方は、以下の記事で紹介している教材がおすすめです。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。