はじめに
Firebaseを使って独自ドメインWebサイトを公開する方法をまとめました。
一般的にはレンタルサーバーなどへFTPツールなどを利用してHTMLファイルをアップして、Webサイト公開という流れですが、Firebaseを使用すると、コマンド一発でWebサイト公開できるようになります。
ただ、独自ドメインを設定するのは少し複雑です。
ボク自身も数ヶ月経ったら独自ドメインの設定方法忘れそうなので、備忘のために当記事を書きました。
Firebaseを使ってWebサイトを公開したいという方は、ぜひ参考にしていただければと思います。
今回ドメイン取得はお名前.comを利用する前提で解説していきます。
Contents
ドメイン取得
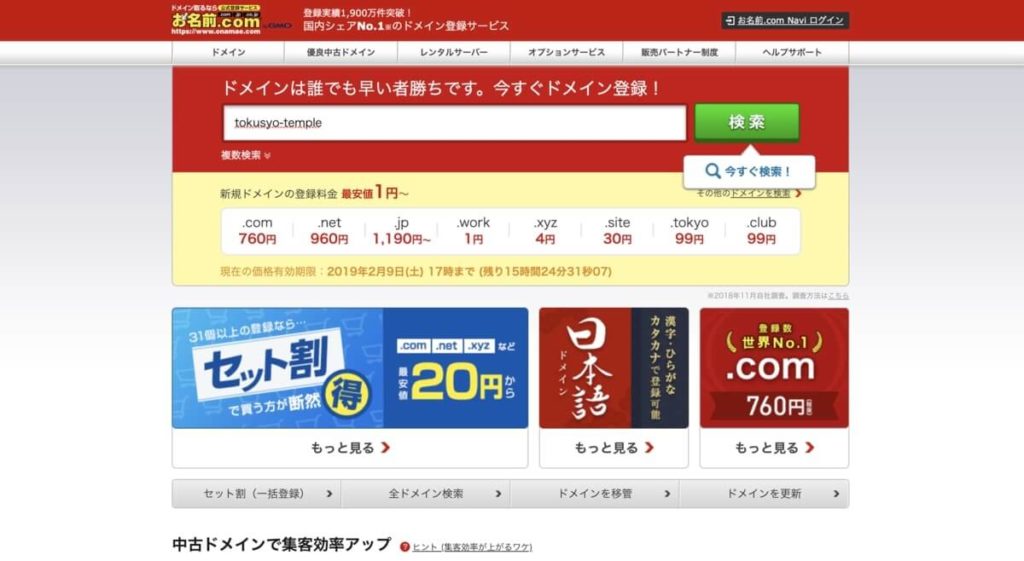
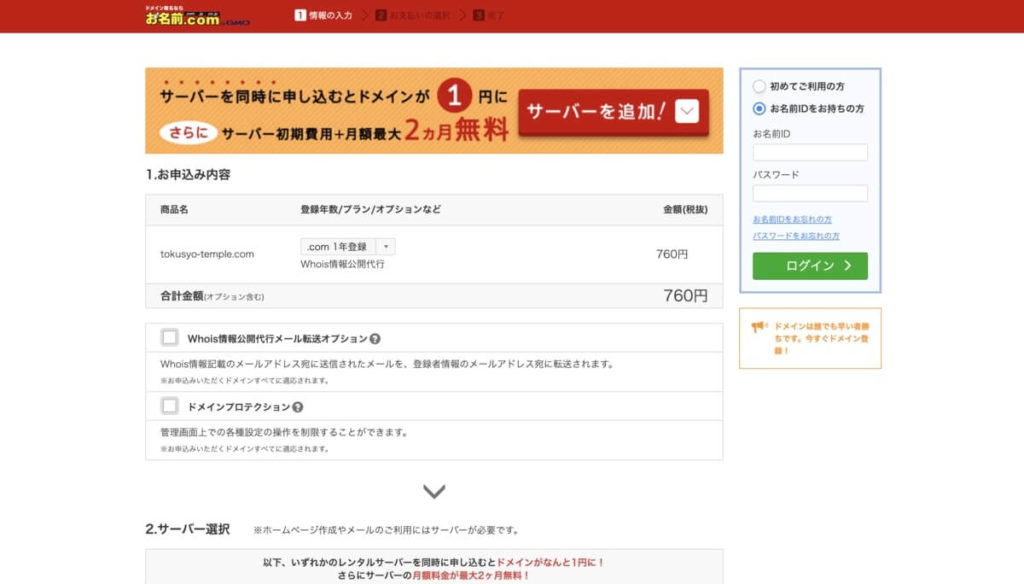
まずは、お名前.comでドメイン取得します。
取得したいドメインを入力し、検索ボタンをクリックします。

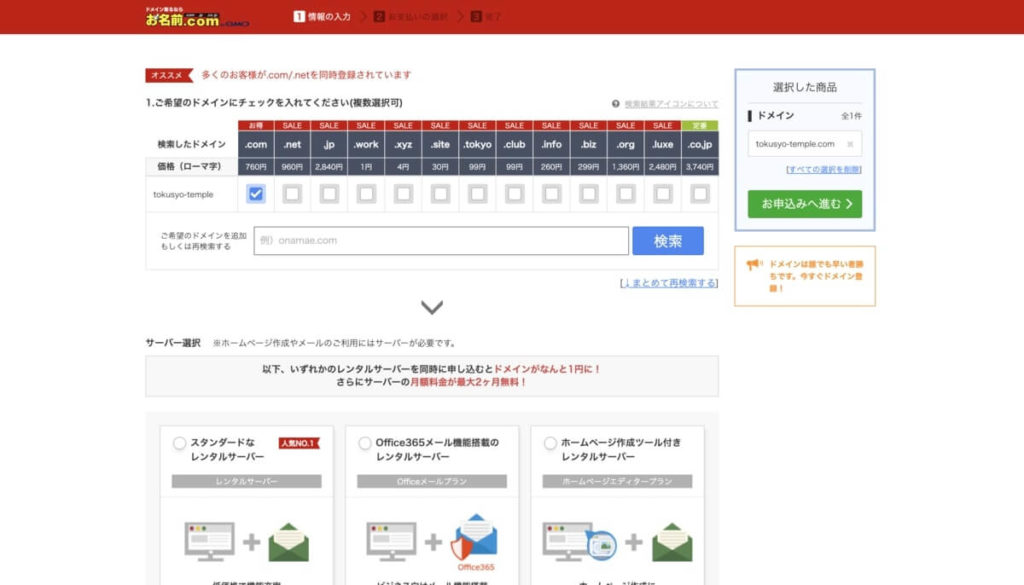
次にトップドメインを選択します。

オプションは特に不要なので、すでにIDを持っている方はID情報を入力し、ログインします。

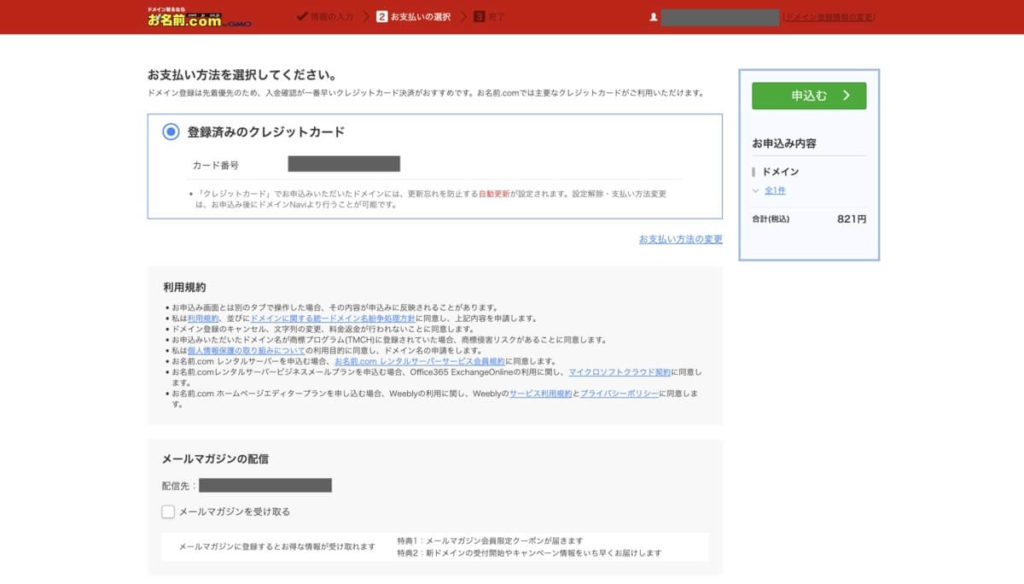
お支払い方法を確認されますので、問題なければ申し込むボタンを押します。

以上でドメイン取得は完了となります。

firebaseコンソールでプロジェクト作成
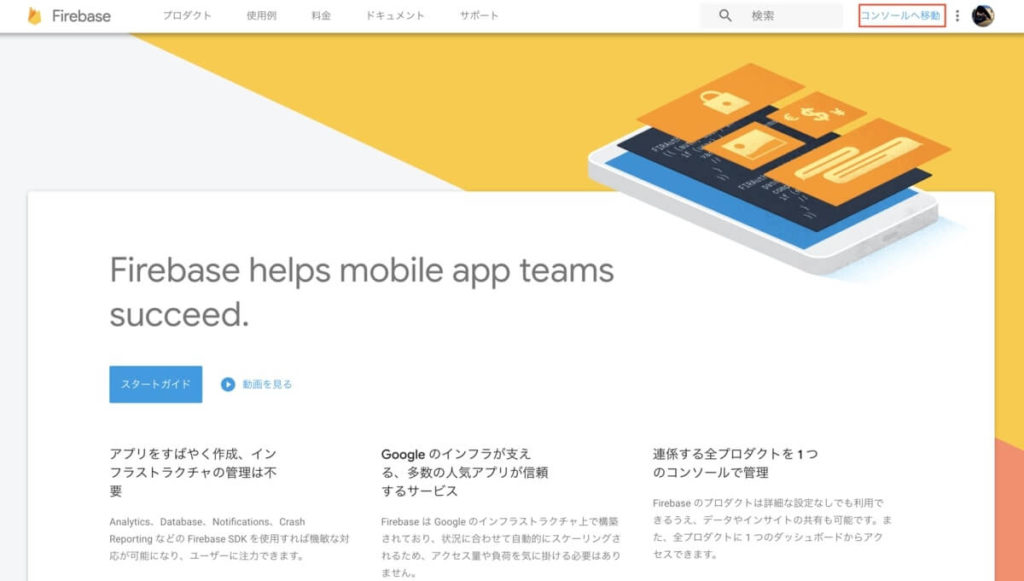
以下のURLへアクセスし、firebaseコンソールでプロジェクト作成を行います。
firebaseコンソールへログインするにはGoogleのアカウントが必要なので、アカウントを持っていない方はアカウントを作成し、ログインしましょう。
ログインすると、以下のような画面が表示されるので、右上のコンソールへ移動を押下します。

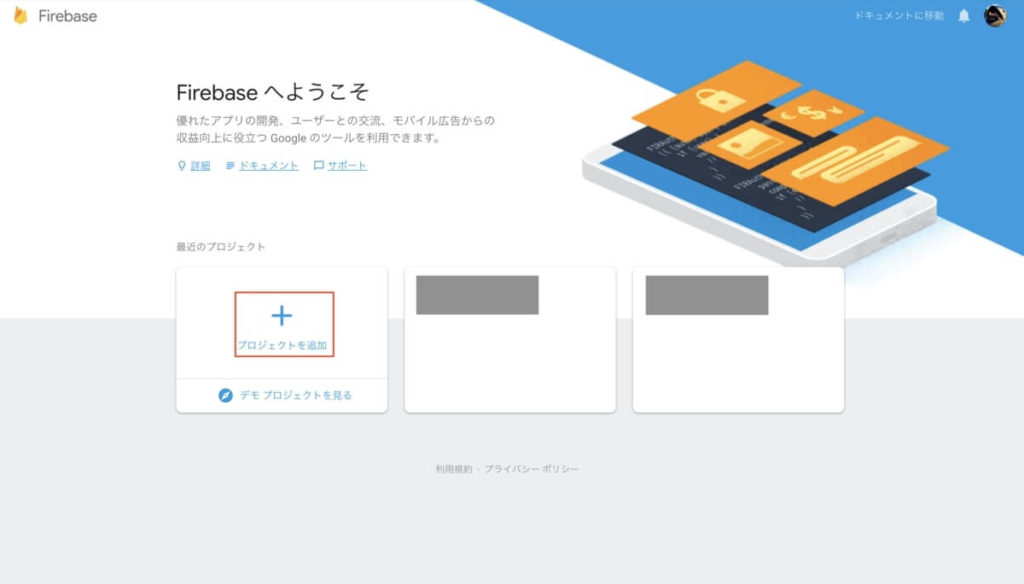
コンソールへ移動すると、プロジェクト一覧が表示されますので、赤枠のプロジェクトを追加ボタンを押下します。

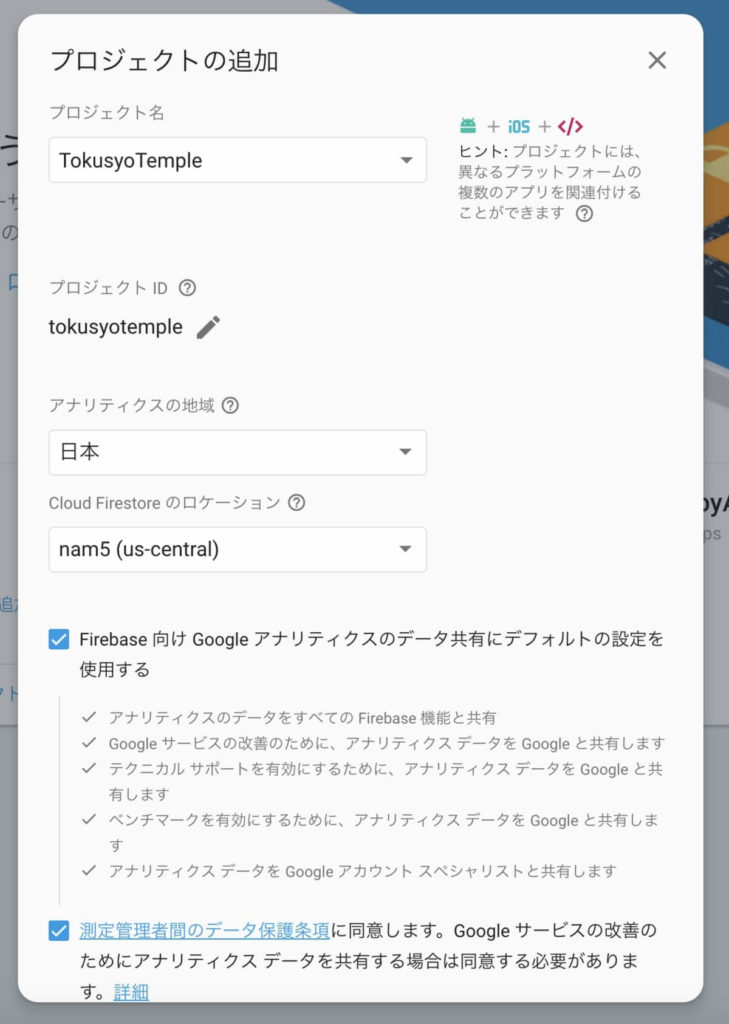
プロジェクト追加画面が表示されますので、プロジェクト名は任意のプロジェクト名を指定し、その他の項目は下記のような設定とし次へ進んでください。

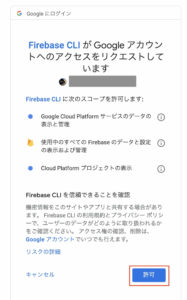
次に進むと、認証画面に移動しますので、対象アカウントを選択し、許可すれば完了です。


node.jsインストール
次にfirebaseツールをローカルにインストールするために必要なnode.jsをインストールします。
node.jsのインストール方法については、以下の記事をご参照ください。

firebase toolのインストール
node.jsをインストールしたら、次は以下のコマンドを入力し、firebase toolをインストールします。
|
1 |
$ npm install -g firebase-tools |
firebaseへログイン
firebase toolをインストールしたら、早速ローカルで以下のコマンドを実行します。
コマンドを実行すると、以下のような質問をされますが、デフォルトでY(Yes)が選択されてるので、Enterキーを押します。
|
1 2 3 |
$ firebase login ? Allow Firebase to collect anonymous CLI usage and error reporting information? (Y/n) Success! Logged in as xxxx@gmail.com |
以下のような画面がブラウザに表示されればログイン成功です。

ローカル環境へのfirebaseプロジェクトの作成
プロジェクトフォルダを以下のコマンドで作成し、作成したソースコードをpublic配下に格納してください。
※firebaseで一般公開するにはpublicというフォルダを明示的に作成する必要があります。
|
1 2 |
$ mkdir -p プロジェクト名/public |
次に、プロジェクトフォルダへ移動します。
|
1 2 3 |
$ cd プロジェクト名 $ pwd |
以下のコマンドを実行し、プロジェクトIDの確認を行います。
|
1 2 3 4 5 6 7 |
$ firebase list ┌─────────────────┬───────────────────────┬─────────────┐ │ Name │ Project ID / Instance │ Permissions │ ├─────────────────┼───────────────────────┼─────────────┤ │ TokusyoTemple │ tokusyotemple │ Owner │ ├─────────────────┼───────────────────────┼─────────────┤ |
以下のコマンドを実行するのですが、project=「上記のProject ID」を指定してから実行してください。
|
1 2 |
$ firebase init --project=tokusyotemple |
すると、以下のような選択がコマンドラインに表示されますので、矢印キーでHostingを選び、スペースでチェックし、Enterキーで確定してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
######## #### ######## ######## ######## ### ###### ######## ## ## ## ## ## ## ## ## ## ## ## ###### ## ######## ###### ######## ######### ###### ###### ## ## ## ## ## ## ## ## ## ## ## ## #### ## ## ######## ######## ## ## ###### ######## You're about to initialize a Firebase project in this directory: /Users/yamasakayuma/TokusyouTemple/public ? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space > to select) ❯◯ Database: Deploy Firebase Realtime Database Rules ◯ Firestore: Deploy rules and create indexes for Firestore ◯ Functions: Configure and deploy Cloud Functions ◯ Hosting: Configure and deploy Firebase Hosting sites ◯ Storage: Deploy Cloud Storage security rules |
すると、さらに以下のような質問をされるのですが、すべてデフォルトのままでOKなので、Enterを押していきます。
最後に「Firebase initialization complete!」と表示されればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
What do you want to use as your public directory? (public) enter ? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) enter ? File public/index.html already exists. Overwrite? (y/N) enter Firebase initialization complete! |
デプロイ(Webサイト公開)
次に以下のコマンドを実行し、Webサイトを公開します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$ firebase deploy === Deploying to 'tokusyotemple'... i deploying hosting i hosting[tokusyotemple]: beginning deploy... i hosting[tokusyotemple]: found 181 files in public ✔ hosting[tokusyotemple]: file upload complete i hosting[tokusyotemple]: finalizing version... ✔ hosting[tokusyotemple]: version finalized i hosting[tokusyotemple]: releasing new version... ✔ hosting[tokusyotemple]: release complete ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/tokusyotemple/overview Hosting URL: https://tokusyotemple.firebaseapp.com |
「Hosting URL」部分のURLをブラウザへ開き、WEBサイトが表示されればOKです。
独自ドメインの設定
さて、ここからが本題なのですが、上記URLのfirebaseappというドメインはいけてないので、独自ドメインを設定していきます。
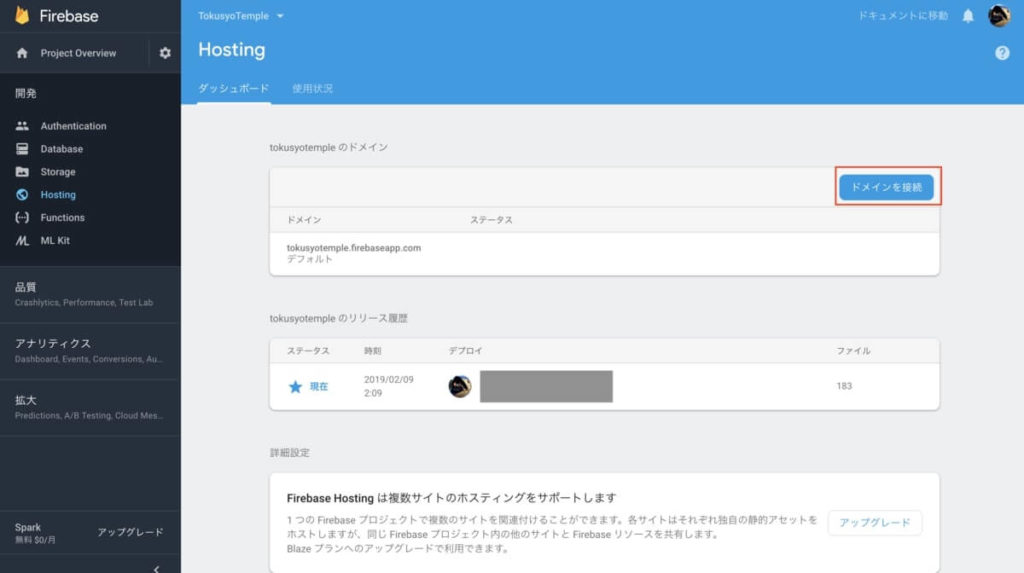
firebaseコンソールに戻り、「Hosting」というタブを選択します。

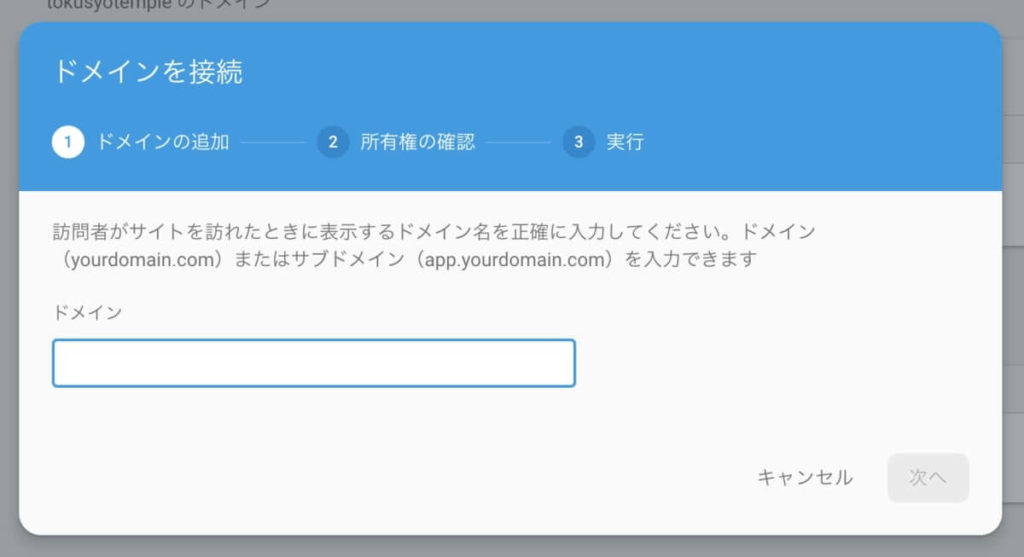
ドメイン接続ボタンを押下します。

先ほどお名前.comで取得したドメインを入力し、次へ進みます。

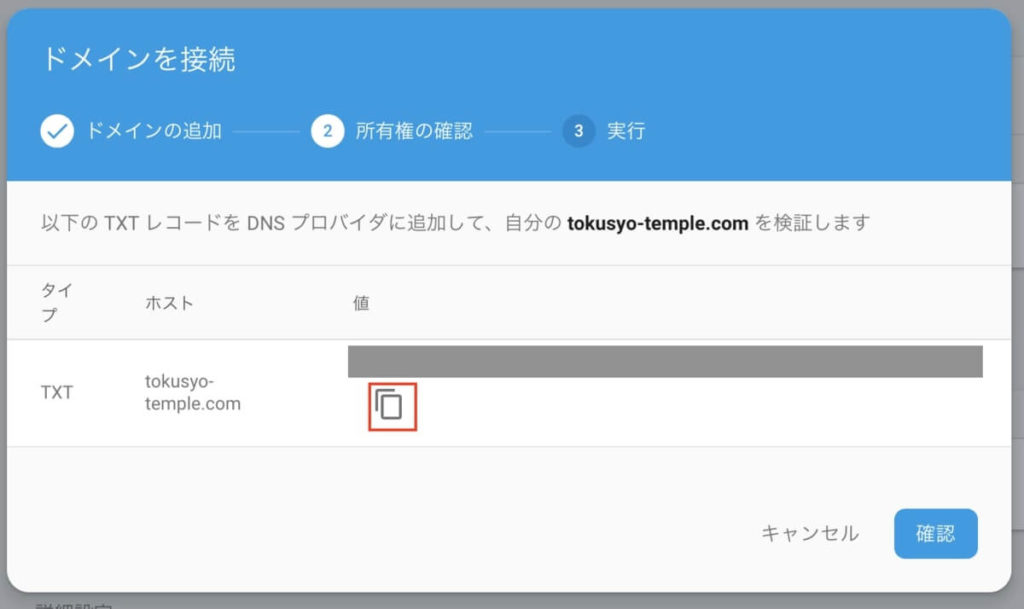
すると、下記のようなTXTレコードが表示されますので、赤枠部分を押してコピーします。

続いて、お名前.com Navi(管理画面)へログインします。
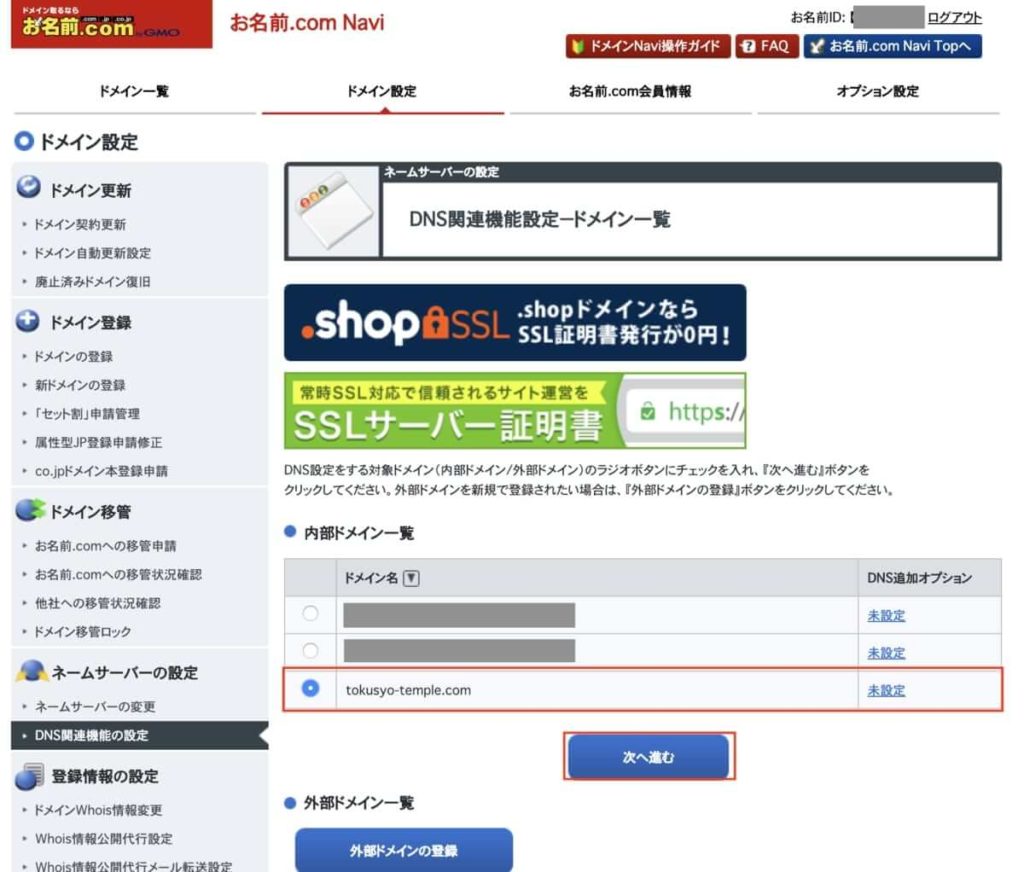
管理画面にログインしたら、DNSタブの「ドメインのDNS関連機能設定」へチェックし、次に進みます。

今回取得したドメインへチェックし、次へ進みます。

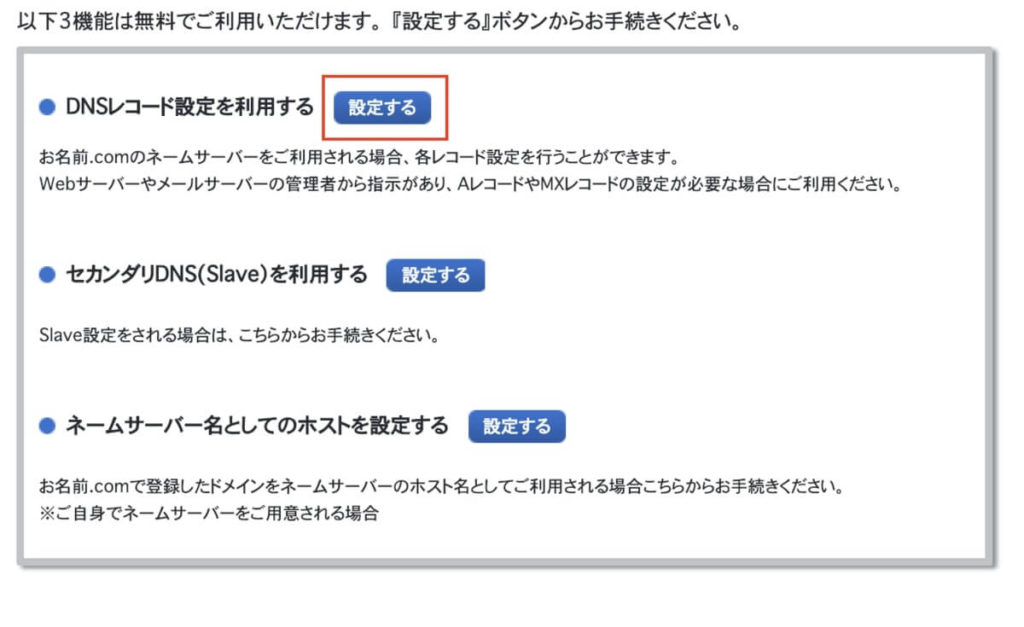
DNSレコードを「設定する」というボタンを押下します。

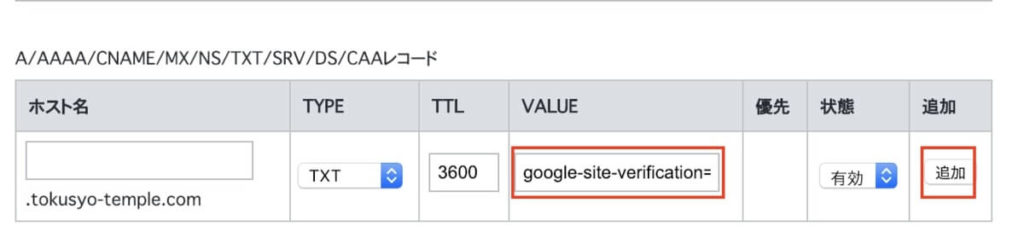
すると、下記のようなDNSレコード設定項目がありますので、TYPEは「TXT」を指定し、VALUEへ先ほどfirebaseコンソールでコピーした値を貼り付け、追加ボタンを押します。
TTLはキャッシュクリアされる時間(s)なのですが、ここはお好きな値を設定してください。

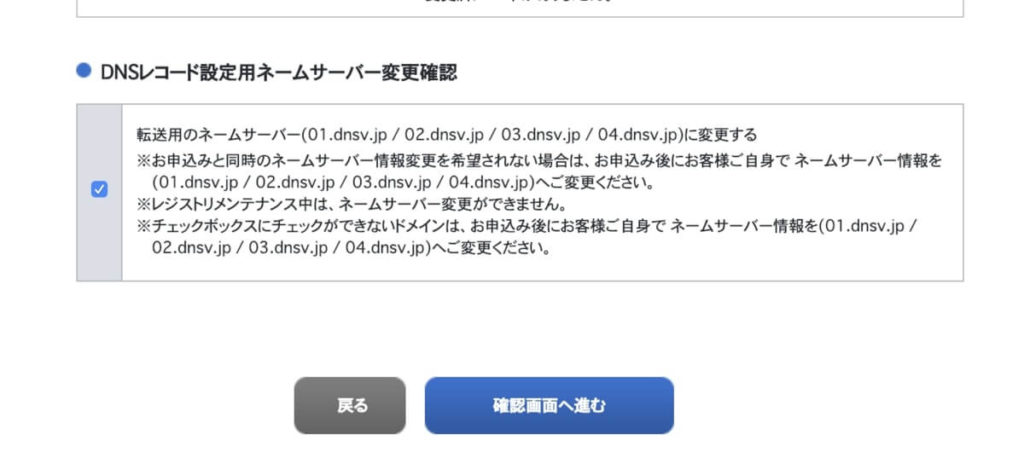
追加したら、画面下に移動し、下図のチェックボックスへチェックし、次へ進みます。

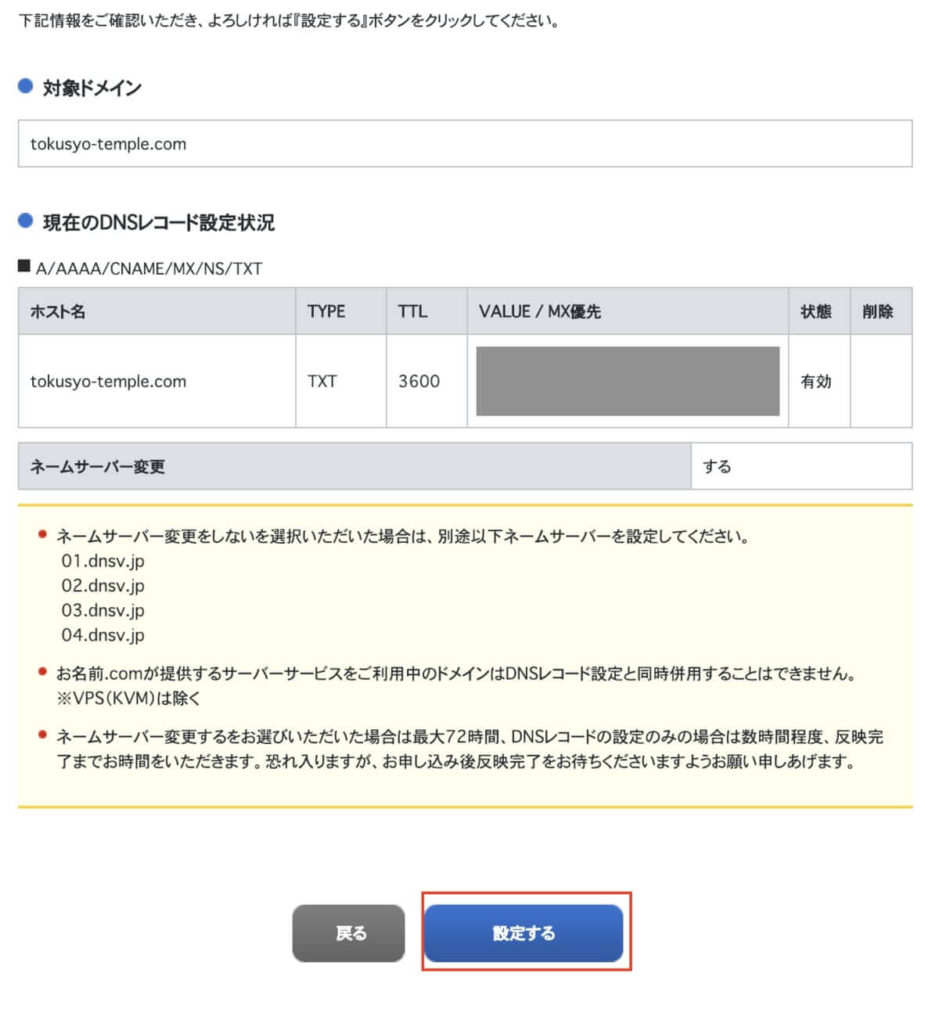
すると、確認画面が表示されますので、問題なければ設定するボタンを押下します。

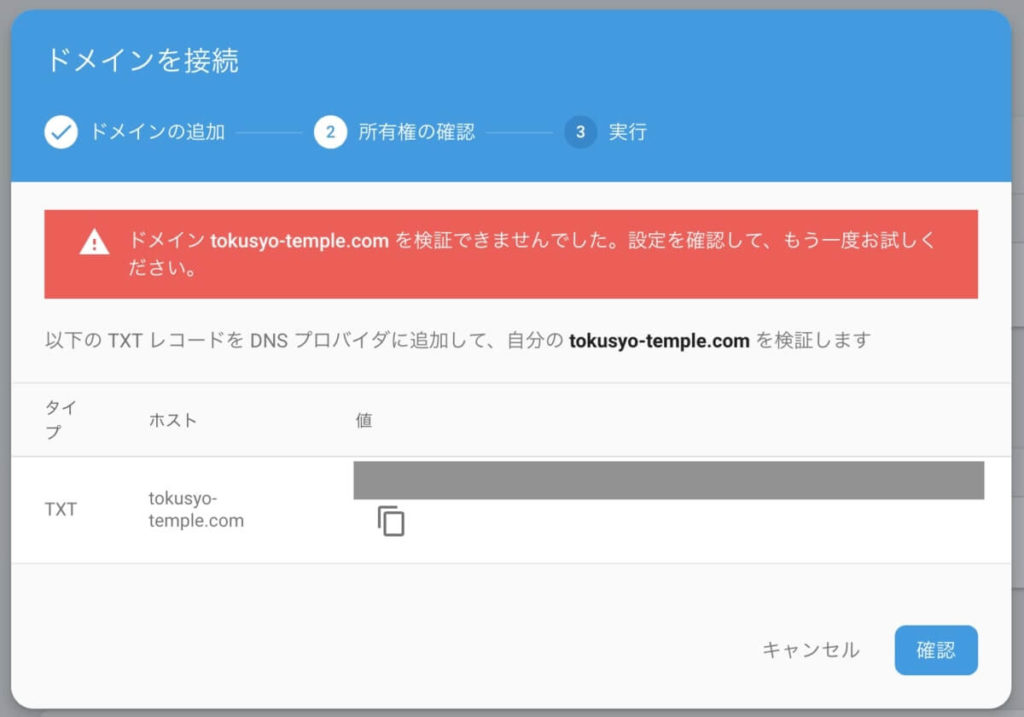
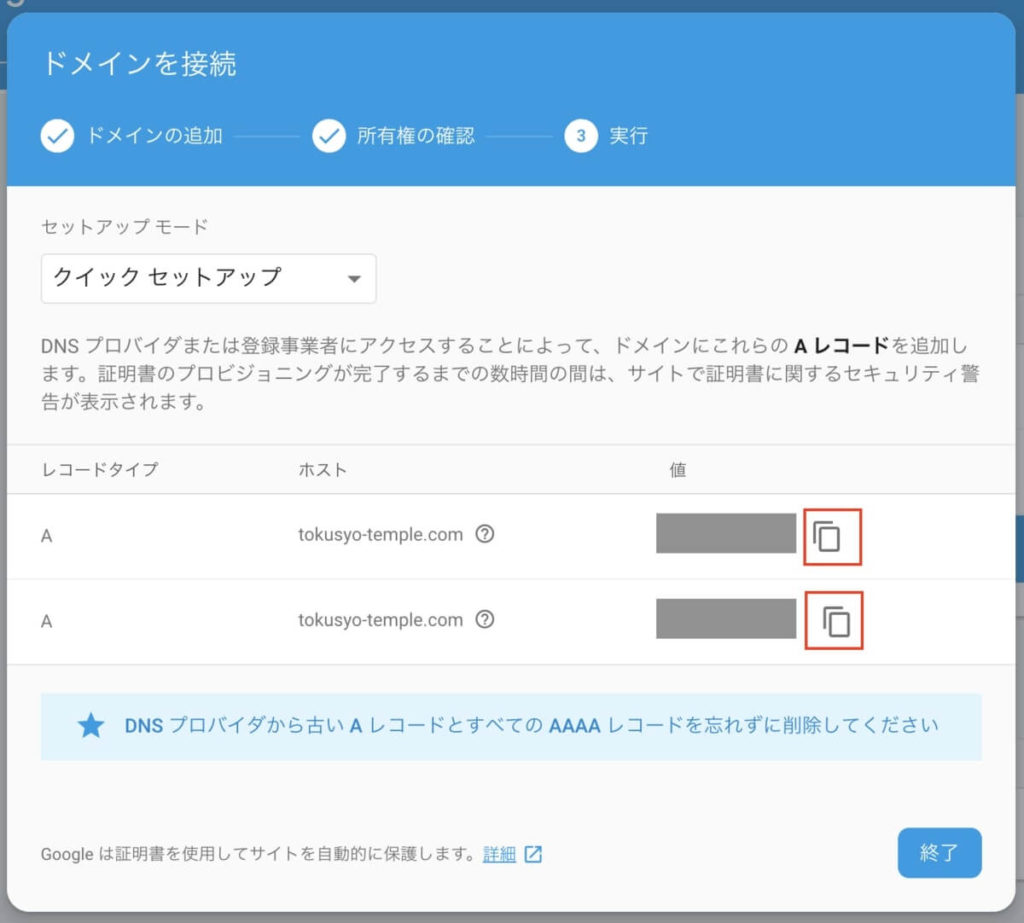
次にfirebaseコンソールに戻り、確認ボタンを押します。
ただ、DNSレコード設定が反映されるまで長ければ数時間かかるので、反映されるまでは以下のような警告がでます。

定期的に確認ボタンを押して設定が反映されるのを待ちましょう。
反映された状態で確認ボタンを押したら、上記画像のような警告は出力されず、次の画面へ進むことができます。
以下のようなドメインとIPの紐付けが表示されますので、この2つのIPをコピーしましょう。

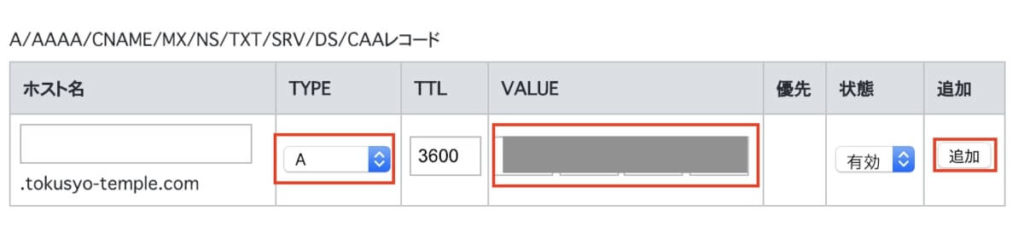
コピーしたら、再びお名前.comの管理画面からDNSレコード設定をします。
次はTYPEは「A」を指定し、VALUEに先ほどコピーしたIPアドレスを貼り付け、追加します。
IPアドレスは2つあるので、同様の手順でもう1レコード追加してください。

こちらも反映までに長くて数時間かかります。
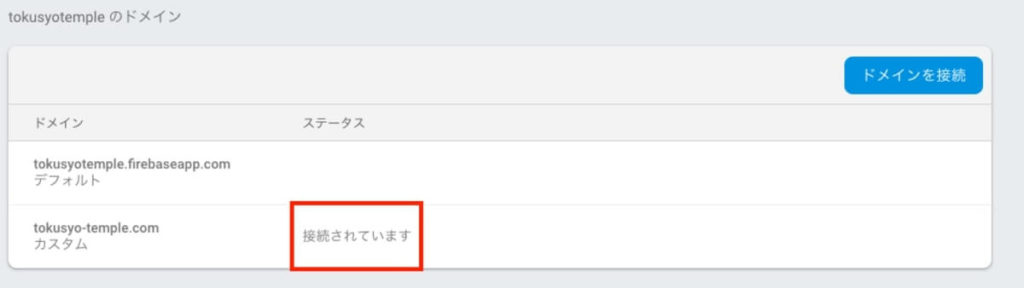
以下ようにステータスが「接続されています」となったら完了です。
取得したドメインでアクセスしてみましょう。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。