はじめに
今回は、JavaによるWebSocketサーバーの実装方法を解説します。
今回のサンプルでは、サーバ側はJavaで作成し、クライアント側はjavascriptで実装します。
最終的にはクライアント側が送信したメッセージをサーバが受け取り、サーバからクライアントへメッセージを返却することを確認します。
使用するシチュエーションとしては、WEBサイトからサーバーサイドにWebsocket通信し、リアルタイムでデータ取得等を行いたいときに使用します。
以降、以下のバージョン、環境での解説となります。
IDE:eclipse
Tomcatバージョン:8.5
Javaバージョン:8
OS:Mac OS
Contents
フォルダ構成
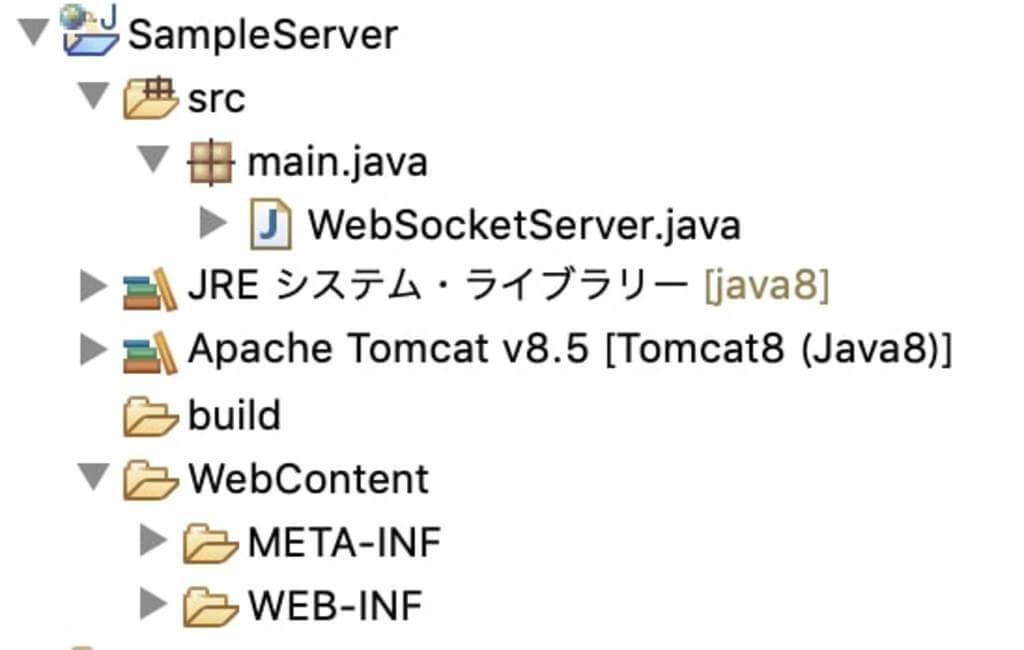
今回作成するサンプルソースのフォルダ構成は以下の通りです。
【サーバーサイド】

【クライアントサイド】

プロジェクトの作成
1. サーバサイドのプロジェクト作成
Eclipseを起動し、パッケージエクスプローラーで右クリック>新規>その他>Web>動的Javaプロジェクトを選択し、
「SampleServer」というプロジェクトを作成します。
2. クライアントサイドのプロジェクト作成
クライアントサイドのプロジェクトについては、ローカルフォルダのどこに作成してもよいです。
本手順では「/Users/ユーザー」配下に「SampleWebSite」というフォルダを作成します。
WebSocketサーバの実装
WebSocketServer.javaを作成し、必要なライブラリをインポートします。
|
1 2 3 4 5 6 7 8 9 10 11 |
package main.java; // 今回追加する部分 import javax.websocket.OnClose; import javax.websocket.OnError; import javax.websocket.OnMessage; import javax.websocket.Session; import javax.websocket.server.ServerEndpoint; public class WebSocketServer { } |
WebSocketでサーバ側がデータを受け取る場合は、@ServerEndpointというアノテーションとエンドポイントを指定し、クライアント側が対象のjavaファイルを見つけられるように目印をつけてやる必要があります。
なお、エンドポイントは今回「/WebSocketServer」とします。
|
1 2 3 4 5 6 7 8 9 10 11 |
package main.java; import javax.websocket.OnClose; import javax.websocket.OnError; import javax.websocket.OnMessage; import javax.websocket.Session; import javax.websocket.server.ServerEndpoint; @ServerEndpoint("/WebSocketServer") //今回追加する部分 public class WebSocketServer { } |
続いてwebsocketクラスのアノテーションを利用して、以下の処理を実装します。
■ セッション確立時の処理
■ メッセージ受信時の処理
■ エラー発生時の処理
■ セッション解放時の処理
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
package main.java; import javax.websocket.OnClose; import javax.websocket.OnError; import javax.websocket.OnMessage; import javax.websocket.Session; import javax.websocket.server.ServerEndpoint; @ServerEndpoint("/WebSocketServer") public class WebSocketServer { //今回追加する部分 @OnOpen public void onOpen(Session session) { /* セッション確立時の処理 */ System.out.println("WebSocketセッション確立"); } //今回追加する部分 @OnMessage public void onMessage(String message) { /* メッセージ受信時の処理 */ System.out.println("WebSocket受信:" + message); } //今回追加する部分 @OnError public void onError(Throwable th) { /* エラー発生時の処理 */ System.out.println("WebSocketエラー:" + th.getMessage()); } //今回追加する部分 @OnClose public void onClose(Session session) { /* セッション解放時の処理 */ System.out.println("WebSocketセッション確立"); } } |
さいごにクライアントからメッセージを受信したら、「正常にメッセージを受信しました。」というメッセージを送信する処理を実装します。
戻り値を返却するので、onMessageの型をvoid→Stringへ変更するのを忘れないようにしてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
(省略) @ServerEndpoint("/WebSocketServer") public class WebSocketServer { @OnOpen public void onOpen(Session session) { /* セッション確立時の処理 */ System.out.println("WebSocketセッション確立"); } @OnMessage public String onMessage(String message) { //今回修正する部分 /* メッセージ受信時の処理 */ System.out.println("WebSocket受信:" + message); return "正常にメッセージを受信しました。"; //今回追加する部分 } (省略) |
これでWebSocketサーバは完成です。
最後にコード全体をのせておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
package main.java; import javax.websocket.OnClose; import javax.websocket.OnError; import javax.websocket.OnMessage; import javax.websocket.Session; import javax.websocket.server.ServerEndpoint; @ServerEndpoint("/WebSocketServer") public class WebSocketServer { @OnMessage public String onMessage(String message) { /* メッセージ受信時の処理 */ System.out.println("WebSocket受信:" + message); return "正常にメッセージを受信しました。"; //今回追加する部分 } @OnError public void onError(Throwable th) { /* エラー発生時の処理 */ System.out.println("WebSocketエラー:" + th.getMessage()); } @OnClose public void onClose(Session session) { /* セッション解放時の処理 */ System.out.println("WebSocketセッション確立"); } } |
WebSocketクライアントの実装
1. index.htmlの作成
SampleWebSiteフォルダへ以下のindex.htmlを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>WebSocketServer Sample</title> <meta charset="utf-8" /> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script src="script.js"></script> </head> <body> <span id="message"></span> </body> </html> |
今回websocket通信部分はjQueryを使用するので、jQueryのライブラリを読みこんでいます。
また、javascriptで受け取ったメッセージをブラウザに表示するようボディ部へid=”message”を埋め込みます。
2. script.jsの作成
SampleWebSiteフォルダへ以下のscript.jsを作成します。
urlは以下のように設定してください。
「ws://localhost:8080/プロジェクト名/エンドポイント」
「Hello World!!」というメッセージを送信し、受信したメッセージは#messageでindex.htmlへ渡しています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(function() { var url = "ws://localhost:8080/SampleServer/WebSocketServer"; var ws = new WebSocket(url); ws.onmessage = function(receive) { $("#message").text(receive.data); }; ws.onopen = function() { ws.send("Hello World!!"); console.log("送信しました"); }; }); |
動作確認
1. サーバの起動
WebSocketServer.javaを右クリック>実行>サーバで実行をクリックし、サーバを起ち上げます。
2. クライアントの起動
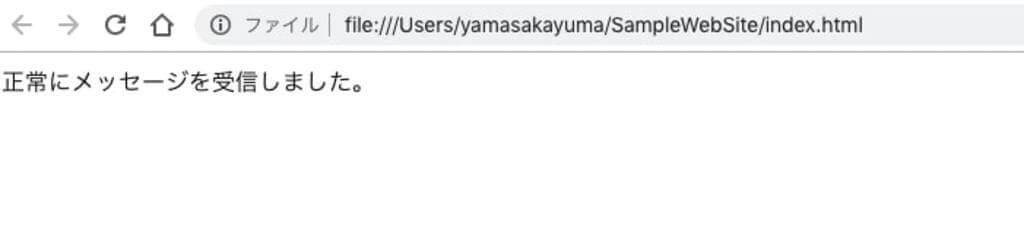
以下のURLへアクセスしてください。
file:///Users/ユーザー名/SampleWebSite/index.html
なお、SampleWebSiteフォルダを置いた場所にあわせてURLのパスを指定してください。
3. 結果確認
最後に、コンソールにクライアントから投げた「Hello World!!」というメッセージが
サーバ側のコンソールに出力されており、ブラウザ側へ「正常にメッセージを受信しました。」と出ていたらOKです。
■サーバーサイドコンソール
|
1 |
メッセージを受信しました。:Hello World!! |
■ブラウザ

Javaエンジニアとしてよりスキルアップ
ここからはJavaエンジニアとしてよりスキルアップしたい方向けのおすすめ記事紹介となります。
JavaフレームワークのデファクトスタンダードであるSpringフレームワーク習得したいけど、何から手をつけたらよいかわからないという方。
以下の記事をお読みください。

また、無料で基礎からJavaを学びなおしたいという方は以下の記事を参考にしていただければと思います。

さいごまで読んでいただき、ありがとうございました。
知り合いから
「フリーランスエンジニアになれば、年収800万円以上の高報酬でかつ、自由な働き方をチョイスできる」
というのを聞いて、フリーランスエンジニアに興味を持ったのですが、
当時SIer企業でエンジニアをやっていたボクはなかなか一歩踏みだせませんでした。
というもの以下のような不安があったからです。
■フリーランスエンジニアってかなりの技術力がないとなれないのではないのか?
■フリーランスエンジニアって不安定なのではないのか?
■フリーランスエンジニアって人脈やコネ、営業力が必要なのではないのか?
しかし、実際にフリーランスエンジニアになってみて気づきました。
これらはすべて間違いです。
過去のボクのようにフリーランスエンジニアに興味あるけど一歩踏み出せないという方向けに
『フリーランスエンジニア転職完全ロードマップ』
という記事を書きました。
この記事読めば、どうすればフリーランスになれるのかが分かりますので、ぜひ一読ください。



